起因 小程序引入外部文件的方式是:@import "* src: url('iconfont.eot?t=1485242349767#iefix') fORMat('emb
小程序引入外部文件的方式是:@import "* src: url('iconfont.eot?t=1485242349767#iefix') fORMat('embedded-opentype'), url('iconfont.woff?t=1485242349767') format('woff'), url('iconfont.ttf?t=1485242349767') format('truetype'), url('iconfont.svg?t=1485242349767#iconfont') format('svg'); } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -WEBkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } ````
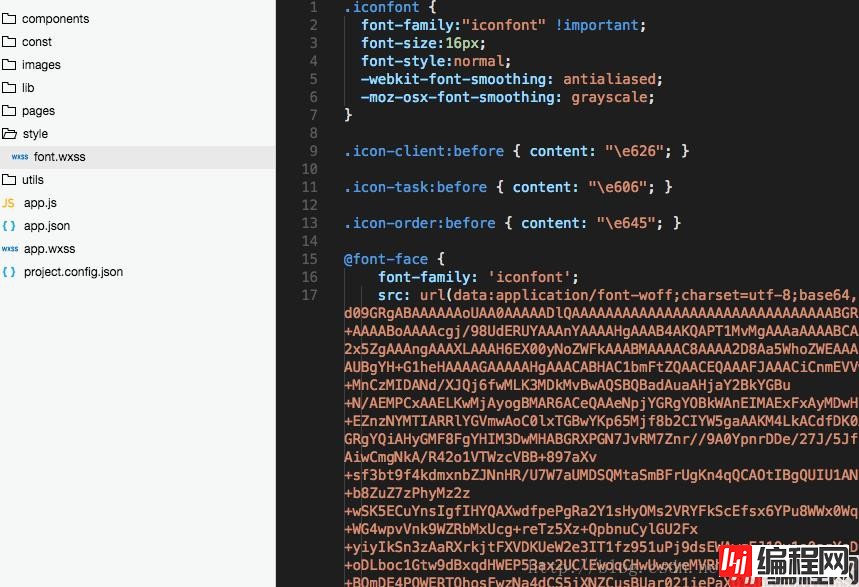
因为此段CSS样式是通用的,就把它放在了lib/style/font.wxss中,此时文件目录如下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。
原因:小程序的wxss文件font-face的url不接受Http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
一、先到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,并下载下来,找到ttf格式文件

二、到这个平台https://transfonter.org/,把字体文件转化成base64格式

三、在lib文件中引入

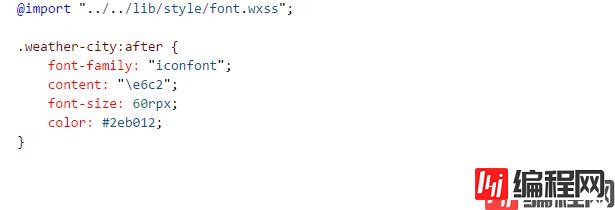
四、在wxss加入字体

五、显示效果

到此这篇关于微信小程序wxss如何引用外部CSS文件以及iconfont的文章就介绍到这了,更多相关小程序wxss引用外部文件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序wxss如何引用外部CSS文件以及iconfont
本文链接: https://lsjlt.com/news/121361.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0