目录前言开发环境实现步骤资源包数据配置属性二维码操作总结前言 最近在整理开发项目中遇到的知识点,发现了一个特别有意思的功能:使用字符串生成二维码操作。 下面是实现的效果图 开发环境
最近在整理开发项目中遇到的知识点,发现了一个特别有意思的功能:使用字符串生成二维码操作。
下面是实现的效果图

WIN10环境 + VS2017 + Qt 5.14.2 64位开发环境
说实话我的开发环境还真是挺麻烦的~
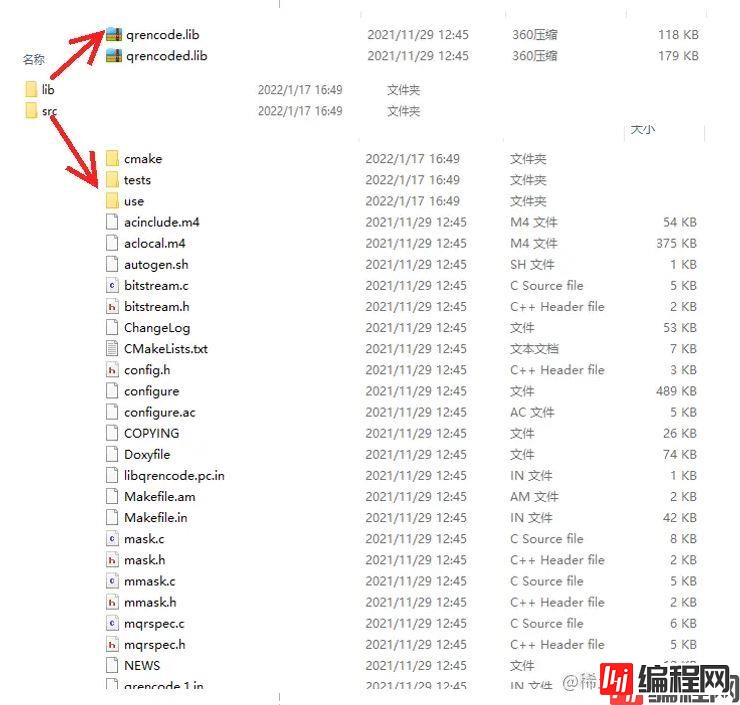
想要使用Qt使用二维码功能,必须要外加 "qrencode"库。针对我目前用的环境使用cmake编译了一个dll库

编译出来的文件包含了两个:lib和src,如果跟我的开发环境不一致的,可以自行编译,也是很快的(我发现camke真是一个好工具呀~)
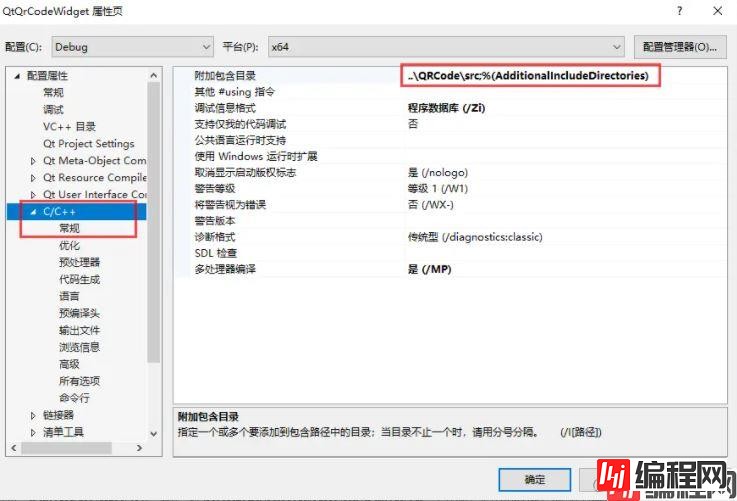
1:头文件设置

