home/Index.cshtml @{ ViewData["Title"] = "Home Page"; } <script> layui.use(['la
home/Index.cshtml
@{
ViewData["Title"] = "Home Page";
}
<script>
layui.use(['layer','fORM'], function(){
var $ = layui.Jquery, layer = layui.layer; //独立版的layer无需执行这一句
var form = layui.form;
//触发事件
var active = {
test: function(){
layer.alert('你好么,体验者');
}
,test2: function(){
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
}
,test3: function(){
layer.msg('玩命提示中');
}
,test4: function(){
layer.tips('Hi,我是一个小提示', this, {tips: 1});
}
,test5: function(){
$('#test11111').html("加载中...");
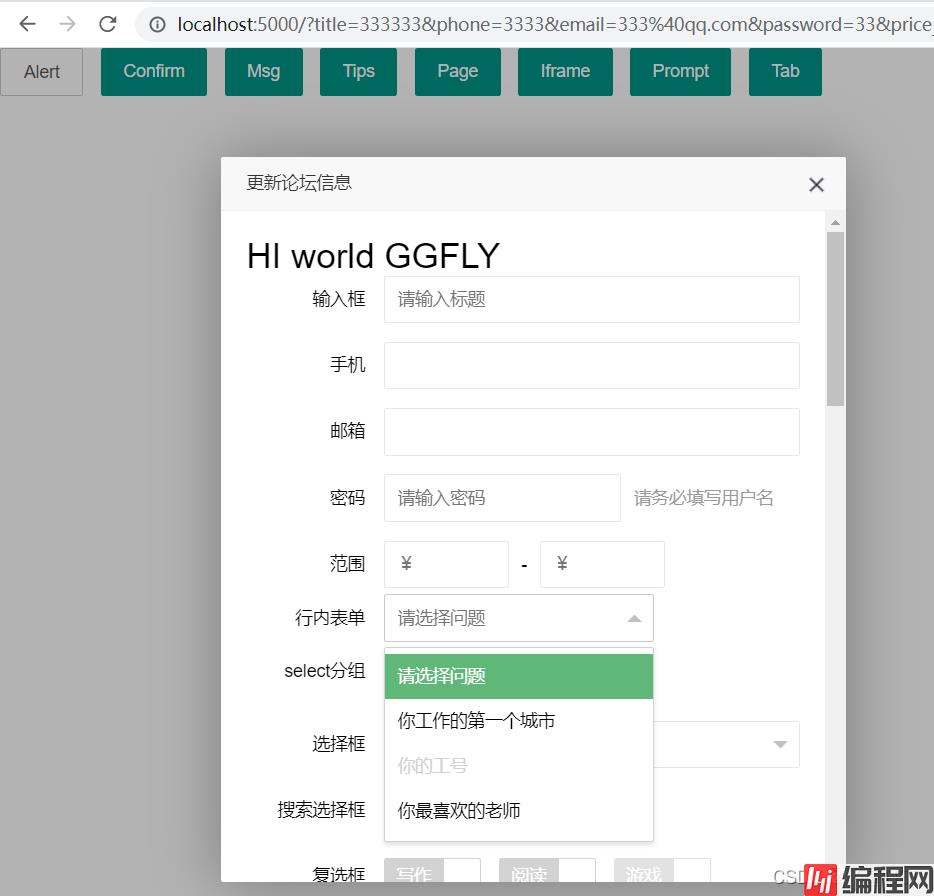
layer.open({
title:'更新论坛信息',
type: 1,
//skin: 'layui-layer-rim',
area: ['500px', '580px'],
content: $('#test11111')
});
$.get("@Url.Action("Index","Test")"+"?t="+(Math.random()), function(result){
$('#test11111').html(result);
form.render(null,"first");
$("#dvName").html("mydiv11");
});
}
,test6: function(){
layer.open({
type: 2
,content: 'Http://fly.layui.com/'
,area: ['375px', '500px']
,maxmin: true
});
}
,test7: function(){
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'<br>您最后写下了:'+text);
});
});
}
,test8: function(){
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
}
};
$('.demo').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
<div class="text-center">
<button class="layui-btn layui-btn-primary demo" data-type="test">Alert</button>
<button class="layui-btn demo" data-type="test2">Confirm</button>
<button class="layui-btn demo" data-type="test3">Msg</button>
<button class="layui-btn demo" data-type="test4">Tips</button>
<button class="layui-btn demo" data-type="test5">Page</button>
<button class="layui-btn demo" data-type="test6">Iframe</button>
<button class="layui-btn demo" data-type="test7">Prompt</button>
<button class="layui-btn demo" data-type="test8">Tab</button>
</div>
<div id="test11111" style="display: none;padding: 20px;" >
加载中...
