这篇文章主要介绍“es6解构赋值的原理是什么及怎么运用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ES6解构赋值的原理是什么及怎么运用”文章能帮助大家解决问题。数
这篇文章主要介绍“es6解构赋值的原理是什么及怎么运用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ES6解构赋值的原理是什么及怎么运用”文章能帮助大家解决问题。

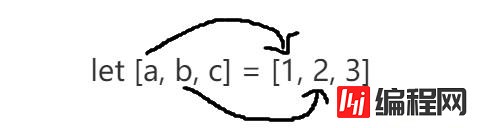
let [a, b, c] = [1, 2, 3]同时定义多个变量,a匹配1、b匹配2、c匹配3

解构赋值允许指定默认值,即左边变量指定默认值,右边没有对应的值,会优先输出默认值。
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'x匹配字符a,y默认值为字符b,若右边没有对应的,默认输出字符b。
解构不仅可以用于数组,还可以用于对象,对象的解构与数组有一个重要的不同,数组的元素是按照次序排列的,变量的取值由它的位置决定的;而对象的属性没有次序,变量必须与属性同名才能取到正确的值。
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}比如我取age的值,改成取abc的值,由于没有和对象中的属性名对应,无法对应赋值,所以是undefined。
正常想到交换变量的值的方式
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)利用解构赋值交换变量
let x = 1;
let y = 2;
[x, y] = [y, x];
console.log('x => ', x)
console.log('y => ', y)这样交换变量x和y的值,写法不仅简洁,而且易读,语义非常清晰。
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回,有了解构赋值,就变得更加方便了。
提取hobbies数组中的第二个值
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫利用解构赋值获取hobbies数组中的第二个值
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫对于for...of循环遍历来说,遍历出来的值是一个数组,而解构赋值对于数组是可以“模式匹配”的,这很快速地取出键-值。

for...of循环遍历配合解构赋值获取键-值就非常方便。
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]可以给函数的参数中传入对象,并且可以对传入的对象设置默认值。它将被解构到函数内部里进行使用,你也可以这样理解。
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]上面的写法不一样,也会导致结果不一样
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]第三和第四个打印会有undefined,这是因为传入的x或y不对应对象属性中的值,匹配不成功所导致的。
关于“ES6解构赋值的原理是什么及怎么运用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网html频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: ES6解构赋值的原理是什么及怎么运用
本文链接: https://lsjlt.com/news/98505.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0