这篇文章主要介绍“es6数组新增方法知识点有哪些”,在日常操作中,相信很多人在ES6数组新增方法知识点有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ES6数组新增方法知
这篇文章主要介绍“es6数组新增方法知识点有哪些”,在日常操作中,相信很多人在ES6数组新增方法知识点有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ES6数组新增方法知识点有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

ECMAScript为数组定义了5个迭代方法。每个方法接收两个参数:以每一项为参数运行的函数,以及可选的作为函数运行上下文的作用域对象(影响函数中this的值)。传给每个方法的函数接收3个参数:数组元素、元素索引和数组本身。因具体方法而异,这个函数的执行结果可能会也可能不会影响方法的返回值。数组的5个迭代方法如下。
一、map方法:对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组
也可以理解为:给数组中的每一个元素进行特殊处理后,返回一个新的数组。
例如:价格数组
简化前:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)简写后:
let price=[50,80,120]
//在单价后面添加上"元"
price=price.map(item=>item+"元")
console.log(price)//输出为['50元', '80元', '90元']它的应用场景例如:微信小程序 豆瓣影评
用map方法把xxx替换成www
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
let movies=[{id:1,name:"肖申克的救赎",imgUrl:"Http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)二、filter方法:对数组每一项都运行传入的函数,函数返回true的项会组成数组之后返回。
也可以理解为:过滤出数组中符合要求的元素,返回一个新数组
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//输出如下图:输出如下图 把小于60的数组过滤掉

简写后:
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>item>=60)
console.log(arr)//(3) [80, 90, 88]它的应用场景,可以放置城市名的数组 然后搜索关键字 ,只针对数据较小的时候,关于例子后面我会出一个 图书管理系统的应用场景 里面会包含关键字搜索 可以参考一下。
some 英语翻译为一些,every翻译为所有,每个,所以some方法 只要其中一个为true 就会返回true的,相反,every()方法必须所有都返回true才会返回true,哪怕有一个false,就会返回false
在数组的判断过程中,判断整体的每一个元素是否全部都符合一项基本要求
some方法: 一真及真, 只要有一个符合就返回,true
every方法: 一假即假, 只要其中有一个不符合要求就返回,false
//let一个班的所有学生的成绩 看看是否所有人都及格了
let scores=[80,49,12,50,69]
let result=scores.every(item=>item>=60)
console.log(result)//返回false 所有并不是都及格了使用场景:前端校验器
提交ajax请求前 ,通常需要所有的校验都通过时才能去发送,关于代码例子后续文章会单独出一个前端数据校验器。
五、reduce方法:ECMAScript为数组提供了两个归并方法:reduce()和reduceRight()。这两个方法都会迭代数组的所有项,并在此基础上构建一个最终返回值。reduce()方法从数组第一项开始遍历到最后一项。而reduceRight()从最后一项开始遍历至第一项。也可以简单理解为:将数组中的元素整合,返回一个新的内容。
这两个方法都接收两个参数:对每一项都会运行的归并函数,以及可选的以之为归并起点的初始值。传给reduce()和reduceRight()的函数接收4个参数:上一个归并值、当前项、当前项的索引和数组本身。这个函数返回的任何值都会作为下一次调用同一个函数的第一个参数。如果没有给这两个方法传入可选的第二个参数(作为归并起点值),则第一次迭代将从数组的第二项开始,因此传给归并函数的第一个参数是数组的第一项,第二个参数是数组的第二项。
先通过下代码理解一下概念:
下面的代码里4个参数的意思:
prev:上一次操作返回的结果
item: 本次操作的元素
index:本次操作元素的索引值
array:当前操作的数组
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
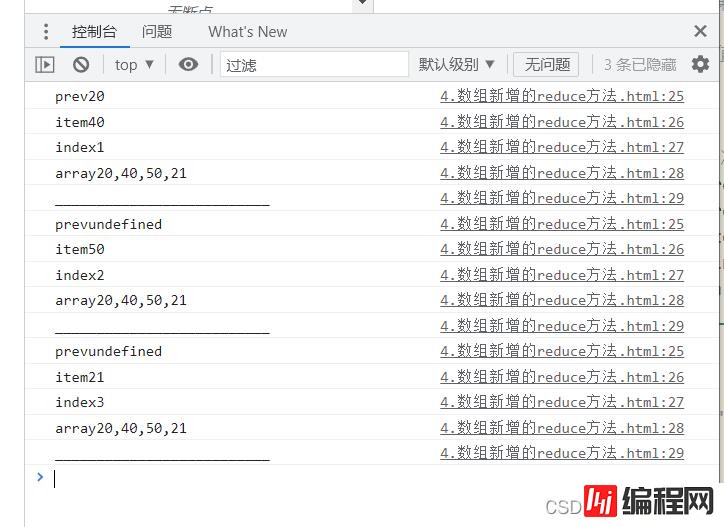
})输出为:

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//给个return 循环四次 第一次输出prev是20,第二次40+20是60,第三次是110 最后一次输出131
})
console.log(values) //131什么时候必须设置prev的默认值呢?
给每一个数组元素添加 <li> </li>
let arr=["陈奕迅","杨千嬅","古巨基","李克勤"]
//给prev设置默认值:作用1.所有元素参加循环 作用2.确定返回内容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一个空字符串
console.log(result)//<li>陈奕迅</li><li>杨千嬅</li><li>古巨基</li><li>李克勤</li>再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
let arr=["张三","李四","李四","王二","李四","麻子","张三"]
let result=arr.reduce((prev,item)=>{
//includes判断是有具有指定元素 有返回t 没有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向数组添加一个新项目
}
return prev
},[])//设置一个默认空数组
console.log(result)//(4) ['张三', '李四', '王二', '麻子']再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
let arr=["a","b","a","c","b","a","c"]
//返回一个对象 统计每一个字符的出现次数 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判断对象 是否存在对应的属性
if(item in prev){
//找到对应属性值 ++
prev[item]++ //如果将来要设置或者获取对象属性时,这个属性由变量表示的时候用中括号的形式[]++,如果直接是.属性名称用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}到此,关于“ES6数组新增方法知识点有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: ES6数组新增方法知识点有哪些
本文链接: https://lsjlt.com/news/98499.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0