</div>TestController.cs
using Microsoft.Aspnetcore.mvc;
using System;
using System.Threading.Tasks;
namespace layuidemo.Controllers
{
public class TestController : Controller
{
public async Task<IActionResult> Index()
{
await Task.Delay(TimeSpan.FromSeconds(5));
return View();
}
}
}Test/Index.cshtml
@*
For more information on enabling MVC for empty projects, visit https://Go.microsoft.com/fwlink/?LinkID=397860
*@
@{
Layout = null;
}
<h1>HI world GGFLY</h1>
<form class="layui-form layui-form-pane1" action="" lay-filter="first">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="required|title" required placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机</label>
<div class="layui-input-block">
<input type="tel" name="phone" lay-verify="required|number" lay-verType="tips" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="email" name="email" lay-verify="email" lay-verType="alert" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="passWord" name="password" lay-verify="required|pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请务必填写用户名</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">行内表单</label>
<div class="layui-input-block">
<select name="quiz" lay-verify="required" lay-verType="tips">
<option value="">请选择问题</option>
<option value="0">你工作的第一个城市</option>
<option value="1" disabled>你的工号</option>
<option value="2">你最喜欢的老师</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">select分组</label>
<div class="layui-input-block">
<select name="quiz" lay-filter="quiz">
<option value="">请选择问题</option>
<optgroup label="城市记忆">
<option value="0">你工作的第一个城市</option>
</optgroup>
<optgroup label="学生时代">
<option value="1" disabled>你的工号</option>
<option value="2">你最喜欢的老师</option>
</optgroup>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="interest">
<option value=""></option>
<option value="0">写作</option>
<option value="1">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">搜索选择框</label>
<div class="layui-input-inline">
<select name="interest-search" lay-filter="interest-search" lay-search>
<option value="">请搜索</option>
<option value="写作">写作</option>
<option value="阅读" disabled>阅读</option>
<option value="游戏" disabled>游戏</option>
<option value="音乐">音乐</option>
<option value="旅行">旅行</option>
<option value="读书">读书</option>
<option value="1">layer</option>
<option value="2" disabled>laydate</option>
<option value="3">3</option>
<option value="4">layim</option>
<option value="5">laypage</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读">
<input type="checkbox" name="like[game]" title="游戏" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">开关关</label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" title="开关">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">开关开</label>
<div class="layui-input-block">
<input type="checkbox" checked name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
<input type="checkbox" name="open2" lay-skin="switch" lay-filter="switchTest" lay-text="已绑定|绑定">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
<input type="radio" name="sex" value="中型" title="中" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex.id" value="男" title="男">
<input type="radio" name="sex.id" value="女" title="女" checked>
<input type="radio" name="sex.id" value="中型" title="中">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">请填写描述</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea" name="desc"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<form class="layui-form layui-form-pane1" action="" lay-filter="second">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="required|title" required placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机</label>
<div class="layui-input-block">
<input type="tel" name="phone" lay-verify="required|number" lay-verType="tips" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="email" name="email" lay-verify="email" lay-verType="alert" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="required|pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请务必填写用户名</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">行内表单</label>
<div class="layui-input-block">
<select name="quiz" lay-verify="required" lay-verType="tips">
<option value="">请选择问题</option>
<option value="0">你工作的第一个城市</option>
<option value="1" disabled>你的工号</option>
<option value="2">你最喜欢的老师</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">select分组</label>
<div class="layui-input-block">
<select name="quiz" lay-filter="quiz">
<option value="">请选择问题</option>
<optgroup label="城市记忆">
<option value="0">你工作的第一个城市</option>
</optgroup>
<optgroup label="学生时代">
<option value="1" disabled>你的工号</option>
<option value="2">你最喜欢的老师</option>
</optgroup>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="interest">
<option value=""></option>
<option value="0">写作</option>
<option value="1">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">搜索选择框</label>
<div class="layui-input-inline">
<select name="interest-search" lay-filter="interest-search" lay-search>
<option value="">请搜索</option>
<option value="写作">写作</option>
<option value="阅读" disabled>阅读</option>
<option value="游戏" disabled>游戏</option>
<option value="音乐">音乐</option>
<option value="旅行">旅行</option>
<option value="读书">读书</option>
<option value="1">layer</option>
<option value="2" disabled>laydate</option>
<option value="3">3</option>
<option value="4">layim</option>
<option value="5">laypage</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读">
<input type="checkbox" name="like[game]" title="游戏" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">开关关</label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" title="开关">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">开关开</label>
<div class="layui-input-block">
<input type="checkbox" checked name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
<input type="checkbox" name="open2" lay-skin="switch" lay-filter="switchTest" lay-text="已绑定|绑定">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
<input type="radio" name="sex" value="中型" title="中" disabled>
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex.id" value="男" title="男">
<input type="radio" name="sex.id" value="女" title="女" checked>
<input type="radio" name="sex.id" value="中型" title="中">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">请填写描述</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea" name="desc"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<div id="dvName"></div>运行效果:lay-filter="first" 会重新渲染表单,lay-filter="second" 不会重新渲染

到此这篇关于layui页面级弹出框的实现的文章就介绍到这了,更多相关layui页面弹出框内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: layui页面级弹出框的实现
本文链接: https://lsjlt.com/news/138736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0