在数据可视化领域利用webGL来创建三维场景或VR已经越来越普遍,各种开发框架也应运而生。今天我们就通过最基本的threejs来完成第一人称视角的场景巡检功能。如果你是一位three
在数据可视化领域利用webGL来创建三维场景或VR已经越来越普遍,各种开发框架也应运而生。今天我们就通过最基本的threejs来完成第一人称视角的场景巡检功能。如果你是一位threejs的初学者或正打算入门,我强烈推荐你仔细阅读本文并在我的代码基础之上继续深入学习。因为它将是你能够在网上找到的最好的免费中文教程,通过本文你可以学习到一些基本的三维理论,threejs的api接口以及你应该掌握的数学知识。当然要想完全掌握threejs可能还有很长的路需要走,但至少今天我将带你入门并传授一些独特的学习技巧。
第一人称视角的场景巡检主要需要解决两个问题,人物在场景中的移动和碰撞检测。移动与碰撞功能是所有三维场景首先需要解决的基本问题。为了方便理解,首先需要构建一个简单的三维场景并在遇到问题的时候向你演示如何解决它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平移与碰撞</title>
<script src="js/three.js"></script>
<script src="js/Jquery3.4.1.js"></script>
</head>
<body>
<canvas id="mainCanvas"></canvas>
</body>
<script>
let scene, camera, renderer, leftPress, cube;
init();
helper();
createBoxer();
animate();
function init() {
// 初始化场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer = new THREE.WEBGLRenderer({
canvas: document.getElementById("mainCanvas"),
antialias: true, // 抗锯齿
alpha: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建透视相机
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 30);
camera.lookAt(0, 0, 0);
// 参数初始化
mouse = new THREE.Vector2();
raycaster = new THREE.Raycaster();
// 环境光
var ambientLight = new THREE.AmbientLight(0x606060);
scene.add(ambientLight);
// 平行光
var directionalLight = new THREE.DirectionalLight(0xBCD2EE);
directionalLight.position.set(1, 0.75, 0.5).nORMalize();
scene.add(directionalLight);
}
function helper() {
var grid = new THREE.GridHelper(100, 20, 0xFF0000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
scene.add(grid);
var axesHelper = new THREE.AxesHelper(30);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
function createBoxer() {
var geometry = new THREE.BoxGeometry(5, 5, 5);
var material = new THREE.MeshPhongMaterial({color: 0x00ff00});
cube = new THREE.Mesh(geometry, material);
scene.add(cube);
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
cube.rotateOnAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
}
});
$(window).mousedown(function (event) {
leftPress = true;
$(window).mouseup(function (event) {
leftPress = false;
</script>
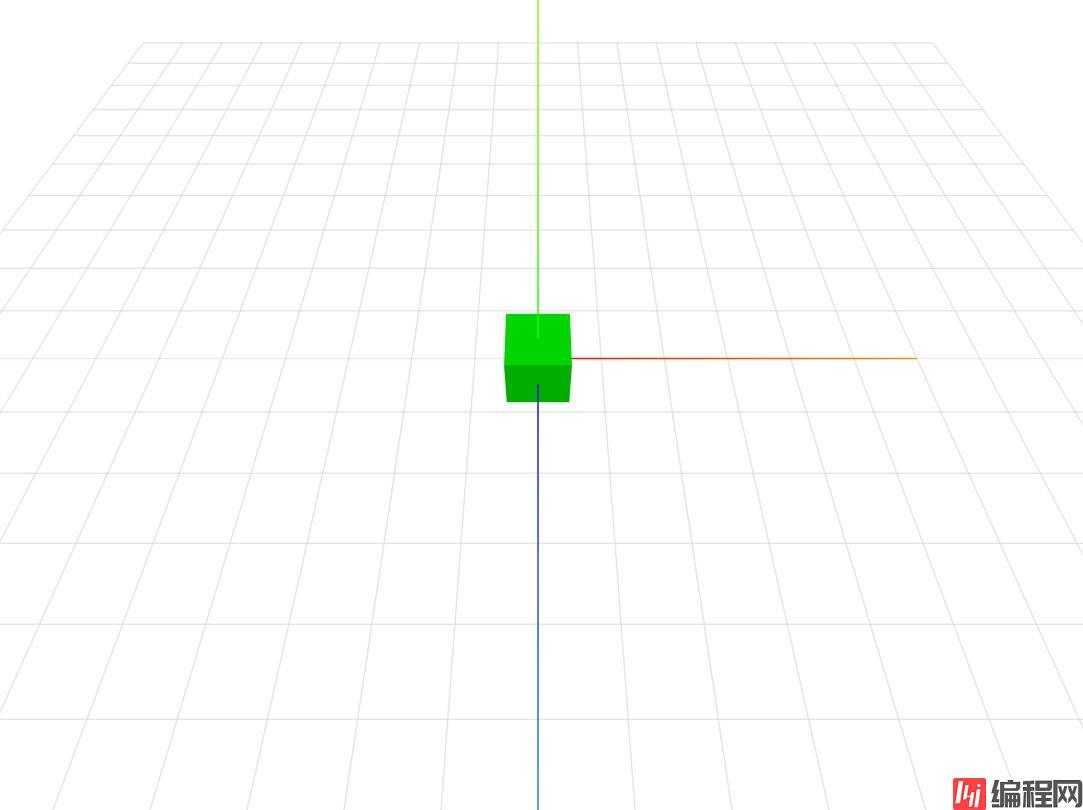
