这篇文章主要介绍了微信小程序中组件的外部样式externalClasses怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。启用外部样式:
这篇文章主要介绍了微信小程序中组件的外部样式externalClasses怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
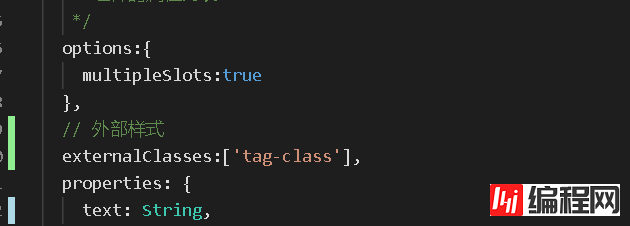
启用外部样式:
自定义组件:
v-tag

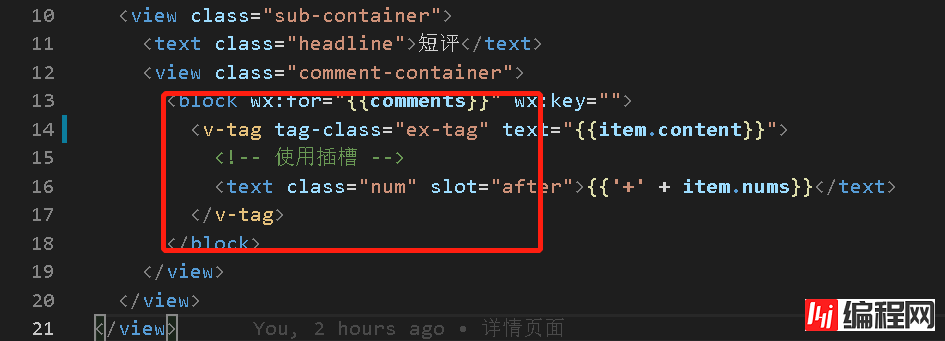
在html 引入

在组件写外部样式的CSS :
.ex-tag {
background-color: #fffbdd ;
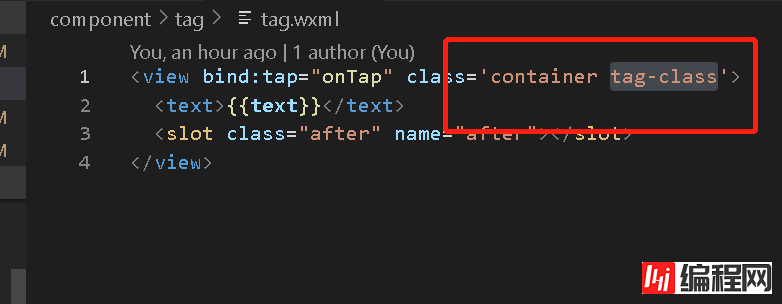
}在组件使用该外部的样式

这个时候我们发现没有效果
我们应该使用!important 强制覆盖样式
.ex-tag {
background-color: #fffbdd !important;
}效果:

感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序中组件的外部样式externalClasses怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: 微信小程序中组件的外部样式externalClasses怎么用
本文链接: https://lsjlt.com/news/70409.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0