在上一篇文章的最后,列出了一些常见的htmlHelper的方法,这些都是asp.net mvc已经定义好的,如果我们想自己定义一个HtmlHelper方法可以吗?答案是肯定的,那么如
在上一篇文章的最后,列出了一些常见的htmlHelper的方法,这些都是asp.net mvc已经定义好的,如果我们想自己定义一个HtmlHelper方法可以吗?答案是肯定的,那么如何自定义一个HtmlHelper方法呢?
以Label()方法为例,查看Label方法的定义:
internal static MvcHtmlString LabelHelper(HtmlHelper html, ModelMetadata metadata, string htmlFieldName, string labelText = null, IDictionary<string, object> htmlAttributes = null)
{
string resolvedLabelText = labelText ?? metadata.DisplayName ?? metadata.PropertyName ?? htmlFieldName.Split('.').Last();
if (String.IsNullOrEmpty(resolvedLabelText))
{
return MvcHtmlString.Empty;
}
TagBuilder tag = new TagBuilder("label");
tag.Attributes.Add("for", TagBuilder.CreateSanitizedId(html.ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(htmlFieldName)));
tag.SetInnerText(resolvedLabelText);
tag.MergeAttributes(htmlAttributes, replaceExisting: true);
return tag.ToMvcHtmlString(TagRenderMode.NORMal);
}这是MVC的源码中对Label()扩展方法的定义,我们可以参考MVC中源码定义扩展方法的方式自定义一个扩展方法。
下面以span标签为例进行扩展,扩展方法定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.WEB;
using System.Web.Mvc;
namespace MvcHtmlHelper.Helper
{
/// <summary>
/// HTML的扩展类
/// </summary>
public static class HtmlHelperExt
{
/// <summary>
/// 用C#代码自定义一个span标签的扩展方法
/// </summary>
/// <param name="htlper"></param>
/// <param name="id"></param>
/// <param name="name"></param>
/// <param name="style"></param>
/// <param name="message"></param>
/// <returns></returns>
public static MvcHtmlString Messager(this HtmlHelper htlper, string id,string name, string style, object message)
{
if (message != null)
{
TagBuilder builder = new TagBuilder("span");
builder.MergeAttribute("style", style); //定义样式
builder.MergeAttribute("id", id); // 定义Id
builder.MergeAttribute("name", name); // 定义name
builder.SetInnerText(message.ToString());
//ToMvcHtmlString是在TagBuilderExtensions扩展类中定义的
return builder.ToMvcHtmlString(TagRenderMode.Normal);
}
return MvcHtmlString.Empty;
}
}
}TagBuilderExtensions扩展方法定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcHtmlHelper.Helper
{
public static class TagBuilderExtensions
{
public static MvcHtmlString ToMvcHtmlString(this TagBuilder tagBuilder, TagRenderMode renderMode)
{
System.Diagnostics.Debug.Assert(tagBuilder != null);
return new MvcHtmlString(tagBuilder.ToString(renderMode));
}
}
}视图页面代码如下:
@using MvcHtmlHelper.Helper;
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>ASP.net</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and javascript.</p>
<p><a href="https://asp.net" rel="external nofollow" class="btn btn-primary btn-lg">Learn more »</a></p>
<p>
<!--使用自定义的Messager方法-->
@Html.Messager("lblMessage", "lblMessage", "color:red;font-weight:bold;", "自定义span标签")
</p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="Https://Go.microsoft.com/fwlink/?LinkId=301865" rel="external nofollow" >Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866" rel="external nofollow" >Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867" rel="external nofollow" >Learn more »</a></p>
</div>
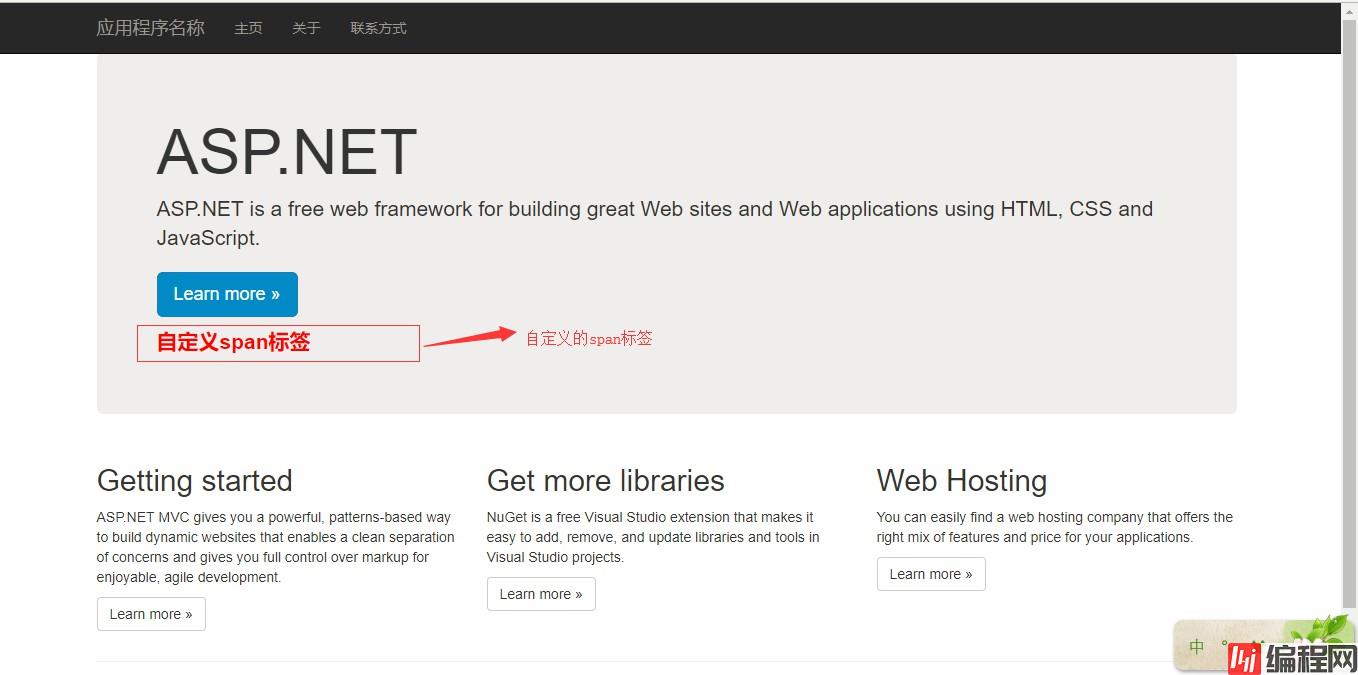
</div>运行结果如下:

到此这篇关于ASP.NET MVC扩展HtmlHelper方法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: ASP.NETMVC扩展HtmlHelper方法
本文链接: https://lsjlt.com/news/141740.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0