目录无法覆盖vant的UI组件的样式解决方法使用样式穿透,强制覆盖Vant原样式这个是组件的原样式在浏览器可以看到无法覆盖vant的UI组件的样式 有时候UI组件提供的默认的样式不能
有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用。
使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件
<style scoped>
.a >>> .b { }
</style>以上的代码会编译成:
.a[data-v-f3f3eg9] .b { }注意:如果你使用了Less或Sass等预处理器,可能无法>>>正确解析。
在这些情况下,您可以使用组合/deep/或::v-deep组合 - 两者都是别名,>>>并且工作完全相同。
使用Less或Sass等预处理器的写法如下:
.van-radio {
/deep/ .van-radio__label {
width: 500px;
}
}使用Vant组件的时候,我们会发现在某些场合组件的原样式不符合我们的需求,这个时候我们就需要重写组件的原样式。

因为style标签添加了scope属性,scope会保护样式不被污染,这里要让我们自己的样式生效就必须使用样式穿透,由父样式穿透到子样式:
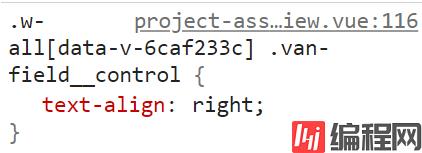
.w-all >>> .van-field__control{text-align: right;}

text-align:left那一栏已经被一条横线划掉,取而代之的是:
而这个,就是因为使用了样式穿透强制覆盖了原样式,从而实现我们需要的样式效果。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue无法覆盖vant的UI组件的样式问题
本文链接: https://lsjlt.com/news/147240.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0