这篇文章给大家分享的是有关如何利用layui弹出层做编辑页面的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。先上效果图基本准备,引入layui的layui.CSS,layui.js
这篇文章给大家分享的是有关如何利用layui弹出层做编辑页面的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
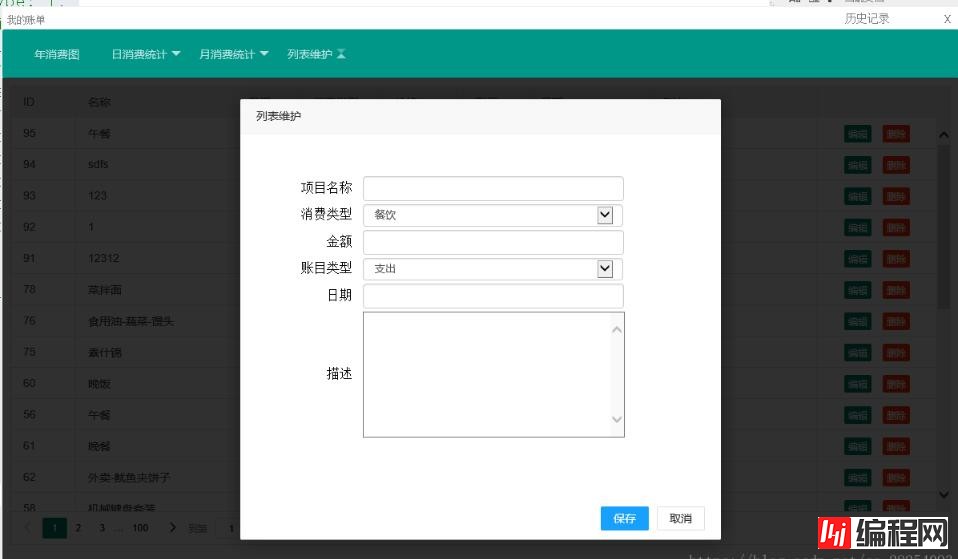
先上效果图

基本准备,引入layui的layui.CSS,layui.js文件
<link rel="stylesheet" href="../../../Publics/others/layui/css/layui.css" rel="external nofollow" media="all">
<script src="../../../Publics/others/layui/layui.js"></script>Js方法
function openDetial(title, area, path, sucFunName, callBack) {
layer.open({
type: 2,
title: title, //不显示标题栏
closeBtn: 2,
area: area,
shade: 0.8,
id: (new Date()).valueOf(), //设定一个id,防止重复弹出 时间戳1280977330748
btn: ['保存', '取消'],
btnAlign: 'r',
moveType: 1, //拖拽模式,0或者1
content: path,
yes: function (index, layero) {
var btn = layero.find('.layui-layer-btn').find('.layui-layer-btn0');
alert("-----");
try {
var _ifr = btn[0].parentnode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].contentWindow ||
btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].children[0].contentWindow;
var func = new Function('_ifr', "return _ifr." + sucFunName + "();");
var flg = func(_ifr);
if (flg == false) {
return false;
} else {
if (callBack != null) callBack();
window.location.reload();
}
} catch (ex) {
}
},
btn2: function (index, layero) {
}
});
}以下是测试页面 测试页面中具备保存方法ApplicationSave()
调用 如下参数中的ApplicationSave和编辑页面的方法名一致
openDetial("列表维护", ['600px', '550px'], "./editor.html", "ApplicationSave", function() {alert("执行完了");});感谢各位的阅读!关于“如何利用layui弹出层做编辑页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何利用layui弹出层做编辑页面
本文链接: https://lsjlt.com/news/78825.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0