这篇文章主要讲解了“Jquery class选择器如何用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery class选择器如何用”吧!
这篇文章主要讲解了“Jquery class选择器如何用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery class选择器如何用”吧!
在jquery中,class选择器用于选取带有指定class的所有元素;class属性用于为多个html元素设置特定样式,为了避免某些浏览器中出现问题,最好不要使用数字开头的class属性,语法为“$(".class")”。
本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。
.class 选择器选取带有指定 class 的所有元素。
class 引用 HTML 元素的 class 属性。
class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
语法为:
$(".class")示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".intro").CSS("background-color","yellow");
});
</script>
</head>
<body>
<h2>欢迎访问我的主页</h2>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
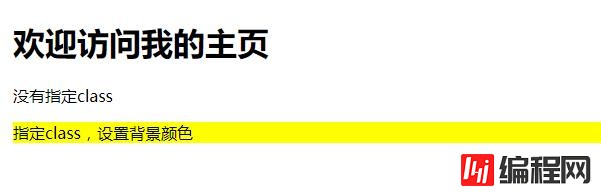
</html>输出结果:

感谢各位的阅读,以上就是“jquery class选择器如何用”的内容了,经过本文的学习后,相信大家对jquery class选择器如何用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jquery class选择器如何用
本文链接: https://lsjlt.com/news/98693.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0