这篇文章主要介绍“CSS背景属性是什么及怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS背景属性是什么及怎么用”文章能帮助大家解决问题。CSS 背景属性(
这篇文章主要介绍“CSS背景属性是什么及怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS背景属性是什么及怎么用”文章能帮助大家解决问题。

(Background)
| 用于 | 属性名 | CSS 版本 | 浏览器支持 |
|---|---|---|---|
| 1.在一个声明中设置 所有的背景属性。 | background | 1 | IE8- 不支持多个背景图像。IE7- 不支持"inherit"。 |
| 2.背景图像是否 固定或者随着页面的其余部分 滚动。 | background-attachment | 1 | IE 不支持属性值 “inherit”。 |
| 3.元素的 背景颜色。 | background-color | 1 | IE 不支持属性值 “inherit”。 |
| 4.元素的 背景图像。 | background-image | 1 | IE 不支持属性值 “inherit”。 |
| 5.背景图像的 开始位置。 | background-position | 1 | IE 不支持属性值 “inherit”。 |
| 6.是否及如何 重复背景图像。 | background-repeat | 1 | IE 不支持属性值 “inherit”。 |
| 7.背景的 绘制区域。 | background-clip | 3 | 都支持,IE8- 不支持。 |
| 8.背景图片的 定位区域。 | background-origin | 3 | 都支持,IE8- 不支持。 |
| 9.背景 图片的尺寸。 | background-size | 3 | 都支持,IE8- 不支持。 |
关键点:
背景 颜色
背景图像 位置
背景图像 尺寸
背景图像 重复
背景图像 定位位置
背景 绘制区域
背景图像 固定和滚动
要使用的 背景图像
继承
<style type="text/css">
body
{
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
}
</style>⑴ 一个元素 多个背景图像 浏览器支持
IE8 以及更早的浏览器 不支持
即 指定对个 背景图像的资源地址
⑵ background 属性 “inherit” 浏览器支持
IE7 以及更早的浏览器 不支持 “inherit”。
IE8 需要!DOCTYPE。
IE9 支持 “inherit”。
⑶ 在一个声明中,设置 所有的 背景属性。
背景 background 简写属性
背景 属性
包含 其他 8 个 背景属性
简写属性+集中定义: 是一种 CSS 简写属性,用于一次性 集中定义 各种背景属性,包括 color, image, origin与 size, repeat 方式等等。
⑷ 背景background的 属性值
① 可以设置如下 属性和属性值:
② 背景background的 属性值省略
③ 背景简写 默认值
是一种 CSS 简写属性,用于 一次性 集中定义 各种背景属性,包括color, image, origin 与 size, repeat 方式等等。(每个属性的意思,可以先学习完后面的内容 就能理解了)
继承
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
inherit
多个 属性值之间 空格 隔开
背景层 分隔: 指定 多个背景层 时,使用 逗号分隔 每个背景层
如果不设置 其中的某个值,也不会出问题
比如 background:#ff0000 url('smiley.gif');也是允许的。
没有指定 具体默认值
not specified
对于所有简写属性,任何 没有被指定的值 都会被设定为它们的 初始值。
包含 其他 8 个 背景属性
⑸ 每个 背景层的语法
每个背景层, 最多只能 出现一次的属性
① 背景图像的 固定和滚动: background-attachment
② 背景图像: background-image
③ 背景图像 位置: background-position
④ background-size
⑤ 背景图像 重复方式: background-repeat
在每一层中,下列的值 可以出现 0 次或 1 次:
⑹ 限定的 代码位置
只能被包含在 最后的背景层中。
只能在background的 最后 一个属性上 定义,因为 整个元素 只有一种 背景颜色。
0 次、1 次或 2 次(最多两次)
第一次的出现 设置 background-origin,第二次的出现 设置 background-clip。
它 同时设定 background-origin 和 background-clip。
如果 出现 1 次:
如果 出现 2 次:
background-size 只能 紧跟在 背景位置 background-position 后面出现,以"/"分割
如: “center/80%”.
