Python 官方文档:入门教程 => 点击学习
目录@RequestParam与@RequestBody对比@RequestParam@RequestBody@requestBody与@requestparam;@requestB
用来处理Content-Type: 为 application/x-www-fORM-urlencoded编码的内容。
(Http协议中,如果不指定Content-Type,则默认传递的参数就是application/x-www-form-urlencoded类型)
RequestParam可以接受简单类型的属性,也可以接受对象类型。
实质是将Request.getParameter() 中的Key-Value参数Map利用spring的转化机制ConversionService配置,转化成参数接收对象或字段。
在Content-Type: application/x-www-form-urlencoded的请求中,
get 方式中queryString的值,和post方式中 body data的值都会被Servlet接受到并转化到Request.getParameter()参数集中,所以@RequestParam可以获取的到。
代码示例:
@GetMapping("/test-sentinel-resource")
public String testSentinelResource(@RequestParam(required = false) String a) {
if (StringUtils.isBlank(a)) {
throw new IllegalArgumentException("a cannot be blank.");
}
return a;
}当 required = false 时,a参数为可为空,当 required= true时,a参数不可为空。
一般用来处理非Content-Type: application/x-www-form-urlencoded编码格式的数据。
GET请求中,因为没有HttpEntity,所以@RequestBody并不适用。
POST请求中,通过HttpEntity传递的参数,必须要在请求头中声明数据的类型Content-Type,springMVC通过使用HandlerAdapter 配置的HttpMessageConverters来
解析HttpEntity中的数据,然后绑定到相应的bean上。
就application/JSON类型的数据而言,使用注解@RequestBody可以将body里面所有的json数据传到后端,后端再进行解析。
HandlerAdapter 配置的HttpMessageConverters来解析HttpEntity中的数据,然后绑定到相应的bean上。
@PostMapping("/create/user")
public UserInfo createUser(@RequestBody CreateUserRequest request) {
return userService.createUser(request);
}小结一下:
1. form-data、x-www-form-urlencoded:不可以用@RequestBody;
2. application/json:json字符串部分可以用@RequestBody;url中的?后面参数可以用@RequestParam
3. get请求中不能用@RequestBody注解
spring的RequestParam注解接收的参数是来自于requestHeader中,即请求头。都是用来获取请求路径(url )中的动态参数。也就是在url中,格式为xxx?username=123&passWord=456。功能与@pathvarible。
RequestBody注解接收的参数则是来自于requestBody中,即请求体中。
知识点:
内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
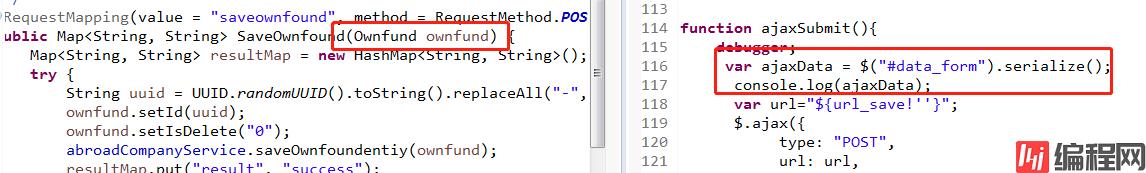
看现象如下:发现ajaxDate有若干种写法。
(1)直接写名传参。如下:

打印ajaxDate如下格式:

虽然打印结果是json对象式,但最后会转为key1=value1&key2=value2的格式提交到后台 ,不需要加@requestBody。
(2)serializeble实例化表单

打印结果如下:

表单 格式使用的是默认的ContentType类型application/x-www-form-urlencoded,格式为key1=value1&key2=value2提交到后台 ,不需要加@requestBody。
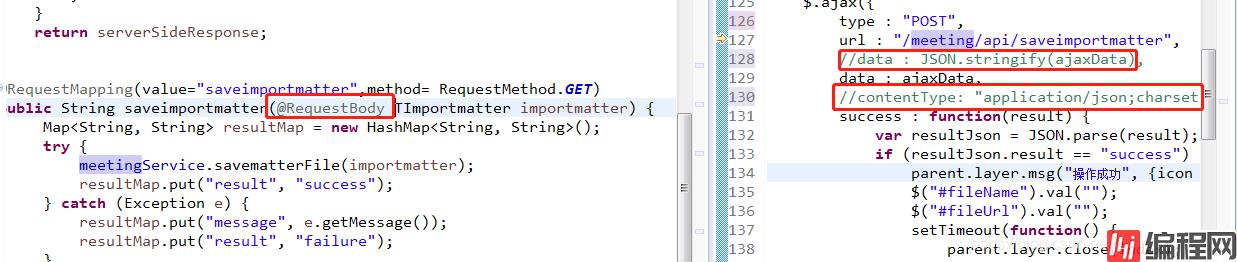
(3)contentType转化之后,需要加@requestBody,controller才能接收到数据。

ajaxDate打印结果如下:

post和get功能相同。

前台将ajaxData转为json字符串,后台必须加@RequestBody注解的属性才能自定映射到值。
为什么有的需要加@requestBody,有的不需要。加与不加的区别如下:
使用@requestBody.当请求content_type为:application/json类型的请求,数据类型为json时, json格式如下:{"aaa":"111","bbb":"222"}
不使用@requestBody.当请求content_type为:application/x-www-form-urlencoded类型的或multipart/form-data时,数据格式为aaa=111&bbb=222。
1.默认的ContentType的值为:application/x-www-form-urlencoded; charset=UTF-8 此格式为表单提交格式,数据为key1=value1&key2=value2的格式 。图二serrializeble,只用的是默认contentType类型。
2.虽然ajax的data属性值格式为:{key1:value1,key2:value2},但最后会转为key1=value1&key2=value2的格式提交到后台 。
图二,虽然打印出的结果是不是&格式的,但是会转化。
3.如果ajax要和springmvc交互,要使用key1=value1&key2=value2的格式,后台springmvc只需要定义对象或者参数就行了,会自动映射。
4.如果springmvc的参数有@RequestBody注解(接收json**字符串**格式数据),ajax必须将date属性值转为json字符串,不能为json对象(js对象,会自动转为key=value形式)。并且,修改contentType的值为:application/json; charset=UTF-8,这样加了@RequestBody注解的属性才能自定映射到值。
5.使用在进行图片或者文件上传时使用 multipart/form-data 类型时、 数据会自动进行映射不要添加任何注解。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 基于@RequestParam与@RequestBody使用对比
本文链接: https://lsjlt.com/news/155133.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0