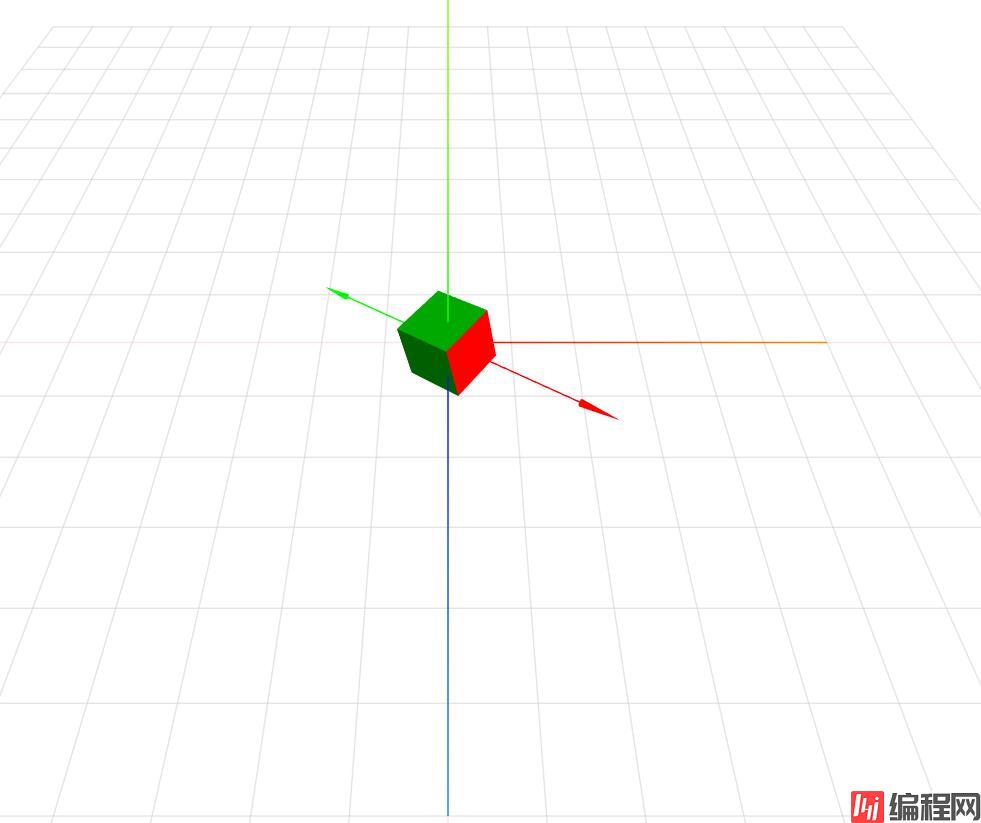
</html>很多js的开发人员非常熟悉jquery,我引用它确实让代码显得更加简单。首先我在init()方法里初始化了一个场景。我知道在大部分示例中包括官方提供的demo里都是通过threejs动态的在document下创建一个<canvas/>节点。我强烈建议你不要这样做,因为在很多单页面应用中(例如:Vue和angular)直接操作DOM都不被推荐。接下来我使用helper()方法创建了两个辅助对象:一个模拟地面的网格和一个表示世界坐标系的AxesHelper。最后我利用createBoxer()方法在视角中央摆放了一个绿色的立方体以及绑定了三个鼠标动作用来控制立方地旋转。如图:

你可以尝试将代码复制到本地并在浏览器中运行,移动鼠标看看效果。接下来,为了让方块移动起来,我们需要添加一些键盘响应事件,以及给方块的“正面”上色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平移与碰撞</title>
<script src="js/three.js"></script>
<script src="js/jquery3.4.1.js"></script>
</head>
<body>
<canvas id="mainCanvas"></canvas>
</body>
<script>
let scene, camera, renderer, leftPress, cube;
let left, right, front, back;
init();
helper();
createBoxer();
animate();
function init() {
// 初始化场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById("mainCanvas"),
antialias: true, // 抗锯齿
alpha: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建透视相机
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 30);
camera.lookAt(0, 0, 0);
// 参数初始化
mouse = new THREE.Vector2();
raycaster = new THREE.Raycaster();
// 环境光
var ambientLight = new THREE.AmbientLight(0x606060);
scene.add(ambientLight);
// 平行光
var directionalLight = new THREE.DirectionalLight(0xBCD2EE);
directionalLight.position.set(1, 0.75, 0.5).normalize();
scene.add(directionalLight);
}
function helper() {
var grid = new THREE.GridHelper(100, 20, 0xFF0000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
scene.add(grid);
var axesHelper = new THREE.AxesHelper(30);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
if (front) {
cube.translateZ(-1)
}
if (back) {
cube.translateZ(1);
if (left) {
cube.translateX(-1);
if (right) {
cube.translateX(1);
function createBoxer() {
var geometry = new THREE.BoxGeometry(5, 5, 5);
var mats = [];
mats.push(new THREE.MeshPhongMaterial({color: 0x00ff00}));
mats.push(new THREE.MeshPhongMaterial({color: 0xff0000}));
cube = new THREE.Mesh(geometry, mats);
for (let j = 0; j < geometry.faces.length; j++) {
if (j === 8 || j === 9) {
geometry.faces[j].materialIndex = 1;
} else {
geometry.faces[j].materialIndex = 0;