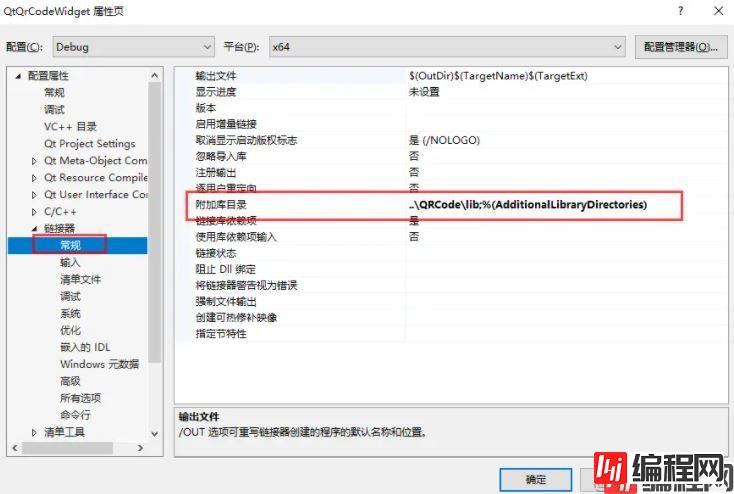
2:静态库设置


说明:根据上述三张图片中红色区域部分进行设置。
大家可以发现我设置的时候都有一个相同点,全部使用了相对路径。
一般多个人在做规模庞大的项目时,都会采用相对路径,即使每个人将项目放到了不同磁盘,也不会发生数据读取的问题。
说到了这里,那么我就接着来说一些关于配置的题外话吧~希望对你有帮助哦!
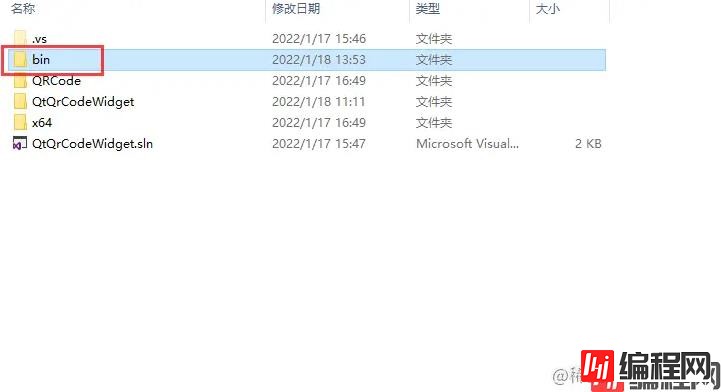
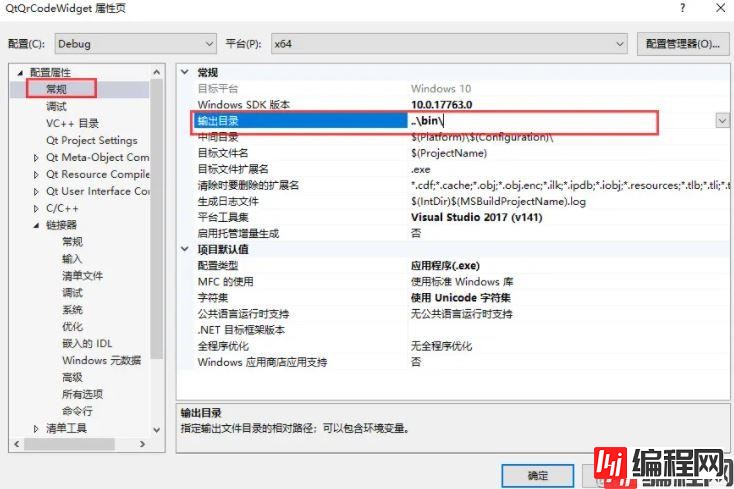
题外话:既然如此,我们生成的exe也会放到一个单独的目录中,假设我们叫做bin文件

