Python 官方文档:入门教程 => 点击学习
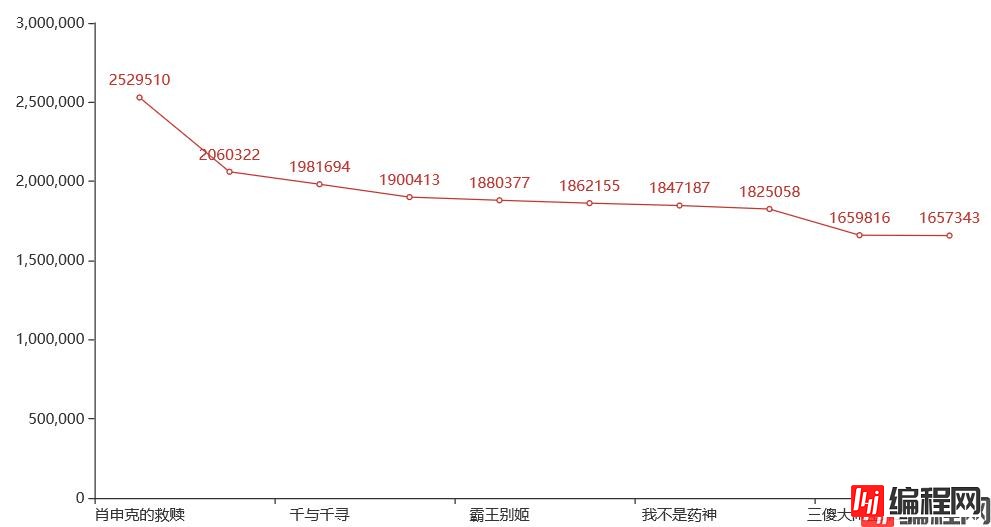
目录pyecharts旋转折线图的X轴标签比如这样最关键就是这句echarts X轴旋转30°pyecharts旋转折线图的X轴标签 pyecharts 展示折线图时,有时会
pyecharts 展示折线图时,有时会遇到X轴标签过多而显示不齐的情况。

Name: pyecharts
Version: 1.7.1line.set_global_opts(xaxis_opts=opts.AxisOpts(name_rotate=60, axislabel_opts={"rotate": 15}))如果是高版本的 pyecharts ,代码可能有所不同。
import pyecharts.options as opts
from pyecharts.charts import Line
line = Line()
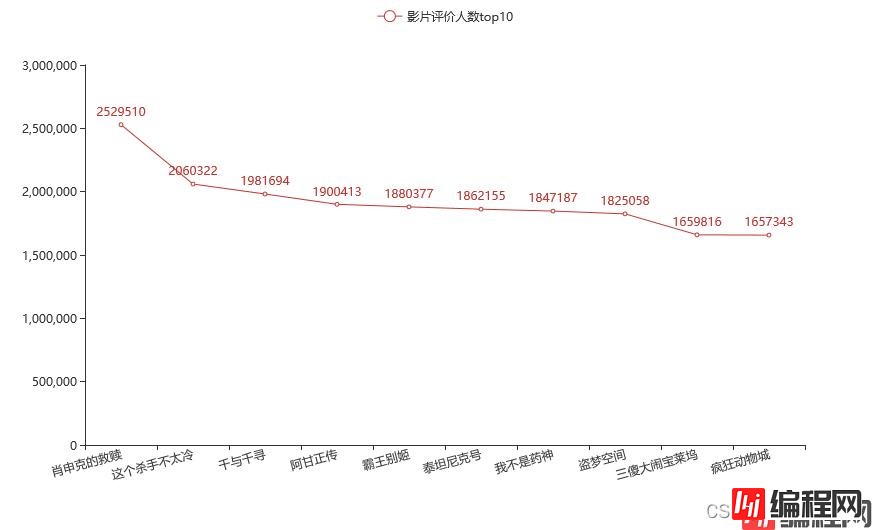
line.set_global_opts(title_opts=opts.TitleOpts(title="豆瓣影评人数top10电影"))
line.add_xaxis(["肖申克的救赎", "这个杀手不太冷", "千与千寻", "阿甘正传", "霸王别姬", "泰坦尼克号", "我不是药神", "盗梦空间", "三傻大闹宝莱坞", "疯狂动物城"]
)
line.add_yaxis("影片评价人数top10", [2529510, 2060322, 1981694, 1900413, 1880377, 1862155, 1847187, 1825058, 1659816, 1657343])
line.set_global_opts(xaxis_opts=opts.AxisOpts(name_rotate=60, axislabel_opts={"rotate": 15}))
line.render("top10折线图.html")显示效果如下

上代码:
xAxis: {
type: 'cateGory',
axisLabel: {
rotate: 30, // 旋转30度
show: true, //这行代码控制着坐标轴x轴的文字是否显示
textStyle: {
color: '#fff', //x轴上的字体颜色
fontSize: '12' // x轴字体大小
}
},
boundaryGap: false,
data: ['3-04', '3-05', '3-06', '3-07', '3-08']
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: pyecharts如何旋转折线图的X轴标签
本文链接: https://lsjlt.com/news/120869.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0