}
scene.add(cube);
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
cube.rotateOnAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
});
$(window).mousedown(function (event) {
leftPress = true;
$(window).mouseup(function (event) {
leftPress = false;
$(window).keydown(function (event) {
switch (event.keyCode) {
case 65: // a
left = true;
break;
case 68: // d
right = true;
case 83: // s
back = true;
case 87: // w
front = true;
$(window).keyup(function (event) {
left = false;
right = false;
back = false;
front = false;
</script>
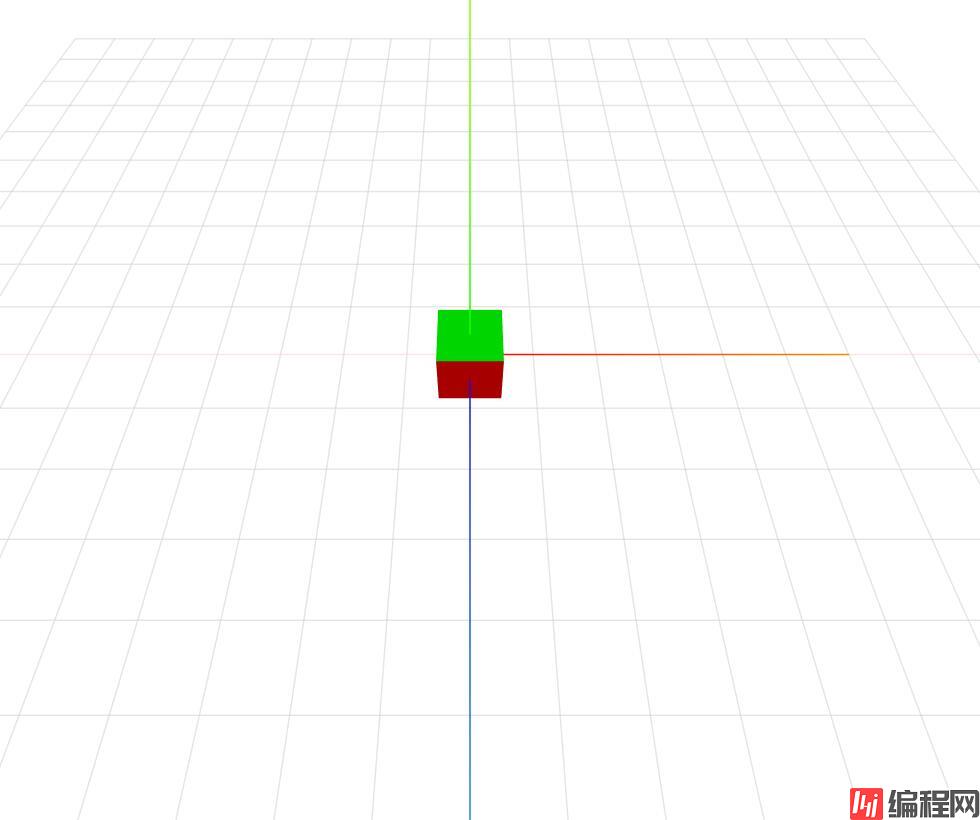
</html>我们添加了keydown()事件和keyup()事件用来捕获键盘响应。我们还修改了createBoxer()方法,给朝向我们的那一面涂上红色。你一定发现了BoxGeometry所代表的立方体虽然只有6个面,可是为了给“1个面”上色我们却需要同时在“2个面”的材质上着色。这是因为在三维场景中,“面”的含义表示由空间中3个点所代表的区域,而一个矩形由两个三角形拼接而成。完成以后的样子如下:

随意拖动几下鼠标,我们可能会得到一个类似的状态:

设想一下在第一人称视角的游戏中,我们抬高视角观察周围后再降低视角,地平线是否依然处于水平状态。换句话说,无论我们如何拖动鼠标,红色的那面在朝向我们的时候都不应该倾斜。要解释这个问题,我们首先需要搞清楚三维场景中的坐标系概念。在threejs的世界中存在两套坐标体系:世界坐标系和自身坐标系。世界坐标系是整个场景的坐标系统,通过它可以定位场景中的物体。而自身坐标系就比较复杂,实际上一个物体的自身坐标系除了用来表示物体各个部分的相对关系以外主要用来表示物体的旋转。想象一下月球的自转和公转,在地月坐标系中,月球围绕地球公转,同时也绕着自身的Y轴旋转。在我们上面的场景中,立方体自身的坐标轴会随着自身的旋转而改变,当我们的鼠标自下而上滑动后,Y轴将不再垂直于地面。如果这时我们再横向滑动鼠标让立方体绕Y轴旋转,自然整个面都会发生倾斜。如果你还不理解可以在自己的代码中多尝试几次,理解世界坐标系和自身坐标系对于学习webgl尤其重要。很显然,要模拟第一人称的视角转动我们需要让视角上下移动的旋转轴为自身坐标系的X轴,左右移动的旋转轴固定为穿过自身中心的一条与世界坐标系Y轴保持平行的轴线。理解这个问题很不容易,可是解决它却非常简单。threejs为我们提供了方法,我们只需要修改mousemove()方法:
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
cube.rotateOnWorldAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
cube.rotateOnAxis(
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
);
}
});有了控制视角的方式,接下来我们移动一下方块。新的问题又出现了:盒子的运动方向也是沿着自身坐标系的。就和我们看着月亮行走并不会走到月亮上去的情形一样,如果要模拟第一人称视角的移动,视角的移动方向应该永远和世界坐标系保持平行,那么我们是否可以通过世界坐标系来控制物体的移动呢:
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
if (front) {
// cube.translateZ(-1)
cube.position.z -= 1;
}
if (back) {
// cube.translateZ(1);
cube.position.z += 1;
}
if (left) {
// cube.translateX(-1);
cube.position.x -= 1;
}
if (right) {
// cube.translateX(1);
cube.position.x += 1;
}
}很显然也不行,原因是我们应该让物体的前进方向与物体面对的方向保持一致:

尽管这个需求显得如此合理,可是threejs似乎并没有提供有效的解决方案,就连官方示例中提供的基于第一人称的移动也仅仅是通过固定物体Y轴数值的方法实现的。在射击游戏中不能蹲下或爬上屋顶实在不能让玩家接受。为了能够在接下来的变换中分解问题和测试效果,我们在模型上添加两个箭头表示物体的前后方向。
let arrowFront, arrowBack;
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
arrowFront.setDirection(cube.getWorldDirection(new THREE.Vector3()).normalize());
arrowFront.position.copy(cube.position);
arrowBack.setDirection(cube.getWorldDirection(new THREE.Vector3()).negate().normalize());
arrowBack.position.copy(cube.position);
if (front) {
// cube.translateZ(-1)
cube.position.z -= 1;
}
if (back) {
// cube.translateZ(1);
cube.position.z += 1;
if (left) {
// cube.translateX(-1);
cube.position.x -= 1;
if (right) {
// cube.translateX(1);
cube.position.x += 1;
}
function createBoxer() {
var geometry = new THREE.BoxGeometry(5, 5, 5);
var mats = [];
mats.push(new THREE.MeshPhongMaterial({color: 0x00ff00}));
mats.push(new THREE.MeshPhongMaterial({color: 0xff0000}));
cube = new THREE.Mesh(geometry, mats);
for (let j = 0; j < geometry.faces.length; j++) {
if (j === 8 || j === 9) {
geometry.faces[j].materialIndex = 1;
} else {
geometry.faces[j].materialIndex = 0;
}
scene.add(cube);
arrowFront = new THREE.ArrowHelper(cube.getWorldDirection(), cube.position, 15, 0xFF0000);
scene.add(arrowFront);
arrowBack = new THREE.ArrowHelper(cube.getWorldDirection().negate(), cube.position, 15, 0x00FF00);
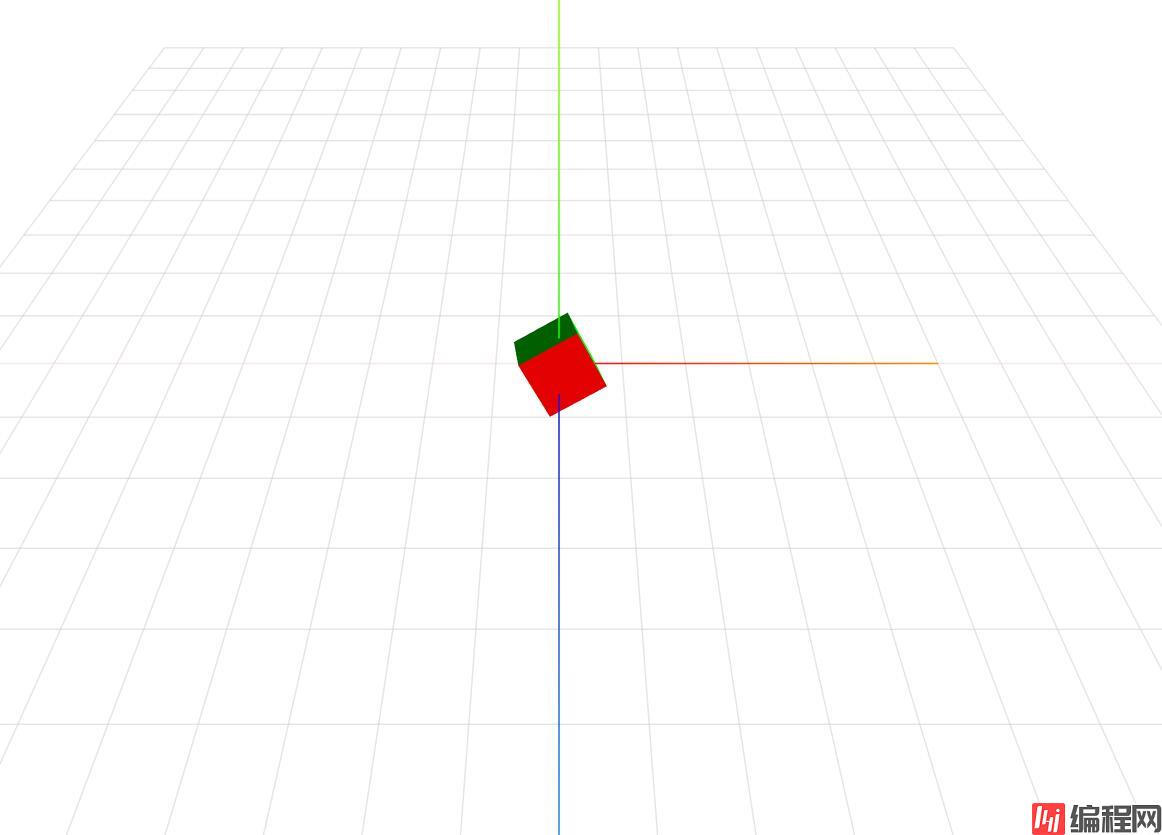
scene.add(arrowBack);修改后的效果如下:

有了箭头的辅助,我们能够以比较直观的方式测试算法是否有效。如果你能够认真读到这里,可能已经迫不及待想继续了,但是还请稍安勿躁。进入下个环节前,我们需要首先了解几个重要的概念。
在理解了上面的概念以后,我们就可以实现沿视角方向平移的操作:我们知道,物体沿平面(XOZ)坐标系运动都可以分解为X方向上的运动分量和Z轴方向上的运动分量。首先获取视角的方向,以三维向量表示。接着我们需要以这个向量和X轴方向上的一个三维向量做点积运算,从而得到一个投影长度。这个长度即代表物体沿视角方向移动的水平x轴方向上的运动分量。同理,我们在计算与Z轴方向上的点积,又可以获得物体沿视角方向移动的z轴方向的运动分量。同时执行两个方向上的运动分量完成平移操作。
接下来,我们先通过实验观察是否能够获得这两个运动分量和投影长度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平移与碰撞</title>
<script src="js/three.js"></script>
<script src="js/jquery3.4.1.js"></script>
</head>
<body>
<canvas id="mainCanvas"></canvas>
</body>
<script>
let scene, camera, renderer, leftPress, cube, arrowFront, arrowFrontX, arrowFrontZ;
let left, right, front, back;
init();
// helper();
createBoxer();
animate();
function init() {