在VS中默认生成的exe会根据是debug或者release环境生成到对应的文件夹中。当前要将两个环境合并需要修改配置属性中的常规操作

最后,也需要在代码中设置,将exe的生成目录设置成当前路径,否则在程序中使用相对路径时,无法找到对应文件!
QString qExePath = QCoreApplication::applicationDirPath();
QDir::setCurrent(qExePath);这两句话最好放到main.cpp中,让整个项目生效。
接下来便是我们的重头戏了,如何使用字符串生成二维码啦
1:创建QR操作类用于绘制QImage图形
定义类:QORCodeOperation
#include <QPainter>
#include <xstring>
class CQRCodeOperation
{
public:
CQRCodeOperation();
~CQRCodeOperation();
QImage GeneratedGraphics(std::string sData, QSize nsize); //生成图形
private:
QPixmap m_imgIcon;
};函数(GeneratedGraphics)
传入指定的字符串以及二维码的宽度高度,返回图形的QImage值。
一般情况下我们会将QIamge赋值到QLable上展示。
参数(m_imgIcon)
QPximap类型的成员变量,主要是绘制图形,在最开始的显示效果生可以看出二维码中间添加了一张图片,主要用于显示图片的。
2:生成二维码图形QImage
2.1:定义QImage对象存储生成内容
QImage image(nsize, QImage::FORMat_RGB32);
image.fill(QColor("#000000"));QImage存储根据设置的nsize大小的宽度高度构造一幅图像,程序会自动根据图像格式对齐数据,使用32位RGB格式的图像(0xffrrggbb)
2.2:构造绘图指针
QPainter painter(&image);
if (!painter.isActive())
{
return image;
}构造QPainter绘制指针,一般当传入的QSize数据为0时,是无法进行后续操作的,也就是isActiva = false
2.3:根据字符串获取QRcode类实例
QRcode *qrCode = QRcode_encodeString(sData.c_str(), 1, QR_ECLEVEL_L, QR_MODE_8, 1);
2.4:设置点画刷以及背景画刷
QColor colorForPoint("#FFB6C1");
QColor colorForBackground("#ffffff");
painter.setBrush(colorForBackground);
painter.setPen(Qt::NoPen);
painter.drawRect(0, 0, image.width(), image.height());
painter.setBrush(colorForPoint);2.5:绘制图形
const double &&s = (qrCode->width > 0) ? (qrCode->width) : (1);
const double &&aspect = image.width() / image.height();
const double &&scale = ((aspect > 1.0) ? image.height() : image.width()) / s;
for (int y = 0; y < s; ++y)
{
const int &&yy = static_cast<int>(y * s);
for (int x = 0; x < s; ++x)
{
const int &&xx = yy + x;
const unsigned char &b = qrCode->data[xx];
if (b & 0x01)
{
const double rx1 = x * scale, ry1 = y * scale;
QRectF r(rx1, ry1, scale, scale);
painter.drawRects(&r, 1);
}
}
}这里为了偷懒再判断宽度值时采用了三目运算符操作。
2.6:释放QRcode指针
QRcode_free(qrCode);2.7:添加二维码图形
其实我们在中间展示的图片比较小,直接覆盖到二维码上就可以了
painter.setRenderHint(QPainter::Antialiasing, true); //抗锯齿
int nLeft = (nsize.width() - 30) / 2;
int nTop = (nsize.height() - 30) / 2;
QRect rectPng(nLeft, nTop,30,30);
painter.drawPixmap(rectPng, m_imgIcon);2.8:结束绘制
painter.end();到这里具体的二维码绘制已经完成了,对外我们只需要返回存储绘制数据的QImage就可以了。
3:二维码函数调用
CQRCodeOperation dlg;
QImage img = dlg.GeneratedGraphics(sText, QSize(250, 250));
ui.labpng->setPixmap(QPixmap::fromImage(img));到这里字符串生成二维码功能就讲解完成了,难度不是很大,只要将环境配置成功就完成了一般的功能了,剩下的就是根据你的想法,想要如何展示了。
以上就是Qt实现字符串生成二维码功能的详细内容,更多关于Qt字符串生成二维码的资料请关注编程网其它相关文章!
--结束END--
本文标题: Qt实现字符串生成二维码功能
本文链接: https://lsjlt.com/news/163481.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0