① background-size 的 代码位置
② background-clip 和 background-origin 可能 出现的次数
③ 背景颜色 background-color的 代码位置
⑺ 背景background 的继承性
不继承
no
⑻ 尽量使用 背景background属性
设置背景 技巧: 建议使用 简写属性,而不是使用 单个属性
旧浏览器的支持好: 这个简写属性, 在较老的浏览器中能够得到 更好的支持
代码少: 需要键入的 字母也更少。
⑼ 背景简写background的版本
CSS1 + css3
⑽ 背景简写background 的JavaScript 语法
object.style.background="white url(paper.gif) repeat-y"
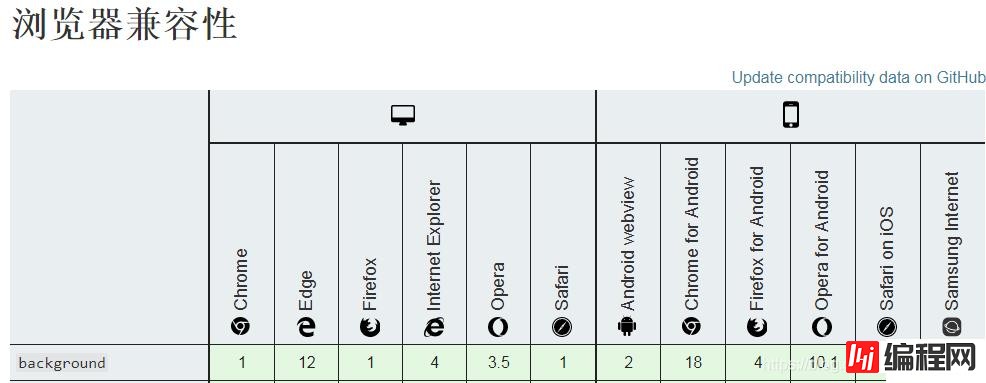
⑾ 背景简写background的 浏览器支持

示例1: 背景相关的属性 在一个属性background中 集中定义.
p{
background: url(../images/四叶草背景.png) no-repeat 50px 100px;
}
⑴ 元素的 背景颜色: background-color
会设置元素的 背景色, 属性的值为 颜色值或关键字"transparent"二者选其一.
设置一种 纯色
设置元素的 背景颜色
使用 background-color 属性
背景颜色 属性
⑵ 背景颜色的 填充范围
① 扩展到元素 边框的 外边界
② 如果 边框 有透明 部分(如 虚线 边框)
(但不包括 外边距)。
会透过这些 透明部分 显示出背景色
元素的 内容、内边距 和 边框区域
⑶ 背景颜色 语法
background-color:color_name red |hex_number #ff0000| rgb_number rgb(255,0,0)| transparent| inherit;
语法示例
background-color: red;
background-color: indiGo;
background-color: #bbff00;
background-color: #bf0;
background-color: #11ffee00;
background-color: #1fe0;
background-color: #11ffeeff;
background-color: #1fef;
background-color: rgb(255, 255, 128);
background-color: rgba(117, 190, 218, 0.5);
background-color: hsl(50, 33%, 25%);
background-color: hsla(50, 33%, 25%, 0.75);
background-color: currentcolor;
background-color: transparent;
background-color: inherit;
background-color: initial;
background-color: unset;⑷ 背景颜色 属性值
从父元素继承 background-color 属性的设置
背景颜色为 透明色 。
严格来说, 透明色,也是 一种颜色.