// 初始化场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById("mainCanvas"),
antialias: true, // 抗锯齿
alpha: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建透视相机
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 30);
camera.lookAt(0, 0, 0);
// 参数初始化
mouse = new THREE.Vector2();
raycaster = new THREE.Raycaster();
// 环境光
var ambientLight = new THREE.AmbientLight(0x606060);
scene.add(ambientLight);
// 平行光
var directionalLight = new THREE.DirectionalLight(0xBCD2EE);
directionalLight.position.set(1, 0.75, 0.5).normalize();
scene.add(directionalLight);
}
function helper() {
var grid = new THREE.GridHelper(100, 20, 0xFF0000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
scene.add(grid);
var axesHelper = new THREE.AxesHelper(30);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
arrowFront.setDirection(cube.getWorldDirection(new THREE.Vector3()).normalize());
arrowFront.position.copy(cube.position);
let vect = cube.getWorldDirection(new THREE.Vector3());
arrowFrontX.setDirection(new THREE.Vector3(1, 0, 0));
arrowFrontX.setLength(vect.dot(new THREE.Vector3(15, 0, 0)));
arrowFrontX.position.copy(cube.position);
arrowFrontZ.setDirection(new THREE.Vector3(0, 0, 1));
arrowFrontZ.setLength(vect.dot(new THREE.Vector3(0, 0, 15)));
arrowFrontZ.position.copy(cube.position);
if (front) {
// cube.translateZ(-1)
cube.position.z -= 1;
}
if (back) {
// cube.translateZ(1);
cube.position.z += 1;
if (left) {
// cube.translateX(-1);
cube.position.x -= 1;
if (right) {
// cube.translateX(1);
cube.position.x += 1;
function createBoxer() {
var geometry = new THREE.BoxGeometry(5, 5, 5);
var mats = [];
mats.push(new THREE.MeshPhongMaterial({color: 0x00ff00}));
mats.push(new THREE.MeshPhongMaterial({color: 0xff0000}));
cube = new THREE.Mesh(geometry, mats);
for (let j = 0; j < geometry.faces.length; j++) {
if (j === 8 || j === 9) {
geometry.faces[j].materialIndex = 1;
} else {
geometry.faces[j].materialIndex = 0;
}
scene.add(cube);
arrowFront = new THREE.ArrowHelper(cube.getWorldDirection(), cube.position, 15, 0xFF0000);
scene.add(arrowFront);
let cubeDirec = cube.getWorldDirection(new THREE.Vector3());
