这篇文章主要介绍了javascript的调试工具有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇javascript的调试工具有哪些文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了javascript的调试工具有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇javascript的调试工具有哪些文章都会有所收获,下面我们一起来看看吧。
调试工具有:1、WEB浏览器的开发人员工具,如用控制台语句“console.log()”,或使用debugger语句暂停代码执行;2、Postman,调试接口工具,可以调整请求,分析响应和调试问题;3、Sentry,可用于监视错误和提取执行适当的事后操作所需的所有信息;4、jsHint,一个JS代码分析检测工具;5、Firebug,可帮助开发者发现代码发现错误的错误并解决错误。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
应用程序漏洞,前端调试人员的秃头之源。如果您一直从事前端工作,就会知道修复应用程序漏洞有多么困难。
特别是使用JavaScript时,一个很小错误有时可能需要几个小时来调试。然而,对于不同的浏览器、操作系统和设备而言,存在漏洞是不可避免的。
针对Bug的工具很多,但不是每一个都能称得上是“Bug的噩梦”,有些工具的性能比其他工具更好。本文就将为你介绍这些发现、诊断和修复漏洞的小帮手。
Web浏览器的开发人员工具
任何现代的网页浏览器都配备了强大的工具来帮助你调试应用程序。它可以简单到使用console.log()的控制台语句、使用alert()的弹出窗口,甚至使用调试器语句来暂停代码执行。这些工具在调试任务中非常有用,特别是调试器语句。
还可以使用network inspector或CSS styles inspector使调试更加容易和顺畅。你可以简单地在谷歌上进行搜索,了解一下有关浏览器的开发人员工具的更多信息。
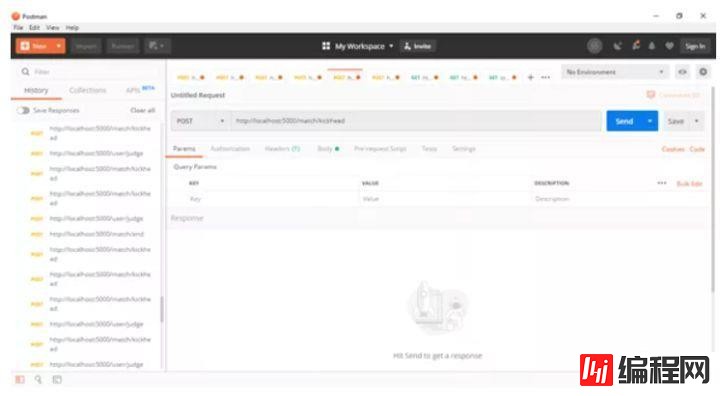
Postman
几乎所有前端应用程序都会发送和接收JSON的响应和请求。应用程序与一个应用程序接口连接,这个接口可以做许多事情,例如身份验证、用户数据传输,甚至一些简单的事情,例如获取您位置的当前天气信息。
Postman是最好的JS工具之一,用于调试请求和响应。它也为MacOS系统、Windows系统和linux系统提供软件。它能快速、简单地直接发送REST、SOAP和GraphQL请求。
使用Postman,可以调整请求、分析响应和修复漏洞问题。当不确定问题出在前端还是后端时,它很有用。

sentry
一旦发布了某个应用程序,它就会在各种设备上运行。在任何软件开发生命周期中,测试阶段都是作为标准过程实现的。此阶段包括单元测试、系统测试、集成测试等。
但是,你总是有可能忽视掉某个漏洞,并让其继续生产。即使在发布之后,如果没有任何人通知,你也不会意识到任何还存在的漏洞。终端用户很少会通过已提供的电子邮件报告相关漏洞。这就是Sentry发挥作用的地方。
基于云的错误日志系统(如Sentry)可以帮助您记录错误实例,即使在发布之后也是如此。Sentry提供了涵盖大多数可用框架的全面解决方案。

Sentry适用的语言和框架
BrowserStack
BrowserStack可以帮助模拟用户遇到错误时的准确环境。设备+操作系统+浏览器的强大组合工具绝对是必备的。您可以通过使用Sentry之类的错误日志工具来充分利用它。
当您记录错误时,您可以通过引用环境并在BrowserStack中重新创建它来重现准确的场景。

JSHint
这是一个检测JS代码中的错误和潜在问题的静态代码分析工具,可以帮助开发人员发现很难发现的问题。
JSHint扫描用JavaScript编写的程序,报告常见的错误和潜在的漏洞,可能是语法错误、隐式类型转换导致的漏洞、泄漏变量或其他一些问题。
下面是我用来观察JSHint运行的一个示例函数:

Firebug
Firebug是一个非常强大的工具,可以帮助您发现代码发现错误的错误并解决错误。
在此我们使用Firebug来处理Javascript代码。
首先我们需要加载页面并打开Firebug。
有时候您需要重新载入页面。
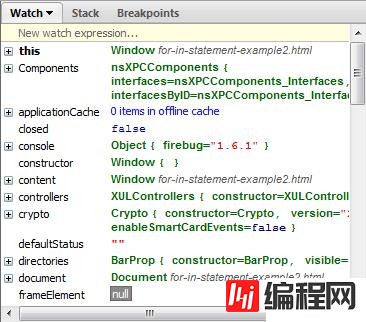
在状态栏的错误数