该颜色 看上去将是 背景色。从技术上说,它是带有 阿尔法通道 为最小值的黑色,是rgba(0,0,0,0)的简写。
颜色值为 rgb 代码的背景颜色
(比如 rgb(255,0,0))
颜色值为 十六进制值的背景颜色
(比如 #ff0000)。
颜色值为 颜色名称的背景颜色
(比如 red)。
关键点: 颜色名 十六进制 rgb代码 透明 继承
① 颜色名: color_name
② 十六进制: hex_number
③ rgb: rgb(),rgba()
④ hsl:hsl(),hsla()
⑤ 透明 (无颜色,默认值): transparent
⑥ 继承:inherit
⑸ 背景颜色继承性
不继承
no
⑹ 背景颜色 css 版本
CSS1
⑺ JavaScript 语法
object.style.backgroundColor="#00FF00"
⑻ 背景颜色 和 可访问性
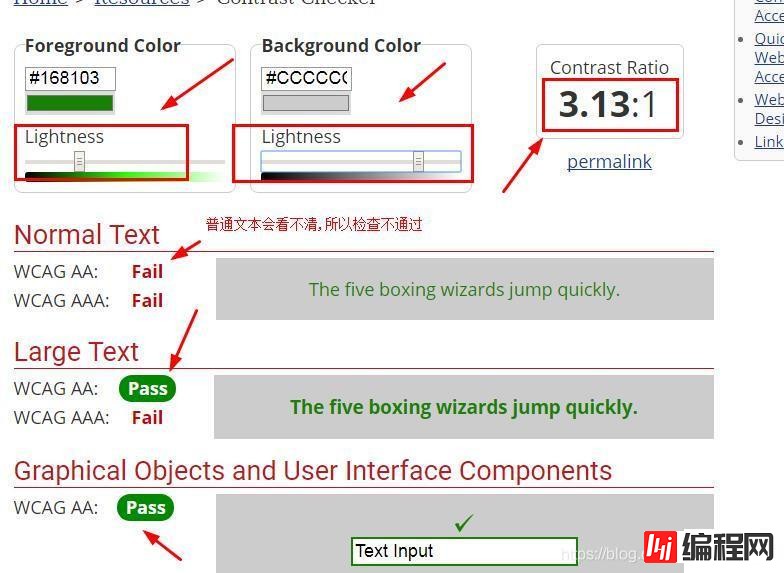
是通过 比较文本的亮度 和 背景颜色值 来确定的。
为了满足当前的 WEB 内容可访问性准则(WCAG)
文本内容的比例: 4.5:1
大一些的文本(如标题)的比例为 3:1。
大文本定义为18.66px,粗体bold或更大,24px或更大。
可访问性 问题
对比度: 要确保 背景颜色 和 文本颜色 之间的 对比度足够高,以使 视觉条件差的人 能够阅读 页面的内容。
颜色对比度
⑼ 实用工具: WebaiM: 对比检查器 Contrast Checker (网页版)
检查 文字颜色 和 背景颜色,看是否 能够很好的满足 用户的视觉需要

⑽ 用户的感知 和 可访问性
提供了关于如何编写 web 内容的实用建议,使其符合 web 内容可访问性指南(WCAG) 2.0和2.1的 可感知原则中 列出的成功标准。
感知状态: 是指用户 必须能够 以某种方式感知它,使用他们的 一种或多种感官。
Perceivable - Accessibility | MDN(英文版 待翻译)
⑾ 背景图像 和 背景颜色
尽管颜色 仍然可以通过 图像中的任何透明度 看到。
图像 覆盖在 颜色上方: 背景图像,覆盖在 背景颜色的上面.
背景的统一颜色,背景色 是在指定的 背景图像后 呈现的
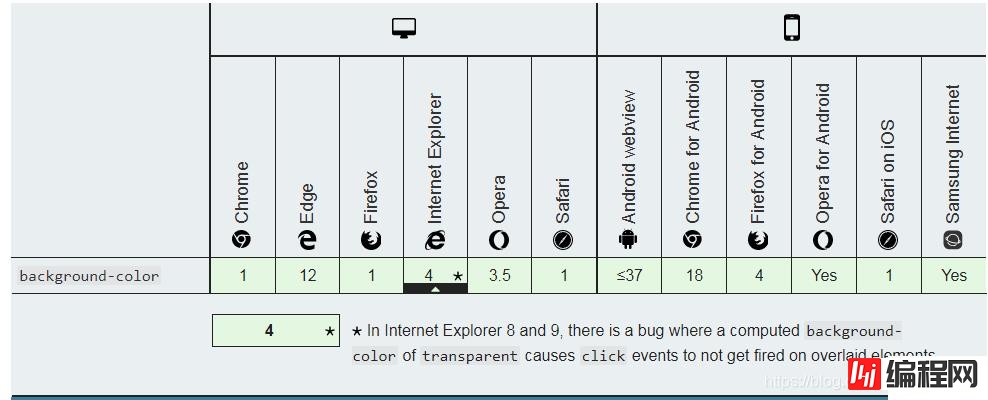
⑿ 背景颜色background-color 的 浏览器支持

示例1: 同时显示 背景图像 和 背景颜色
背景图像,覆盖在 背景颜色的上面.
css
.bgimg-fixed {
background-color: pink;
background-image: url(../images/四叶草背景.png);
background-repeat: no-repeat;
}
示例2: 把十六进制值的 颜色, 设置了透明值. (最后两位,每位的值: 0-f)
00: 完全透明了,看不到颜色,跟没设置颜色一样.
ff: 就是 纯红色了,相当于没加 透明值.