arrowFrontX = new THREE.ArrowHelper(cubeDirec.setY(0), cube.position, cubeDirec.dot(new THREE.Vector3(0, 0, 15)), 0x0000ff);
scene.add(arrowFrontX);
arrowFrontZ = new THREE.ArrowHelper(cubeDirec.setY(0), cube.position, cubeDirec.dot(new THREE.Vector3(15, 0, 0)), 0xB5B5B5)
scene.add(arrowFrontZ);
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
cube.rotateOnWorldAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
cube.rotateOnAxis(
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
});
$(window).mousedown(function (event) {
leftPress = true;
$(window).mouseup(function (event) {
leftPress = false;
$(window).keydown(function (event) {
switch (event.keyCode) {
case 65: // a
left = true;
break;
case 68: // d
right = true;
case 83: // s
back = true;
case 87: // w
front = true;
$(window).keyup(function (event) {
left = false;
right = false;
back = false;
front = false;
</script>
</html>
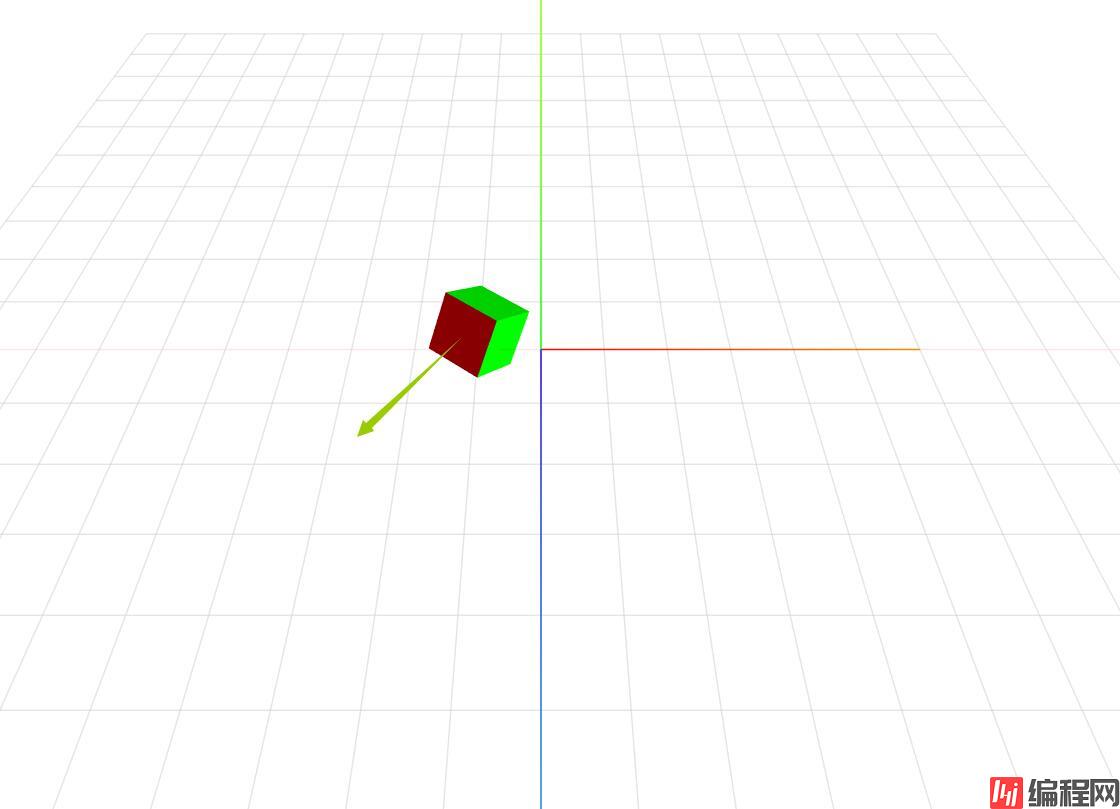
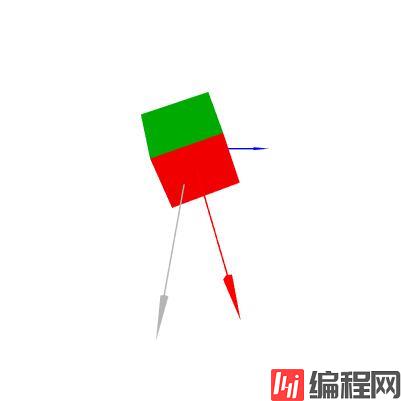
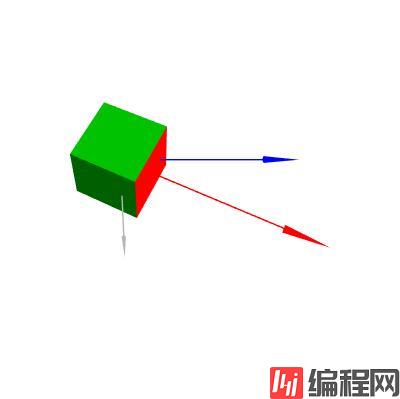
通过箭头的辅助,我们很容易获得以下图形:


红色箭头表示物体的朝向,蓝色表示物体沿x轴上的投影方向和长度。灰色表示沿z轴上的投影方向和长度。在确认方法可行以后,我们继续实现平移操作。完整代码如下,这个运算的方式很重要,读者应该仔细比较两段代码的差别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平移与碰撞</title>
<script src="js/three.js"></script>
<script src="js/jquery3.4.1.js"></script>
</head>
<body>
<canvas id="mainCanvas"></canvas>
</body>
<script>
let scene, camera, renderer, leftPress, cube, arrowFront, arrowFrontX, arrowFrontZ;
let left, right, front, back;
init();
helper();
createBoxer();
animate();
function init() {
// 初始化场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById("mainCanvas"),
antialias: true, // 抗锯齿
alpha: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建透视相机
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 30);
camera.lookAt(0, 0, 0);
// 参数初始化
mouse = new THREE.Vector2();
raycaster = new THREE.Raycaster();
// 环境光
var ambientLight = new THREE.AmbientLight(0x606060);
scene.add(ambientLight);
// 平行光
var directionalLight = new THREE.DirectionalLight(0xBCD2EE);
directionalLight.position.set(1, 0.75, 0.5).normalize();
