简单模拟电影票选座,详细代码如下: 利用js实现给li标签添加和取消属性,来实现选座功能。 <!DOCTYPE html> <html lang="en">
简单模拟电影票选座,详细代码如下:
利用js实现给li标签添加和取消属性,来实现选座功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 100px;
margin: 60px auto;
text-align: center;
line-height: 100px;
border: 1px solid black;
}
ul {
width: 650px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
li {
margin: 10px;
width: 80px;
height: 50px;
float: left;
list-style: none;
background: #C0C0C0;
border: 1px solid #C0C0C0;
}
.click {
font-size: 10px;
text-align: center;
line-height: 50px;
font-family: '仿宋';
font-weight: bold;
color: #333;
background: orange;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<p style="clear: both;"></p>
<div>屏幕中央</div>
</ul>
<script>
//没有click类的时候,进行添加,同时对文本进行赋值;反之,清空click类,同时文本值为空
let lis = document.getElementsByTagName('li');//获取li元素
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
//getAttribute() 方法返回指定属性名的属性值
let res = this.getAttribute('class');//getAttribute()判断class属性是否存在
if (!res) {//当属性值不存在
this.setAttribute('class', 'click');//设置属性,添加一个属性
this.innerText = '座位已选';//设置文本
} else {
this.setAttribute('class', '');//取消属性
this.innerText = '';//取消文本
}
}
}
</script>
</body>
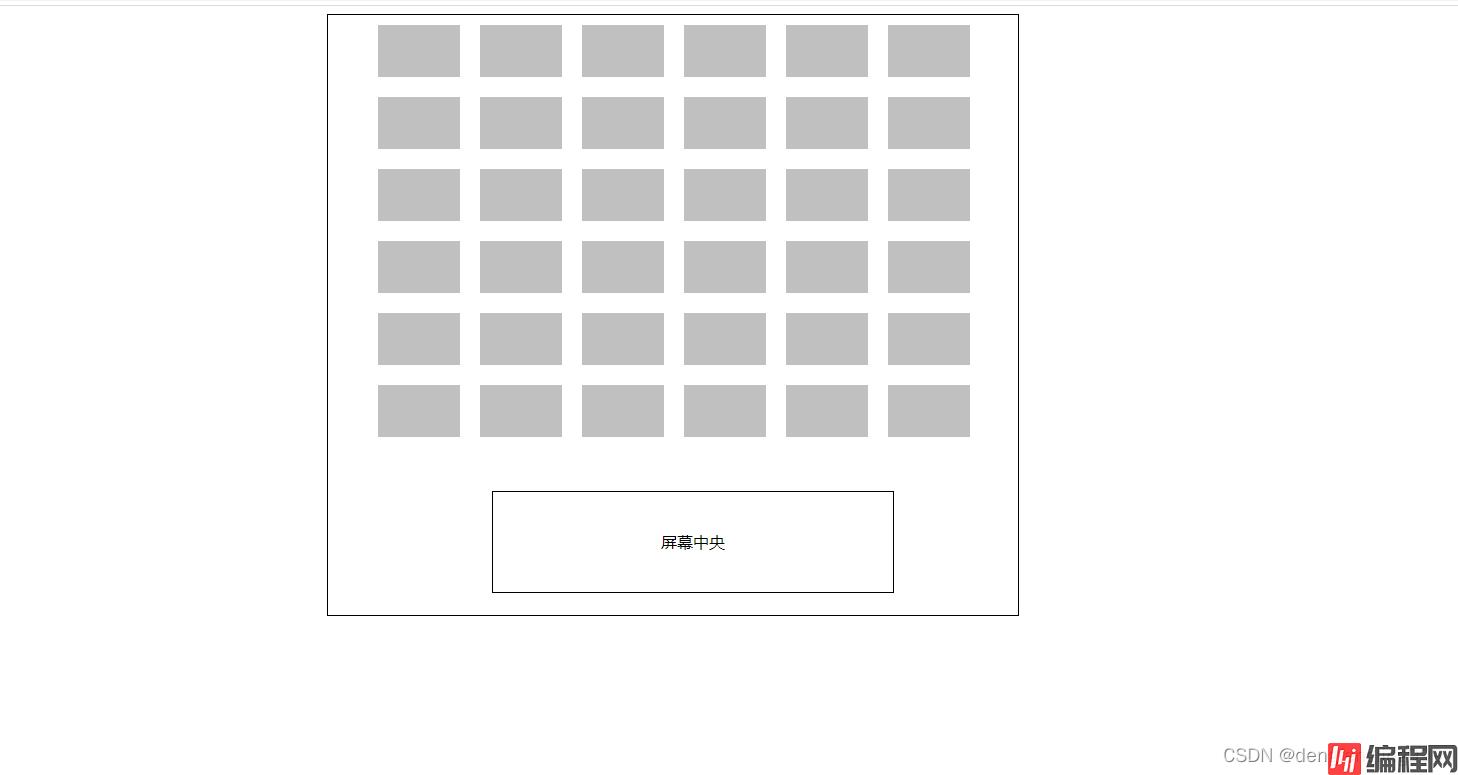
</html>结果,初始化页面:

可以在小方框内随意点击,进行选座,点击一次代表已选座,再点击一次代表取消选座:下图为随意点击后的画面


到此这篇关于JS实现电影票选座的项目示例的文章就介绍到这了,更多相关JS 电影票选座内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JS实现电影票选座的项目示例
本文链接: https://lsjlt.com/news/145210.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0