这篇文章主要介绍了H5新晋级标签有哪些及怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇H5新晋级标签有哪些及怎么使用文章都会有所收获,下面我们一起来看看吧。一、语义化标
这篇文章主要介绍了H5新晋级标签有哪些及怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇H5新晋级标签有哪些及怎么使用文章都会有所收获,下面我们一起来看看吧。
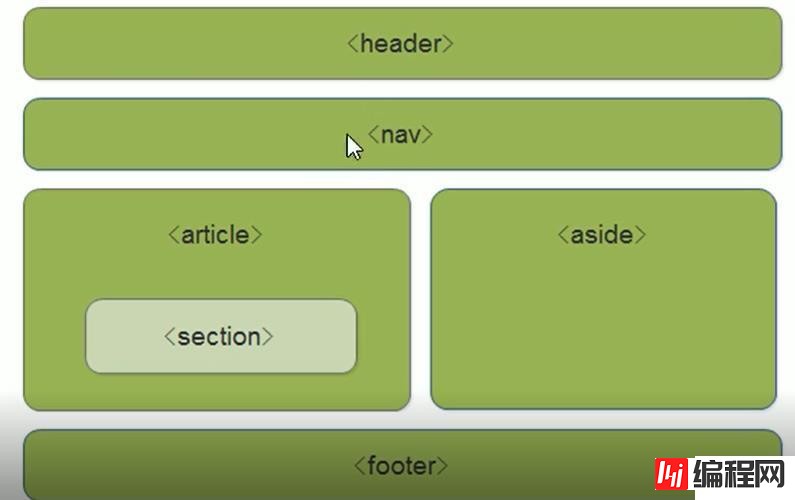
一、语义化标签
<header>:头部标签
<nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签
<section>:块级标签
<article>:内容标签
<aside>:侧边栏标签
<footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video>视频标签
<audio>音频标签
三、图形标签
<canvas>定义一个图形。
使用 javascript 在网页上绘制图像。
例如:显示一个红色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
四、新增表单元素,控件
<fORM>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>
增加:
编辑本段新应用程序接口(api )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即时 2D 绘图的 Canvas 标签
2. 定时媒体回放
3. 离线数据库存储
4. 文档编辑
5. 拖拽控制
6. 浏览历史管理
关于“H5新晋级标签有哪些及怎么使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“H5新晋级标签有哪些及怎么使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: H5新晋级标签有哪些及怎么使用
本文链接: https://lsjlt.com/news/98435.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0