scene.add(directionalLight);
}
function helper() {
var grid = new THREE.GridHelper(100, 20, 0xFF0000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
scene.add(grid);
var axesHelper = new THREE.AxesHelper(30);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
arrowFront.setDirection(cube.getWorldDirection(new THREE.Vector3()).normalize());
arrowFront.position.copy(cube.position);
let vect = cube.getWorldDirection(new THREE.Vector3());
if (front) {
cube.position.z += vect.dot(new THREE.Vector3(0, 0, 15)) * 0.01;
cube.position.x += vect.dot(new THREE.Vector3(15, 0, 0)) * 0.01;
}
function createBoxer() {
var geometry = new THREE.BoxGeometry(5, 5, 5);
var mats = [];
mats.push(new THREE.MeshPhongMaterial({color: 0x00ff00}));
mats.push(new THREE.MeshPhongMaterial({color: 0xff0000}));
cube = new THREE.Mesh(geometry, mats);
for (let j = 0; j < geometry.faces.length; j++) {
if (j === 8 || j === 9) {
geometry.faces[j].materialIndex = 1;
} else {
geometry.faces[j].materialIndex = 0;
}
scene.add(cube);
arrowFront = new THREE.ArrowHelper(cube.getWorldDirection(), cube.position, 15, 0xFF0000);
scene.add(arrowFront);
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
cube.rotateOnWorldAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
cube.rotateOnAxis(
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
});
$(window).mousedown(function (event) {
leftPress = true;
$(window).mouseup(function (event) {
leftPress = false;
$(window).keydown(function (event) {
switch (event.keyCode) {
case 65: // a
left = true;
break;
case 68: // d
right = true;
case 83: // s
back = true;
case 87: // w
front = true;
$(window).keyup(function (event) {
left = false;
right = false;
back = false;
front = false;
</script>
</html>向后和左右平移的操作留给大家自己实现。有了以上基础,如何控制Camera移动就很简单了。几乎就是将cube的操作替换成camera即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一人称视角移动</title>
<script src="js/three.js"></script>
<script src="js/jquery3.4.1.js"></script>
</head>
<body>
<canvas id="mainCanvas"></canvas>
</body>
<script>
let scene, camera, renderer, leftPress, cube, arrowFront, arrowFrontX, arrowFrontZ;
let left, right, front, back;
