这篇“一份标准的html文档有哪些部分组成”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“一
这篇“一份标准的html文档有哪些部分组成”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“一份标准的html文档有哪些部分组成”文章吧。
有5个必须的部分:1、DOCTYPE声明,用于告诉浏览器编写页面所用的标记的版本;2、html根元素,包含文档的元数据,向浏览器提供有关文档内容和标记的信息;3、head头部,主要包含编码声明、标题、样式表嵌入等;4、title部分,用于定义文档的标题;5、body内容部分,包含文档的所有内容。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML文档就是对一个文档的描述,都有一个固定的结构,分为许多个部分,每个部分都包含了一个或者多个元素。有些元素用于描述文档的基本信息,有些则描述文档结构,下面就是一个基本的HTML文档的结构:、
<!DOCTYPE html>
<html lang="en">
<head>
<title>Your page title</title>
</head>
<body>
.....
</body>
</html>该HTML文档描述了一个空白页,这些基础成分确定了HTML文档的轮廓以及浏览器的初始环境。

可以看出一份标准的html文档有哪5个必须的部分.
声明部分:DOCTYPE声明
DOCTYPE 是 document type(文档类型)的简写。
doctype 声明不属于 HTML 标签;而是一个文档类型标记,它是一条指令,告诉浏览器编写页面所用的标记的版本。
doctype 声明是一种标准通用标记语言的文档类型声明,在 WEB 设计中用来说明你用的 XHTML 或者 HTML 是什么版本。
该元素告诉浏览器两件事情:
它处理的是HTML文档;
用来标记文档内容的HTML所属的版本,上面的写法就表明所用的是HTML5。
在所有 HTML 文档中规定 doctype 是非常重要的,这样浏览器就能了解预期的文档类型。
说明:
<!DOCTYPE> 标签没有结束标签。
<!DOCTYPE> 对大小写不敏感。
总体分析:<html>所有内容</html>
html元素是根元素,它告知浏览器其自身是一个HTML文档。
<html> 标签是 HTML 文档中最外层的元素。
<html> 标签是所有其他 HTML 元素(除了 <!DOCTYPE> 标签)的容器。
<html>根元素的作用就是告诉浏览器,在 <html> 和 </html> 之间的内容是HTML类型,浏览器便按HTML进行解析其中的内容。
html 元素有3个属性,分别是 lang属性、xmlns属性和 manifest 属性:
lang属性指定页面内容所使用的默认语言。指定文档所使用的语言,有助于语言合成工具选择发音语言,或者翻译工具选择翻译规则。如,<html>,表示本文档使用中文。
xmlns属性指派XML的命名空间。xmlns 属性在 XHTML 中是必需的,但在 HTML中不是。
manifest属性给出离线缓存文件的URL。HTML5 引入了应用程序缓存,这意味着 web 应用可被缓存,并可进行离线访问。如,<html manifest="waibo.manifest">,表示离线缓存文件为waibo.manifest。
头部:<head></head>
head元素包含文档的元数据,向浏览器提供有关文档内容和标记的信息,还可以包含脚本和对外部资源(比如CSS样式表)的引用。
HTML文档的各种属性和信息就是在<head>元素中定义的。
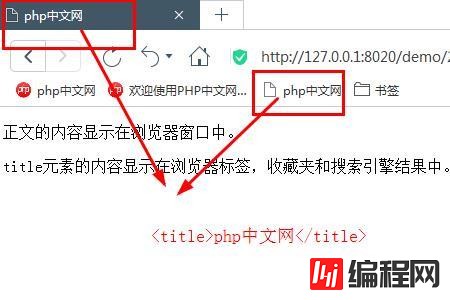
文档标题:<title>标题</title>
<title>元素是用于定义文档的标题;适用于所有HTML 或者 XHTML文档。
<title>元素的作用:
1、可以在浏览器选项卡中定义标题。
2、可以在添加到收藏夹时为页面提供标题。
3、可以在搜索引擎结果中显示页面的标题。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>编程网</title>
</head>
<body>
<p>正文的内容显示在浏览器窗口中。</p>
<p>title元素的内容显示在浏览器标签,收藏夹和搜索引擎结果中。</p>
</body>
</html>
内容:<body></body>
文档body部分包含访问者可以看到的内容。
在有了这个基本的结构后,我们后面就可以将HTML的其它元素逐步添加进去,不断的丰富文档,最终得到我们希望的页面。
说明:
在 HTML 5 中,删除了所有 <body> 的特殊属性。但<body> 标签支持 HTML 5 中的标准属性:
| 属性 | 值 | 描述 |
|---|---|---|
| accesskey | character | 规定访问元素的键盘快捷键 |
| class | classname | 规定元素的类名(用于规定样式表中的类)。 |
| contenteditable |
| 规定是否允许用户编辑内容。 |
| contextmenu | menu_id | 规定元素的上下文菜单。 |
| data-yourvalue | value | 创作者定义的属性。 HTML 文档的创作者可以定义他们自己的属性。 必须以 "data-" 开头。 |
| dir |
| 规定元素中内容的文本方向。 |
| draggable |
| 规定是否允许用户拖动元素。 |
| hidden | hidden | 规定该元素是无关的。被隐藏的元素不会显示。 |
| id | id | 规定元素的唯一 ID。 |
| item |
| 用于组合元素。 |
| itemprop |
| 用于组合项目。 |
| lang | language_code | 规定元素中内容的语言代码。 |
| spellcheck |
| 规定是否必须对元素进行拼写或语法检查。 |
| style | style_definition | 规定元素的行内样式。 |
| subject | id | 规定元素对应的项目。 |
| tabindex | number | 规定元素的 tab 键控制次序。 |
| title | text | 规定有关元素的额外信息。 |
以上就是关于“一份标准的html文档有哪些部分组成”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网node.js频道。
--结束END--
本文标题: 一份标准的html文档有哪些部分组成
本文链接: https://lsjlt.com/news/98680.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0