目录一、前言二、功能特点三、体验地址四、效果图五、相关代码一、前言 在很多WEB系统中,尤其是大屏系统中,经常可以看到类似于飞机迁徙图的效果,这个在echart中也是最常用的一个效果
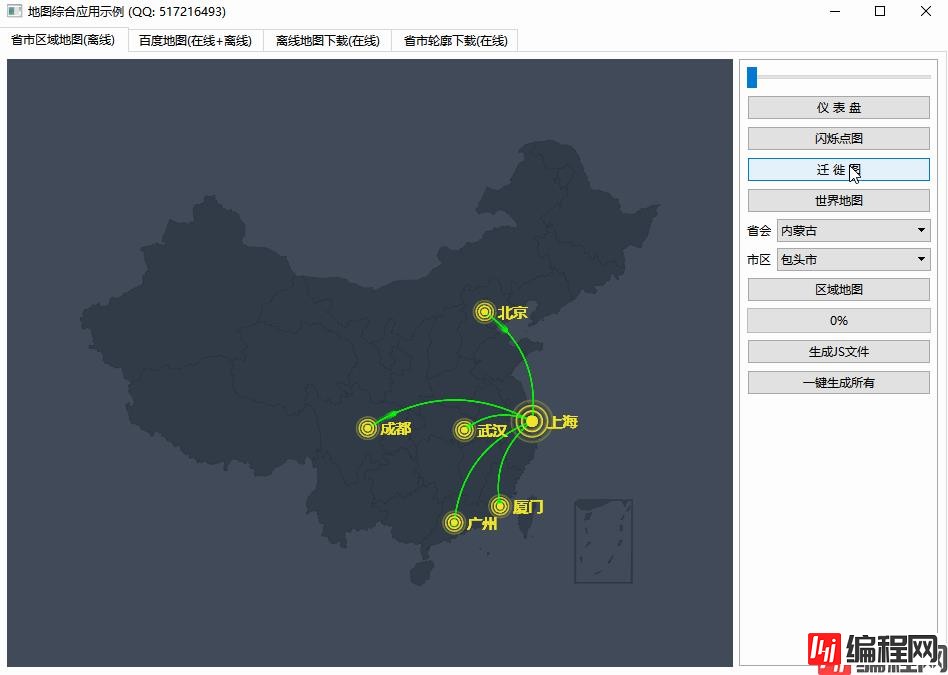
在很多WEB系统中,尤其是大屏系统中,经常可以看到类似于飞机迁徙图的效果,这个在echart中也是最常用的一个效果,迁徙图既可以是一个飞机也可以是其他形状,然后有一条动态的移动轨迹来表示流向,一般都是多个点流向一个点,也可以做成一个点流向多个点,是个多对多的关系,常用来表示人口迁徙、动物迁徙、黑客攻击、病毒攻击、数据流向、产品流向等。
迁徙图和上一篇的闪烁点图类似,也需要提供三个基本要素:城市名称集合、城市经纬度集合、中心点城市经纬度,至于城市点的颜色和迁徙流向箭头的颜色,都可以单独设置,echart对每个类对象都竭尽全力的提供了各种各样的属性,只要你可以想象得到的都有,估计也是开发人员摸爬滚打从实际需求中不断完善和提炼出来的,比如颜色、位置、动作、动画、字体、大小、形状、效果、类型等,这点还是非常佩服相关的开发人员,能够不断的完善升级到今天,确实相当完美。
体验地址:https://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取码: wf4f 文件名:bin_map.zip
国内站点:Https://gitee.com/feiyangqingyun
国际站点:https://GitHub.com/feiyangqingyun

//核心代码
QString Echarts::newChartMove(const QString ¢erCity)
{
int cityNameCount = cityName.count();
int cityValueCount = cityValue.count();
int cityPointCount = cityPoint.count();
if (cityNameCount != cityValueCount || cityValueCount != cityPointCount) {
return "";
}
QStringList body;
//添加对应的值
QStringList values;
for (int i = 0; i < cityNameCount; i++) {
values << QString("[{name: '%1', value: %2}]").arg(cityName.at(i)).arg(cityValue.at(i));
}
//添加对应的经纬度
QStringList points;
for (int i = 0; i < cityNameCount; i++) {
points << QString("'%1':[%2]").arg(cityName.at(i)).arg(cityPoint.at(i));
}
body << QString(" var data = [%1]").arg(values.join(","));
body << QString(" var geoCoordMap = {%1};").arg(points.join(","));
//找到中心城市的经纬度,默认值北京
QString toCity = "北京";
QString toPoint = "116.46,39.92";
int index = cityName.indexOf(centerCity);
if (index >= 0) {
toCity = centerCity;
toPoint = cityPoint.at(index);
}
//转换数据
QStringList datas;
datas << QString("var convertData = function(data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var dataItem = data[i];");
datas << QString(" var fromCoord = geoCoordMap[dataItem[0].name];");
datas << QString(" var toCoord = [%1];").arg(toPoint);
datas << QString(" if (fromCoord && toCoord) {");
datas << QString(" res.push([{");
datas << QString(" coord: fromCoord,");
datas << QString(" value: dataItem[0].value");
datas << QString(" }, {");
datas << QString(" coord: toCoord,");
datas << QString(" }]);");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
body << " " + datas.join("\r\n ");
body << "";
QStringList optionSeries;
optionSeries << QString(" var series = [];");
optionSeries << QString(" [['%1', data]].forEach(function(item, i) {").arg(toCity);
optionSeries << QString(" console.log(item);");
optionSeries << QString(" series.push({");
