目录模板内引入组件样式覆盖失效问题原因解决方案Vue样式被覆盖问题模板内引入组件样式覆盖失效 作为一名刚接触Vue的菜鸟, 开发过程中遇到一些小坑又很难搜索的到, 还是记录下来. 分
作为一名刚接触Vue的菜鸟, 开发过程中遇到一些小坑又很难搜索的到, 还是记录下来. 分享给有遇到过类似问题的人.
Vue项目中假设用到Vant.js这个UI库, 具体引入组件啥的我就不详细说了, 直接看代码:
<template>
<div class="login">
<my-btn type="default">{{msg}}</my-btn>
</div>
</template><script>
import { Button } from 'vant'
export default {
name: 'App',
components: {
myBtn: Button
},
data() {
return {
msg: 'whidy is poor XD'
}
}
}
</script><style scoped>
.van-button {
width: 600px;
}
.van-button__text {
font-size: 40px;
}
</style>以上代码的写法不仔细看的话, 通过页面来看, my-btn组件实际上是Button, 而Vant的Button会生成类似如下:
<button data-v-0f984ad8="" class="van-button van-button--default van-button--nORMal"><!----><span class="van-button__text">whidy is poor XD</span></button>其中的van-button的确宽度变成600px了, 而这个van-button__text却没有反应. 似乎一下子就傻眼了. 去掉scoped才有效果, 可是为啥要把这个作用域去了才行. 这个不符合我们需求, 因为这样会造成全局污染. 我仅仅是想要在这个页面中的按钮文本字体发生改变!
scoped是必不可少的, 但是我写了这个样式为何无法生效? 原因很简单, 因为当前样式仅适用于当前Vue模板的, 而模板中引入的其他组件其实是无法被渲染的.
因此对于模板中引入第三方UI框架的样式如何改写, 正确方式是写一个优先级高于原组件的全局样式来覆盖默认样式, 比如
<my-btn type="default" class="reset">{{msg}}</my-btn>完整的代码如下
<template>
<div class="login">
<my-btn type="default" class="reset">{{msg}}</my-btn>
</div>
</template><script>
import { Button } from 'vant'
export default {
name: 'App',
components: {
myBtn: Button
},
data() {
return {
msg: 'whidy is poor XD'
}
}
}
</script><style scoped>
.van-button {
width: 600px;
}
</style>
<style>
.reset .van-button__text {
font-size: 40px;
}
</style>当然这里只是示例, 个人并不建议在模板上写多个style块, 所以我的做法一般还是在assets目录内新建一个例如resetui.CSS文件, 专门存放这些需要被重新修改的样式代码. 并且以组件的类名来进行维护, 比如上面一段, 最后处理好的代码应该是引入一个全局resetui.css, 并且该文件内的样式(我用了PostCSS)例如:
.login {
.van-button__text {
font-size: 40px;
}
}这样就很好的解决了作用域和组件样式的问题了, 因此理解Vue模板和组件之间的作用域也是至关重要的~
其实这部分内容在官方文档有写, 不过大部分新手在阅读文档后, 并没有真正实践, 所以也就很容易忽略, 这里简单的做了个总结, 希望大家能够注意哦~
我其实也很想能够做到, 当前模版内的scoped样式能够生效于当前模版内的所有组件的办法, 不过似乎是做不到的? 因此目前还是暂时按照上面的解决方案处理吧~
参阅: 官方文档 - Class与Style绑定 - 用在组件上
在我们引入外部的样式时,发现自己无论如何都改不了外部的样式,自己的样式老被覆盖,究其原因还是我们的 外部样式放的位置不对
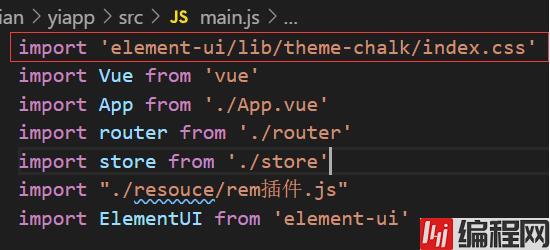
main.js

我们应该在 main.js 的开头引入样式,这样的话就不存在覆盖的问题了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue模板内引入的组件样式覆盖失效原因及解决
本文链接: https://lsjlt.com/news/147396.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0