改变透明度 (即 最后 多加的 两位的值),颜色 也会随之改变)
background-color: #ff000066;
background-image: url(../images/四叶草背景.png);
background-repeat: no-repeat;
}
⑴ 背景图像:
background-image 属性
背景图像 属性
为一个元素 设置 一个或多个 背景图像。
⑵ 元素的 背景范围

背景图像 不重复时 (background-repeat:no-repeat;),图像 默认在 内边距区的 外边缘
不在边框区,也不会显示在 边框的下方 (特意加粗的边框,下方没有背景图像).
背景图像: background-image
背景色 默认到 边框区的 外边缘
边框区的下方 会显示 背景色,虚线边框的话,可以直接看到 边框下的背景色
背景色: background-color

⑶ 背景图像的 位置
元素的 左上角: 默认地,背景图像的位置 位于 元素的 左上角
重复: 在 水平和垂直方向上 重复
⑷ 背景图像的 语法
background-image: none|url('URL')|inherit;
⑸ 背景图像的 属性值
① 图像路径/地址: url('URL')
② 无图像 (默认值): none
③ 继承: inherit
④ 渐变图像
指向 图像的路径,简单的 静态图像,用 URL引用
url值 带引号.
如果一个 指定的图像 无法被绘制,浏览器会 等同于其值被设为 none。
(比如,被指定的 URI 所表示的文件 无法被加载)
不显示 背景图像。
从父元素 继承 background-image 属性的设置。
gradient 相关的方法 生成的 渐变图像
关键点:路径url 不显示 继承
⑹ 背景图像不可用的 预防措施 (回退)
⑺ 背景图像 相关属性
根据 background-position 属性的值放置。
可以 沿着某个轴(x 轴或 y 轴)平铺重复,或者根本不重复。
在元素的背景中 设置一个图像
① 设置 背景图像: background-image
② 图像的 重复方式: background-repeat
③ 图像的 位置:background-position
④ 图像/背景色的 裁剪/绘制 区域: background-clip
⑻ 多背景图像的 使用
因此 指定的 第一个图像“最接近用户”。
① 逗号 分隔: 一个background-image指定 多个背景图像,用 逗号,分隔 多个背景地址.
② z 方向 堆叠: 在绘制时,图像以 z 方向 堆叠的方式进行。
③ 代码在前,显示在上: 先指定的图像 会在之后指定的图像 上面绘制。
⑼ 和背景图像的 相对位置
背景图像 无法覆盖 边框
背景颜色 无法覆盖 背景图像
背景颜色 background-color 会在 背景图像之下 绘制。
元素的边框 border会在 背景图像之上 被绘制
① 边框在 背景图像之上:
② 背景颜色 在背景图像之下:
③ 位置关系: 边框(最上方,最接近用户) > 背景图像 > 背景颜色
⑽ 图像和盒子:
图像的绘制 与 盒子 以及 盒子的边框 的关系,需要在 CSS 属性 background-clip 和 background-origin中定义。
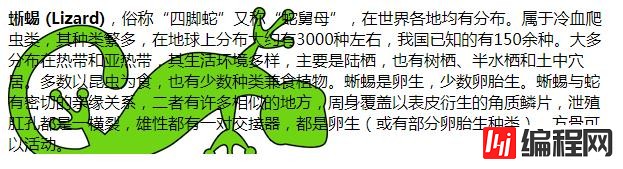
示例1: 同时设置 两个背景图片
#lizard{
background-image: url("../images/lizard.png"), url("../images/star.png");
}两个都是 矢量图,图片背景 都是透明的
代码在前,显示在上: 代码在前面的 图像,显示在上方.
如果背景图像的 背景 不是透明的(比如 其他部分 是白色 ≠透明色),可能会完全遮盖会下方的图像.

