创建文件夹 目录结构: dabaots 初始化 npm init -y生成package.JSON文件 目录结构: dabaots dabaots / package.jso
创建文件夹
目录结构: dabaots
初始化 npm init -y生成package.JSON文件
目录结构:
dabaots
dabaots / package.json
npm i -Dwebpack··························(打包代码的核心工具
WEBpack-cli·····················(webpack的命令行工具)
typescript ·······················(写ts所需的核心包)
ts-loader ·························(通过ts-loader可以对webpack和ts进行整合)
html-webpack-plugin … (是自动生成html的一个webpack插件)
webpack-dev-server … (无需刷新更新页面)
clean-webpack-plugin … ( 每次打包上线之前都会自动清空dist内的文件如何重新生成最新的文件)
"@babel/core" “@babel/preset-env” babel-loader core-js(安装babel转换,你是什么环境他就会转成什么代码)
可能会遇到的小问题:这里可能会出现的问题就是你下载的依赖包webpack-dev-server版本如果和谷歌的不适配,建议将插件版本改低一点或者谷歌浏览器升级成最新版本否则会出现错误Cannot GET /chrome.exe
接下来创建webpack.config.js进行配置
目录结构:
dabaots
dabaots / package.json
dabaots / webpack.config.js
// 引入一个包
const path = require("path")
//引入自动生成html的包
const HtmlWebpackPlugin = require("html-webpack-plugin")
//引入更新dist文件的插件
const {CleanWebpackPlugin} = require("clean-webpack-plugin")
// webpack中的所有的配置信息都应该写入moudle.exports中
module.exports={
// 指定入口文件
entry:"./src/index.ts",
// 指定打包文件所在目录
output:{
// 指定打包文件的目录
path:path.resolve(__dirname,"dist"),
// 指定打包后文件的文件
filename:"bundle.js",
//编译的时候不使用箭头函数
environment: {
arrowFunction: false
}
},
//webpack打包时要使用到module这个模块
module:{
// 指定要加载的规则
rules:[{
// test指定的是规则生效的文件
test:/\.ts$/,
// use是要使用的loader
//配置babel
use:[
{//指定加载器
loader:"babel-loader",
options:{
//设置预定义环境
presets:[
[
//指定环境的插件
"@babel/preset-env",
//配置信息
{
//要兼容的浏览器
targets:{
"chrome":"88"
},
// 指定corejs的版本
"corejs":"3",
//表示按需加载
"useBuiltIns":"usage"
}
]
]
}
},
'ts-loader'
],
//设置不被打包上传的文件
exclude:["/node_modules/"]
}]
},
// 配置webpack插件
plugins:[
new HtmlWebpackPlugin({
// 自定义html模板地址
template:"./src/index.html"
}),
//每次打包上线之前都会自动清空dist内的文件如何重新生成最新的文件
new CleanWebpackPlugin()
],
resolve:{
//解决在ts文件内部单独引入其他ts包时候报错的问题
extensions:['.ts','.js']
}
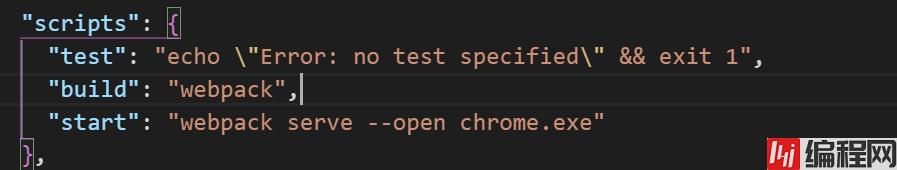
}最后在package.json中写入打包及运行等脚本

在终端npm run build 打包运行即可
打包成功后会自动生成一个dist文件
npm run start 自动打开谷歌浏览器且内容为热更新的
到此这篇关于webpack搭建脚手架打包TypeScript代码的文章就介绍到这了,更多相关webpack打包TypeScript代码内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: webpack搭建脚手架打包TypeScript代码
本文链接: https://lsjlt.com/news/136259.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0