这篇“javascript变量or循环中的var和let怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面
这篇“javascript变量or循环中的var和let怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript变量or循环中的var和let怎么使用”文章吧。
// 一道经典面试题:
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i)
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}
会出现这种现象的原因就是:
var声明的作用域是函数作用域而不是块级作用域,因此在for循环的循环体之外依然能访问到在初始化for循环时定义的var变量。
且在循环结束后访问时,访问到的var变量是已经完成循环后的值。
ES5时代的解决办法就是通过IIFE创建一个闭包,把变量在函数体内保存起来,再执行函数时就不会去访问外层的var变量了。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1. 闭包
funcs[i] = (function (i) {
return function () {
console.log("My value: " + i);
};
})(i);
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}let声明是块级作用域,循环体内的变量不会泄露到块语句之外。
因此在循环结束后再去访问变量i时,没有外层作用域变量的干扰,访问到的自然就是函数体内保存下来的变量值。
var funcs = [];
// 2. let
for (let i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i);
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}从这里也可以看出,使用var来初始化for循环本身就是违反直觉的。
用来初始化for循环的变量理应是for循环的局部变量,在循环结束以后这个变量就应该没有意义了才对。
但是如果使用var来初始化,由于var声明的变量的作用域是函数作用域,这个初始化变量就和for循环处于同一作用域了,不受for循环的限制。
本应是for循环的局部变量,却暴露在了和for循环同层的作用域,且变量值已经被循环次数改变,自然会影响循环结束后其他代码对该变量的访问。
而如果使用let来初始化for循环,就不会有这个困扰了,因为let声明的作用域是块级作用域,这个初始化变量会如愿成为for循环的局部变量。
先上结论:
用var初始化时,for循环会直接使用创建的var初始化变量;
用let初始化时,圆括号会自成一个作用域,for循环会将圆括号内的变量值往循环体内传递。
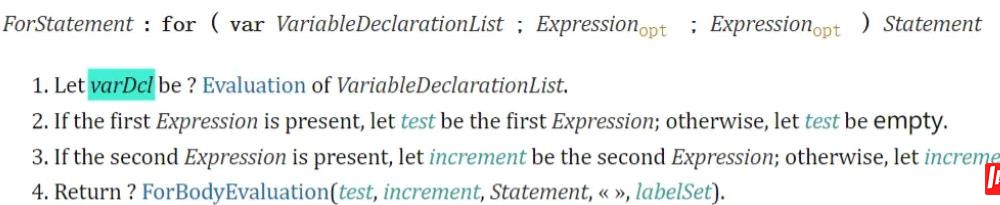
首先看第一个结论,规范是这么说的:

可以看到,规范对于var初始化变量没有什么特别的处理,直接就拿来用了。 此时这个变量就是个普通的var变量,和for循环处于同一作用域。
我们用代码来佐证一下:
var funcs = [];
for (var i = 0; i < 3; i++) {
// !!!重复声明了一个同名的var变量
var i = 5;
console.log("My value: " + i);
}
var可以重复声明且值会覆盖,因此在循环体内再声明一个var i = 5,循环变量被作没了,会直接跳出for循环。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
初始化var变量在函数作用域,循环体内的let变量在块作用域,循环体内优先访问块作用域里的let变量,因此循环体内的i值会被覆盖。
又由于var变量实际上处于let变量的外层作用域,因此let变量没有重复声明,不会报错;var变量也会如期完成自己作为循环变量的使命。
再看第二个结论,同样是先看规范:
很明显可以发现,使用let来初始化会比使用var多了一个叫perIterationLets的东西。
perIterationLets是什么?
从规范上可以看到,perIterationLets来源于LexicalDeclaration(词法声明)里的boundNames。
而这个LexicalDeclaration(词法声明),其实就是我们用来初始化的let声明。
可以理解为,如果我们用let声明来初始化for循环,for循环内部不会像直接使用var变量一样来直接使用let变量,而是会先把let变量收集起来,以某种形式转换为perIterationLets,再传递给循环体。
perIterationLets是被用来做什么的?
从规范上可以看到,我们的let变量以perIterationLets的身份,作为参数被传进了ForBodyEvaluation,也就是循环体里。
在循环体里,perIterationLets只做了一件事情,那就是作为CreatePerIterationEnvironment的参数:
从字面上理解,CreatePerIterationEnvironment意思就是每次循环都要创建的环境。
要注意,这个环境不是{...}里的那些执行语句所处的环境。 {...}里的执行语句是statement,在规范里可以看到,stmt有自己的事情要做。
这个环境是属于圆括号的作用域,也就是我们定义的let初始化变量所在的作用域。
再看看每次循环都要创建的环境被用来干嘛了:
逐步分析一下方法:CreatePerIterationEnvironment这个
首先,把当前执行上下文的词法环境保存下来,作为lastIterationEnv(上一次循环时的环境);
创建一个和lastIterationEnv同级的新作用域,作为thisIterationEnv(本次循环的环境);
遍历我们定义的let初始化变量,也就是perIterationLets,在thisIterationEnv(本次循环的环境)里创建一个同名的可变绑定,找到它们在lastIterationEnv(上一次循环时的环境)里的终值,作为这个同名绑定的初始值;
最后,将thisIterationEnv(本次循环的环境)交还给执行上下文。
简而言之就是,for循环会在迭代之前创建一个和初始化变量同名的变量,并使用之前迭代的终值将这个变量初始化以后,再交还给执行上下文。
用伪代码理解一下这个过程就是:
到这里又有一个问题,既然把圆括号内的变量向循环体里传递了,那如果在循环体里又重复声明了一个同名变量,算不算重复声明,会不会报错?
答案是不会。
因为CreatePerIterationEnvironment在执行时,在新环境里创建的是一个可变的绑定,因此如果在循环体内重复声明一个名字为i的变量,只是会影响循环体内执行语句对i值的访问。
var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
在for循环中使用var声明来初始化的话,循环变量会暴露在和for循环同一作用域下,导致循环结束后还能访问到循环变量,且访问到的变量值是经过循环迭代后的值。
解决这个问题的方法如下:
使用闭包将循环变量的值作为局部变量保存起来;
使用es6的let声明,将循环变量的作用域限制在for循环内部,初始化变量始终是for循环的局部变量,不能在外界被访问到。
for循环是怎么处理用let和var声明的初始化变量的?
用var初始化时,for循环会直接使用创建的var初始化变量;
用let初始化时,圆括号会自成一个作用域,for循环会将圆括号内的变量值往循环体内传递。
以上就是关于“JavaScript变量or循环中的var和let怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网node.js频道。
--结束END--
本文标题: JavaScript变量or循环中的var和let怎么使用
本文链接: https://lsjlt.com/news/98774.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0