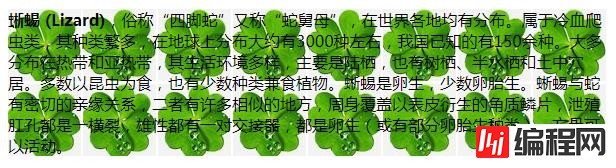
示例2: 同时设置 两个背景图像,并 分别设置 不同的 重复方式.
#lizard{
background-image: url("../images/四叶草背景.png"), url("../images/lizard.png");
background-repeat: no-repeat,repeat;
}
背景不透明的 遮盖性:
因为 四叶草 不是背景透明的图片(整个图片的 其余部分是 白色).所以除了 四叶草 ,其余部分 也遮盖了一部分 下方的图像.
关联知识: <image> css 图像 数据类型
① 简单的 静态 图像
② 动态生成 的 图像
附加的 CSS图像函数
经常用URL引用
比如 DOM 树的部分元素 样式渐变 或者 计算样式产生
使用 gradient 相关的方法 或element()生成
包括image()、image-set()和cross-fade()。
描述的是 2D 图形。
表示一个 二维 图像。
CSS的<image> 图像 数据类型
CSS 中的 两种类型的图像:
图像搭配的 CSS属性
<image> = <url> | <image()> | <image-set()> | <element()> | <cross-fade()> | <gradient>
① 使用url()方法: (常用,熟记)
② gradient 相关的方法 生成的图像 (常用,熟记)
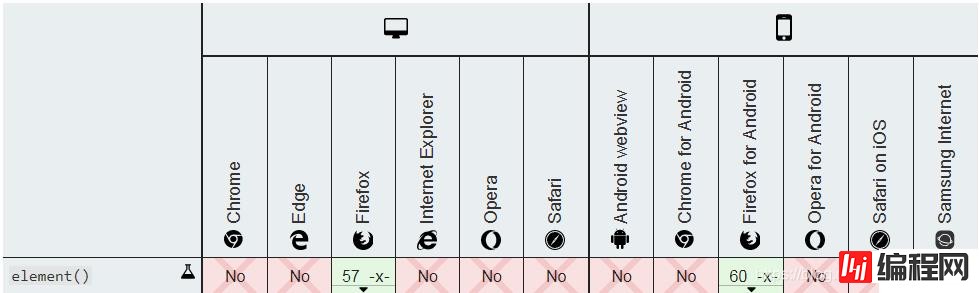
③ element()方法: (实验中 方法)
用url 引用的图像
页面的一个部分,定义在element()方法中;
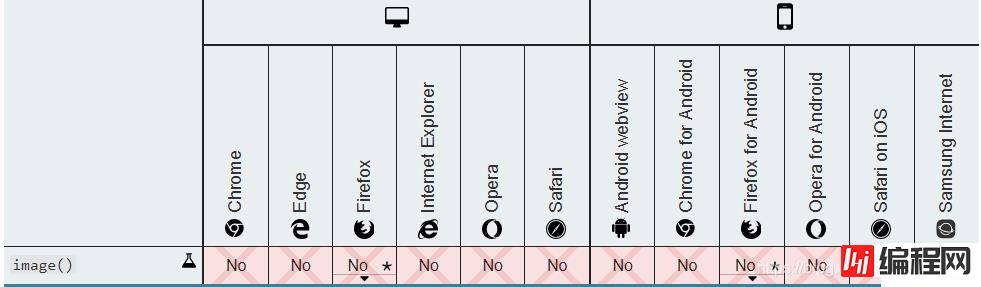
④ image() 函数 (实验中 方法)
由image()函数定义的 一种图像、图像片段 或 颜色的实色块
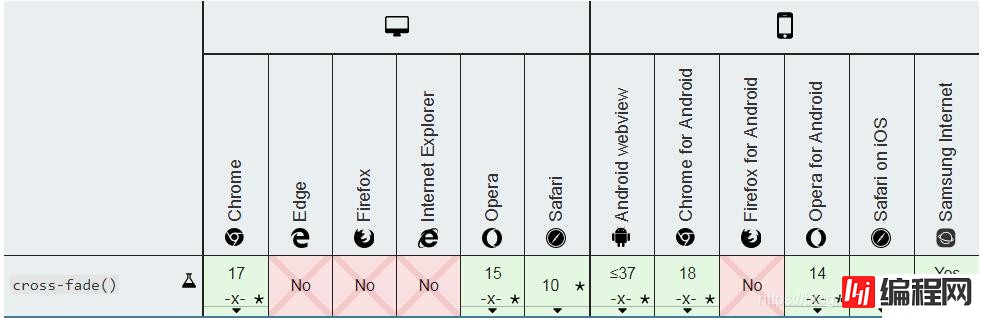
⑤ cross-fade() 函数
由cross-fade() 函数 定义的 两个或多个图像的 混合。
⑥ image-set() 函数