显示当前页面的错误

显示错误的详细信息

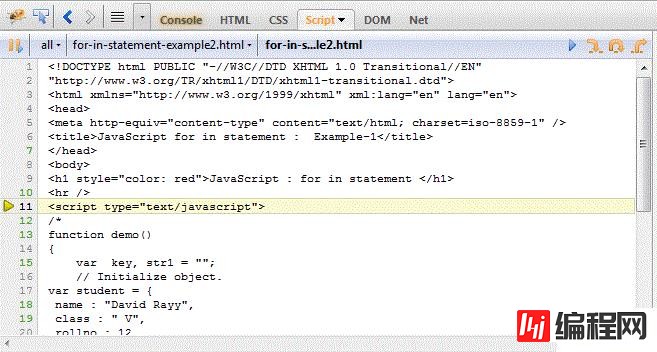
一步步调试代码
你可以一步步的执行代码。这对代码调试非常有用。

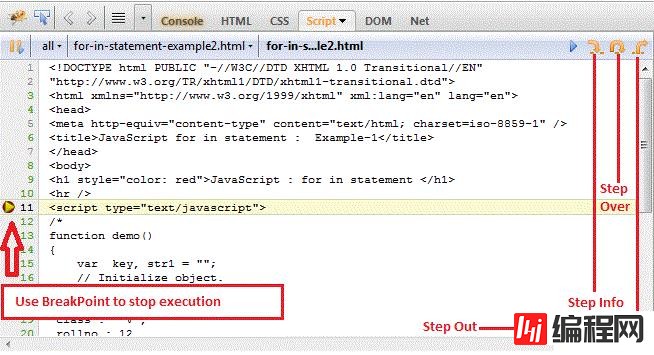
使用断点调试
断点调试可以终止代码的执行,你可以通过指定代码范围来查看错误是不是在指定代码范围内。这对于 错误调试很有用。
如果你点击"Step over(单步跳过)" 按钮, Firebug 会更新所有变量直到你在右侧窗口中终止断点执行。

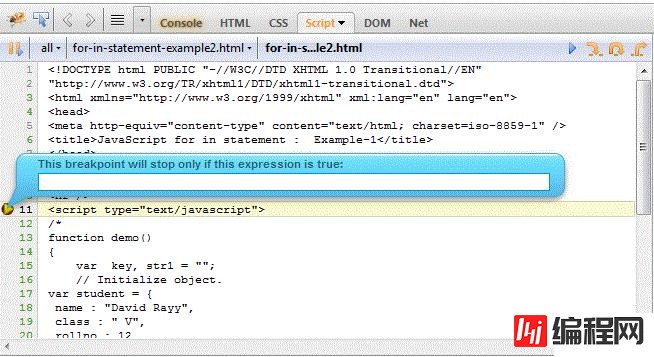
使用表达式让断点工作
你可以写一个表达式,在条件为真时,断点会停止代码的执行。

Fiddler
Fiddler是一个本地代理服务器,需要将浏览器设置为本地代理服务器上网才可以使用,Fiddler会监控所有的浏览器请求,并有能力在浏览器请求中插入数据。
在web前端开发的过程中,fiddler是最常使用的一款调试工具。在大多数情况下,通过fiddler默认菜单的功能就可以基本满足开发者的调试需求,然而如果需要满足更复杂的调试场景时,单纯通过fiddler菜单已无法达到开发者的调试要求。
如果用户需要修改Http请求的头部或者修改http请求的应答头部,只能通过设置断点的方式,设置断点有两种方法:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话),消除断点的方法,点击Rules-> Automatic Breakpoint ->Disabled。
第二种: 在命令行中输入命令: bpu http://www.qq.com,这种方法只会中断http://www.qq.com,消除断点的方法就是在命令行中输入命令 bpu。
但是这两种方法当程序运行到断点处的时候都会停止,需要手动点击“Run to Completion”重新启动,非常不方便。而且通过fiddler的菜单功能,无法修改http请求的URI。此时Fiddler Script的优点就体现出来了,Fiddler Script的本质其实是用JScript.net语言写的一个脚本文件CustomRules.js,语法类似于C#, 通过修改CustomRules.js可以很容易的修改http的请求和应答,不用中断程序,还可以针对不同的URI做特殊的处理,除此之外还可以根据开发者的需要去定制菜单。
HttpWatch
HttpWatch是一款商业软件,并以插件的形式嵌入在浏览器中,仅仅是一个专业的Web Sniffer。
关于“javascript的调试工具有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“javascript的调试工具有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: javascript的调试工具有哪些
本文链接: https://lsjlt.com/news/98817.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0