init();
helper();
animate();
function init() {
// 初始化场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById("mainCanvas"),
antialias: true, // 抗锯齿
alpha: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建透视相机
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 10, 30);
// 参数初始化
mouse = new THREE.Vector2();
raycaster = new THREE.Raycaster();
// 环境光
var ambientLight = new THREE.AmbientLight(0x606060);
scene.add(ambientLight);
// 平行光
var directionalLight = new THREE.DirectionalLight(0xBCD2EE);
directionalLight.position.set(1, 0.75, 0.5).normalize();
scene.add(directionalLight);
}
function helper() {
var grid = new THREE.GridHelper(100, 20, 0xFF0000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
scene.add(grid);
var axesHelper = new THREE.AxesHelper(30);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
let vect = camera.getWorldDirection(new THREE.Vector3());
if (front) {
camera.position.z += vect.dot(new THREE.Vector3(0, 0, 15)) * 0.01;
camera.position.x += vect.dot(new THREE.Vector3(15, 0, 0)) * 0.01;
}
$(window).mousemove(function (event) {
event.preventDefault();
if (leftPress) {
camera.rotateOnWorldAxis(
new THREE.Vector3(0, 1, 0),
event.originalEvent.movementX / 500
);
camera.rotateOnAxis(
new THREE.Vector3(1, 0, 0),
event.originalEvent.movementY / 500
});
$(window).mousedown(function (event) {
leftPress = true;
$(window).mouseup(function (event) {
leftPress = false;
$(window).keydown(function (event) {
switch (event.keyCode) {
case 65: // a
left = true;
break;
case 68: // d
right = true;
case 83: // s
back = true;
case 87: // w
front = true;
$(window).keyup(function (event) {
left = false;
right = false;
back = false;
front = false;
</script>
</html>解决了平移操作以后,碰撞检测其实就不那么复杂了。我们可以沿着摄像机的位置向上下前后左右六个方向做光线投射(Raycaster),每次移动首先检测移动方向上的射线是否被阻挡,如果发生阻挡且距离小于安全距离,即停止该方向上的移动。后面的部分我打算放在下一篇博客中介绍,如果大家对这篇文章敢兴趣或有什么建议欢迎给我留言或加群讨论。
到此这篇关于使用threejs实现第一人称视角的移动的方法的文章就介绍到这了,更多相关threejs第一人称视角的移动内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用threejs实现第一人称视角的移动的问题(示例代码)
本文链接: https://lsjlt.com/news/139899.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0