根据 image-set() 函数定义的分辨率进行选择的图像。
background-image、border-image、content、cursor和 list-style-image。
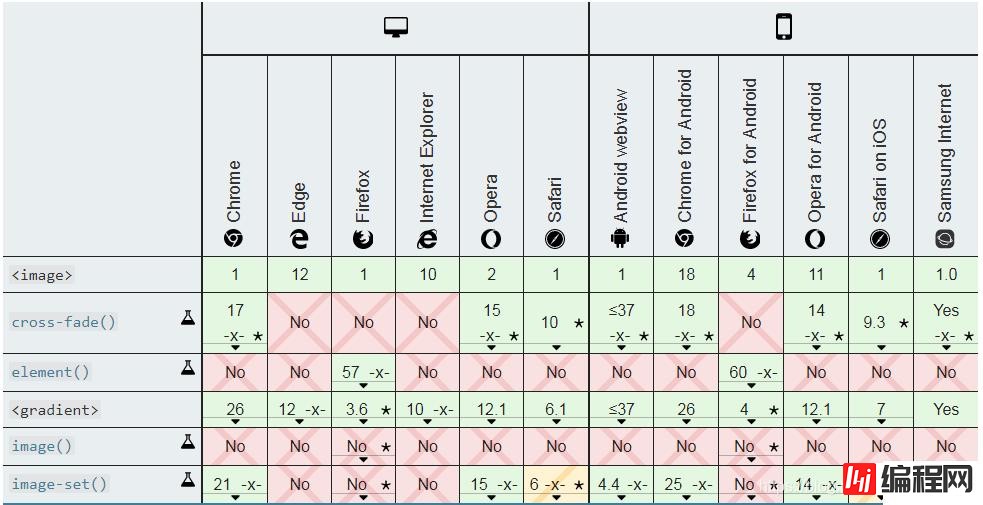
一个 < image > CSS 图像 数据类型 的分类



图像类型值的 浏览器支持

更多详情:
<image> CSS 图像 数据类型
有效的 图像引用值:
url(test.jpg)
linear-gradient(to bottom, blue, red)
element(#colonne3)
image(ltr 'arrow.png#xywh=0,0,16,16', red)
cross-fade(20% url(twenty.png), url(eighty.png))
image-set('test.jpg' 1x, 'test-2x.jpg' 2x)
⑴ 设置 背景图像的 附着方式 (固定/滚动)
决定 背景图像的位置 是 在窗口内 固定,还是 随着 包含它的区块 滚动。
背景图像附着 background-attachment 属性
背景图像 附着方式 属性
⑵ 背景图像附着 background-attachment的属性值
① 滚动(默认值): scroll
② 固定: fixed
③ 相对于元素内容 固定: local
④ 继承 父元素: inherit
跟着元素 一起滚动: (但 如果这个元素内部的内容 是可滚动的, 不跟 元素的内容 一起滚动)
背景 相对于 元素本身 固定(跟着元素 一起滚动), 而不是 随着 元素的内容 滚动(对元素边框 是有效的,因为 它实际上 附加在 元素的边框上)。
(注意区分: 相对于 元素,还是相对于 元素的内容,因为有的元素 不仅仅会 随着页面滚动,元素本身 也可能是 可滚动的 ,且有一个滚动条. )
背景图像 会随着 页面其余部分的 滚动而移动。
即使 一个元素 拥有滚动机制,背景也不会 随着元素的内容 滚动。
不跟元素(或 元素的内容) 一起滚动
元素 滚动时,背景图像的位置 不变
元素 滚动后,如果 元素内容的位置,不在 背景图像 覆盖的位置,那么针对这个 元素设置的背景图像 就不会再显示.
