本文小编为大家详细介绍“CSS语言中漂浮的语法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“css语言中漂浮的语法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
本文小编为大家详细介绍“CSS语言中漂浮的语法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“css语言中漂浮的语法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
css语言中的漂浮语法为“float:属性值;”。float属性用于定义元素在哪个方向浮动,会让盒子(元素)漂浮在标准流的上面,其周围的元素也会重新排列,直到它的外边缘碰到包含框或另一个浮动框的边框为止。该属性有三个属性值:1、“left”,定义元素向左浮动;2、“right”,定义元素向右浮动;3、“none”,定义元素不浮动。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
在css语言中,想要元素漂浮起来需要使用float属性;该属性指定一个盒子(元素)是否应该浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float浮动属性的三个属性值:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
一、 CSS布局的三种机制
css提供了3种机制来设置盒子的摆放位置,分别是:普通流(标准流)、浮动和定位,其中:
1、 普通流(标准流:“块级元素”会独占一行,“从上向下”排列;“行内元素”会按照顺序,“从左到右”排列,碰到父元素边缘自动换行;
2、 浮动:让盒子从普通流中“漂浮”起来,主要作用让多个块级盒子一行显示。
3、定位:将盒子“定位”在某一个位置——CSS离不开定位,特别是后面的js特效。
二、为什么需要浮动?
**概念:**元素浮动是指**设置了浮动属性的元素会:**
脱离标准普通流的控制。
移动到指定位置。
作用:
让多个盒子(div)水平排列成一行,使浮动成为布局的重要手段。
可以实现盒子的左右对齐等等…
浮动最早是用来控制图片,实现文字环绕图片的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
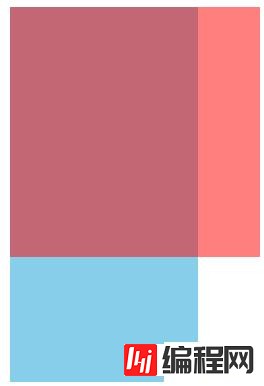
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
浮动——漏漏漏~~~浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
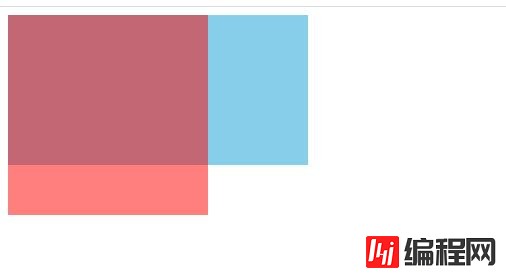
</html>所以,box2下面的其实就是跑到box1盒子下面了, 被box1给压住了,遮挡起来了

浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
div {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.two {
background-color: hotpink;
}
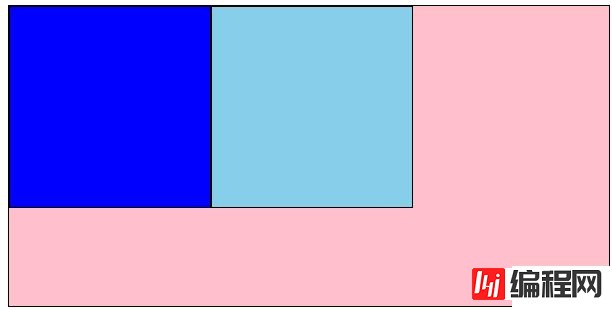
浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
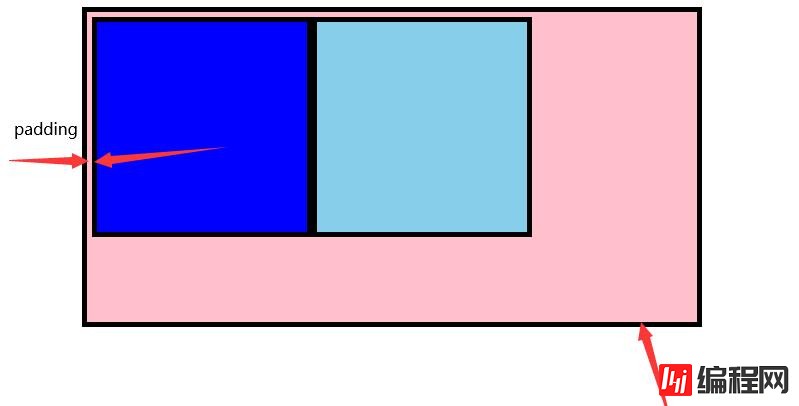
一、浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐。

- 不会与父盒子的边框重叠,也不会超过父盒子的内边距。

二、浮动元素与兄弟盒子的关系
在一个父级盒子中,如果**前一个兄弟盒子**是:
浮动的,那么当前盒子会与前一个盒子的顶部对齐;
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
结论: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
ps:浮动只会影响当前的或者后面的标准流的盒子,不会影响前面的标准流
建议:如果一个盒子里面有多个盒子,如果其中的一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
三、为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。 !
结论:
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
准确地说,并不是清除浮动,而是清除浮动后造成的影响
四、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。 清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。 父级有了高度,就不会影响下面的标准流了
五、清除浮动的四种方式
在CSS中,clear属性用于清除浮动
语法:
选择器{clear:属性值;} //clear 清除| 属性值 | 右描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右俩侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1.额外标签法(隔墙法)
<!-- 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签:
1.添加在浮动元素最后
2.该元素必须是块元素,行内元素无效
-->
<div style=”clear:both”></div>优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
2.父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。优点:代码简洁
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}优点:符合闭合浮动思想 结构语义化正确
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4.使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}优点:代码更简洁
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
标准流(普通流)在布局中 块级元素会独占一行,从上向下排列;行内元素会按照顺序,从左到右排列,碰到父元素边缘则自动换行。
浮动的应用场景大部分用于让盒子水平排列成一行和控制图片。
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
清除浮动一共有4中方式:
额外标签法(隔墙法)
父级添加overflow属性方法
使用after伪元素清除浮动
使用双伪元素清除浮动
读到这里,这篇“css语言中漂浮的语法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网node.js频道。
--结束END--
本文标题: css语言中漂浮的语法是什么
本文链接: https://lsjlt.com/news/98826.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0