optionSeries << QString(" type: 'lines', zlevel: 2,");
optionSeries << QString(" effect: {show: true, period: 4, trailLength: 0.02, symbol: 'arrow', symbolSize: 5,},");
optionSeries << QString(" lineStyle: {nORMal: {width: 1, opacity: 1, curveness: .3, color: '%1'}},").arg(lineColor.name());
optionSeries << QString(" data: convertData(item[1])}, {");
optionSeries << QString(" type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right', offset: [5, 0], fontSize: 15,");
optionSeries << QString(" formatter: function(params) {return params.data.name;}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true}");
optionSeries << QString(" },");
optionSeries << QString(" symbol: 'circle',");
optionSeries << QString(" symbolSize: function(val) {");
optionSeries << QString(" return 6 + val[2] * 5;");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {normal: {show: false, color: '%1'}},").arg(areaColor.name());
optionSeries << QString(" data: item[1].map(function(dataItem) {");
optionSeries << QString(" return {name: dataItem[0].name, value: geoCoordMap[dataItem[0].name].concat([dataItem[0].value])};");
optionSeries << QString(" }),},");
//被攻击点,可自行调整对应的值改变大小速度等
optionSeries << QString(" {");
optionSeries << QString(" type: 'scatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right',");
optionSeries << QString(" color: '#0f0', formatter: '{b}',");
optionSeries << QString(" textStyle: {color: '#0f0'}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true, color: '#f60'}");
optionSeries << QString(" },");
optionSeries << QString(" }");
optionSeries << QString(" );");
optionSeries << QString(" }");
optionSeries << QString(" );");
body << optionSeries.join("\r\n") << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QString option = QString("%1\r\n%2\r\n series: series").arg(optionBase.join("\r\n")).arg(optionGeo.join("\r\n"));
body << " option = {";
body << option;
body << " };";
return newChart(body.join("\r\n"));
}
//使用代码
QStringList cityName, cityValue, cityPoint;
cityName << "上海" << "北京" << "成都" << "武汉" << "厦门" << "广州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
cityValue << "1" << "0" << "0" << "0" << "0" << "0";
echarts->setCityName(cityName);
echarts->setCityPoint(cityPoint);
echarts->setCityValue(cityValue);
echarts->setZoom(1.0);
echarts->newChartMove("上海");到此这篇关于Qt编写地图迁徙图的实现示例的文章就介绍到这了,更多相关Qt 地图迁徙图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Qt编写地图迁徙图的实现示例
本文链接: https://lsjlt.com/news/160335.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0