目录前言第一种:父向子传值新建文件导入结构引入 注册 使用子组件子组件内部代码完善父组件内部代码完善操作main.js文件思路总结前言 大家好,这个系列我们来讲解一下Vue组件传值的
大家好,这个系列我们来讲解一下Vue组件传值的几种常见方法和逻辑链路。最常见的vue组件传值分为三种,第一种是父向子传值,第二种是子向父传值,第三种是兄弟组件之间的传值,下面我们先就第一种情况来进行分析和编写。
父向子传值意思就是要把父组件里的值传递给子组件,方法是在子组件内部自定义一个props属性,通过props属性来完成父子组件之间的数据传输。
首先我们在components文件夹之下新建两个文件分别是Father.vue和Son.vue,并在这两个文件中通过shift + "<" 键快速生成结构,如图

第二步,我们把Son作为子组件引入进父组件,并完成注册以及在template模板里使用Son的实例
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<Son></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
}
</script>
<style lang="less"></style>注意:这里style括号内设置lang="less",代表我们可以在style样式结构中使用less语句
第三步我们要在Son组件中完成我们自己的代码书写,首先我们可以在template模板中定义一个box盒子,里面放入几个标签,并在其内部放入插值表达式。接着我们要在子组件的导出模块中定义一个props自定义属性,这里我们采用数组的形式在其内部定义两个属性分别是'msg' 和 'age', 代码如下
<template>
<div class="box">
<h2>
我是子组件,父组件给我传递的值是 ---{{ msg }}, 我今年
<h3>{{ age }}</h3>
岁啦
</h2>
</div>
</template>
<script>
export default {
props: ['msg', 'age'],
}
</script>
<style lang="less">
.box {
h2 {
color: pink;
}
h3 {
color: skyblue;
}
}
</style>在父组件中,我们需要在data区域中返回两个值,如图

同时在template模板中,我们可以定义一个标签,在其内部放入一个插值表达式检验父组件自身是否已经正确拿到值,
如图:

同时,在Son实例中,我们将利用v-bind方法给它动态绑定属性,属性名就是Son构造函数中的props自定义属性,值就是Father中data内部定义的值
代码如下:
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<h1>我是父组件,我自身的值是--{{ dd }}</h1>
<Son :msg="dd" :age="year"></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
data() {
return {
dd: '加也加也',
year: 15,
}
},
}
</script>
<style lang="less">
.box2 {
// 父组件自身内部标签
h1 {
color: orange;
}
}
</style>我们需要在main.js文件中导入父组件,取名为Father,并且在render区域将父组件的名字输入进去,
如图:

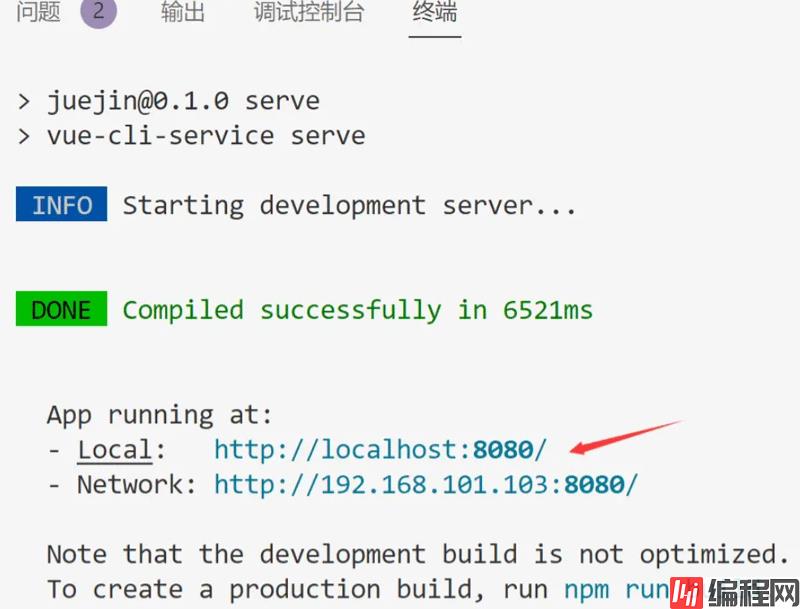
运行文件:
在终端里利用指令"npm run serve"来进行文件编译,打开第一个网站查看效果

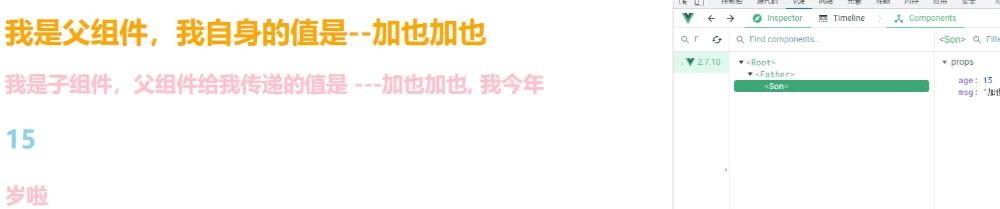
效果:

这样我们就完成了整个父组件向子组件传值的流程
到这里,我们来大致厘清一下具体实现步骤
第一步,将子组件导入到父组件中,并完成在父组件内部的注册和使用
第二步:在子组件中设置自定义属性props并为其添加几个字符串作为在父组件中的属性名
第三步:在子组件中的template模板中利用插值表达式来直观的演示我们调试过后的结果
第四步:在父组件中对data区域进行操作,return一个对象,提供渲染时所依赖的数据源
第五步,在父组件中的template模板中利用插值表达式来看父组件自身是否能接收到data中的值,并且为子组件的实例绑定动态属性
最后,在main.js中导入父组件,并且在render区域将父组件的名字输入进去,在终端里面利用指令"npm run serve"来进行文件编译,打开网站查看效果
到此这篇关于分享Vue组件传值的几种常用方式(一)的文章就介绍到这了,更多相关Vue组件传值内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 分享Vue组件传值的几种常用方式(一)
本文链接: https://lsjlt.com/news/167338.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0