目录一、前言二、功能特点三、体验地址四、效果图五、相关代码一、前言 地图应用中有时候需要开启悬浮工具栏,用户可以直接在地图上绘制矩形、多边形、圆形、线条等,于是需要提供一个函数接口,
地图应用中有时候需要开启悬浮工具栏,用户可以直接在地图上绘制矩形、多边形、圆形、线条等,于是需要提供一个函数接口,能够获取到用户绘制的这些图形形状对应的信息。比如坐标点、圆形的中心点和半径、所有图形的路径Path坐标点集合,这些信息都是以经纬度坐标的形式。一般封装的类似功能的js函数一般有三种要求,第一种传入空值则表示找出所有覆盖物,第二种传入类型则找出所有该类型的覆盖物比如矩形,第三种传入对象名称则找出符合该名称的。从一堆覆盖物中找到符合指定类型的覆盖物,这个对于初学者是难点,可以通过map.getOverlays()拿到所有的覆盖物,最开始我想的策略是如何拿到对应一个覆盖物的类型,后面发现toString()可以获取到[object Marker] [object Circle] [object Overlay]字样,于是针对这个去过滤类型,后面发现js通用关键字instanceof也可以实现这个功能,比如if (overlay instanceof BMap.Circle)就可以判断当前覆盖物是否是圆形。
地图模块中很多个地方都用到了将getPath函数获取到的路径转换成坐标点集合字符串传出去,比如发给Qt程序处理,所以封装了一个通用的转换函数,专门将路径转成字符串的坐标点集合,经度和纬度之间用英文逗号 , 隔开,做个坐标之间用英文分号 ; 隔开,多个不同的参数值用英文竖杠 | 隔开,这个统一的规则在所有函数和交互中都通用。比如在早期的WEBkit内核的浏览器控件中,就无法将数组的数组传出来,于是就要转成万能的字符串组合数据。
1 省市区域地图封装类功能特点
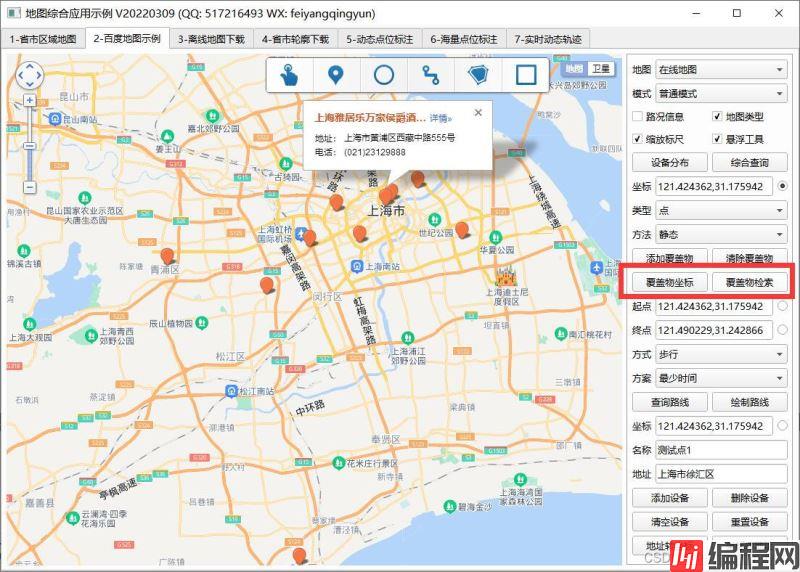
2 百度地图封装类功能特点
3 离线地图下载类功能特点
4 省市轮廓下载类功能特点
体验地址:https://pan.baidu.com/s/15ZKAlptW-rDcNq8zlzdYLg 提取码:uyes 文件名:bin_map.zip
国内站点:Https://gitee.com/feiyangqingyun
国际站点:https://GitHub.com/feiyangqingyun

void MapBaiDu::addLocalSearch(QStringList &list)
{
//全局搜索对象 结果可选显示在地图中还是异步通知
#if 1
list << QString(" var searchOptions = {renderOptions:{map: map}};");
#else
list << QString(" var searchOptions = {");
list << QString(" onSearchComplete: function(results) {");
list << QString(" if (local.getStatus() != BMAP_STATUS_SUCCESS) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var result = [];");
list << QString(" var count = results.getCurrentNumPois();");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var poi = results.getPoi(i);");
list << QString(" var point = poi.point.lng + ',' + poi.point.lat;");
list << QString(" result.push(point + ';' + poi.title + ';' + poi.address + ';' + poi.url);");
list << QString(" }");
list << QString(" receiveData('searchresult', result.join('|'));");
list << QString(" }");
list << QString(" };");
#endif
list << QString(" var local = new %1.LocalSearch(map, searchOptions);").arg(mapFlag);
list << QString(" local.setSearchCompleteCallback(function(results) {");
list << QString(" ");
list << QString(" });");
//通用搜索方法
//text: 搜索的关键字 支持多个可以用 | 隔开
list << QString(" function search(text) {");
list << QString(" var texts = text.split('|');");
list << QString(" local.search(texts);");
list << QString(" }");
//矩形区域搜索
list << QString(" function searchInBounds(text, start, end) {");
list << QString(" var texts = text.split('|');");
list << QString(" if (!start || !end) {");
list << QString(" local.searchInBounds(texts, map.getBounds());");
list << QString(" return;");
list << QString(" }");
list << QString(" var bs = new %1.Bounds(getPoint(start), getPoint(end));").arg(mapFlag);
list << QString(" local.searchInBounds(texts, bs);");
list << QString(" }");
//圆形区域搜索
list << QString(" function searchNearby(text, center, radius) {");
list << QString(" var texts = text.split('|');");
list << QString(" local.searchNearby(texts, getPoint(center), radius);");
list << QString(" }");
}
void MapBaiDu::getOverlayInfo(QStringList &list)
{
//获取覆盖物信息 type = Marker Polyline 等
list << QString(" function getOverlayInfo(type) {");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//过滤不可见的
list << QString(" if (!overlay.isVisible()) {");
list << QString(" continue;");
list << QString(" }");
//拿到覆盖物类型对应字符串 toString() 以后的值是 [object Marker] [object Circle] [object Overlay]
list << QString(" var objType = overlay.toString();");
list << QString(" objType = objType.substr(8, objType.length - 9);");
//过滤标注点和悬停工具
list << QString(" if (objType == 'Marker' || objType == 'Overlay') {");
list << QString(" continue;");
list << QString(" }");
//如果指定了覆盖物类型则过滤掉不符合类型的
list << QString(" if (type.length > 0 && objType != type) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" var path = overlay.getPath();");
list << QString(" var points = getPathPoints(path);");
//不同类型的有不同的信息 下面演示的是另外一种过滤方法 instanceof
list << QString(" var info = objType;");
list << QString(" if (overlay instanceof %1.Circle) {").arg(mapFlag);
list << QString(" var center = overlay.getCenter();");
list << QString(" var point = center.lng + ',' + center.lat;");
list << QString(" var radius = overlay.getRadius();");
list << QString(" info = objType + '|' + point + '|' + radius + '|' + points.join(';')");
list << QString(" } else {");
list << QString(" info = objType + '|' + points.join(';')");
list << QString(" }");
list << QString(" receiveData('overlayinfo', info);");
list << QString(" }");
list << QString(" }");
}
到此这篇关于Qt编写地图之实现覆盖物坐标和搜索的文章就介绍到这了,更多相关Qt地图覆盖物坐标搜索内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Qt编写地图之实现覆盖物坐标和搜索
本文链接: https://lsjlt.com/news/142323.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0