这篇文章主要介绍“HTML5中使用哪个标签嵌入音频”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5中使用哪个标签嵌入音频”文章能帮助大家解决问题。
这篇文章主要介绍“HTML5中使用哪个标签嵌入音频”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5中使用哪个标签嵌入音频”文章能帮助大家解决问题。
在html5中,可以使用audio标签嵌入音频;该标签的作用就是定义声音,比如音乐或者其他声音流,并且该标签仅支持MP3、Wav和Ogg三种声音格式,语法为“<audio src="音频文件">”。”。
本教程操作环境:windows10系统、html5版本、Dell G3电脑。
html5 中提供了展示视频和音频的标签。向网页嵌入视频可以使用 <video> 标签,而嵌入音频可以使用 <audio> 标签。
这两个标签都是 html 5 中新增的标签,两个标签中的属性和方法也很类似,但也有些不同。其中 audio 元素用于定义声音,比如音乐, video 元素用于定义视频,如电影等。
向网页中嵌入音频
向网页中嵌入音频可以使用 <audio> 标签,此标签的使用和 <video> 标签类似。插入视频是有画面的,我们也可以调整视频的宽和高等,而插入音频是没有画面的。
<audio> 标签定义声音,比如音乐或其他音频流。
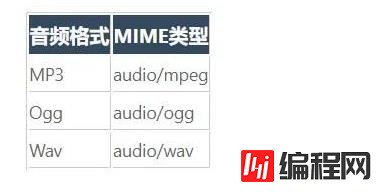
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
audio 元素支持的格式和 video 元素也有一点区别:

向网页中嵌入音频时,也可以通过 <source> 标签来指定两个源文件,<source> 标签允许规定两个视频或者音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
常用属性如下所示:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
<embed height="50" width="100" src="horse.mp3">
</audio>
</body>
</html>输出结果:

关于“html5中使用哪个标签嵌入音频”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网html频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: html5中使用哪个标签嵌入音频
本文链接: https://lsjlt.com/news/98776.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0