当页面的其余部分 滚动时,背景图像 不会移动。
背景 相对于视口 固定。
并且 背景的绘制区域和定位区域 是相对于 可滚动的区域 而不是包含他们的边框。
表示背景 相对于元素的内容 固定。
跟着元素 一起滚动: 如果一个元素 拥有滚动机制,背景将会 随着 元素的内容 滚动 ,
从父元素 继承,来决定 背景图像的 固定或滚动。(听爸爸的话…)
关键点: 滚动 固定 继承
⑶ 背景图像附着 语法
background-attachment: scroll|fixed|local|inherit;
background-attachment: scroll;
background-attachment: fixed;
background-attachment: local;
background-attachment: inherit;
background-attachment: initial;
background-attachment: unset;⑷ 背景图像附着 继承性
不继承
no
⑸ background-attachment的 版本
CSS1
⑹ 背景图像 附着的 JavaScript 语法
object.style.backgroundAttachment="fixed"
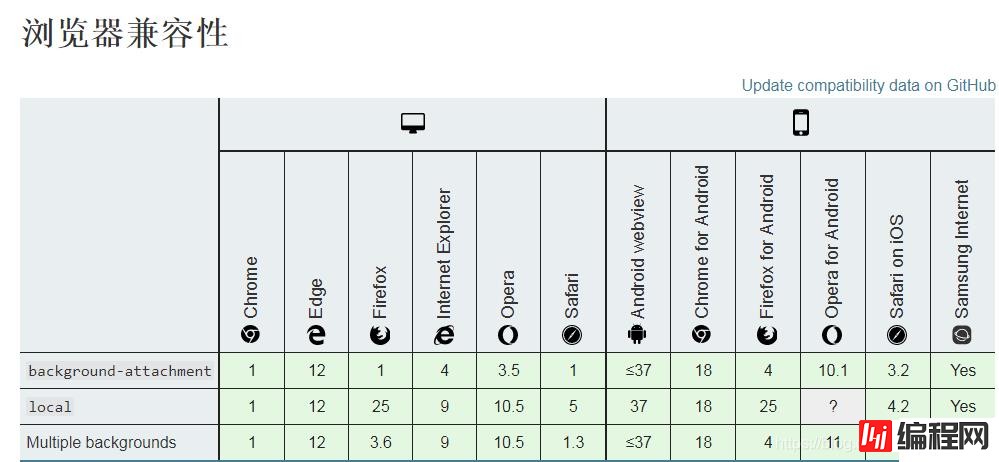
⑺ 背景图像附着 background-attachment的 浏览器支持

注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
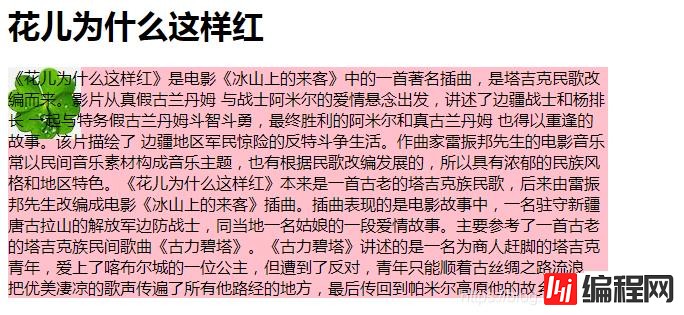
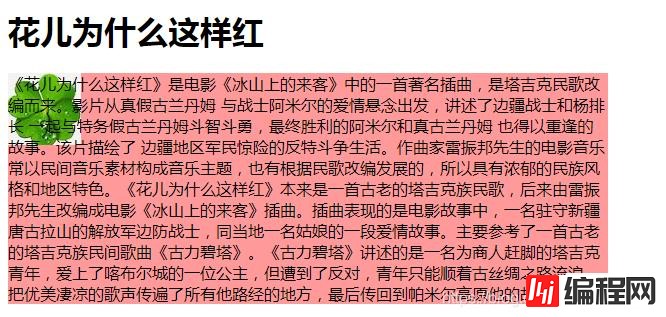
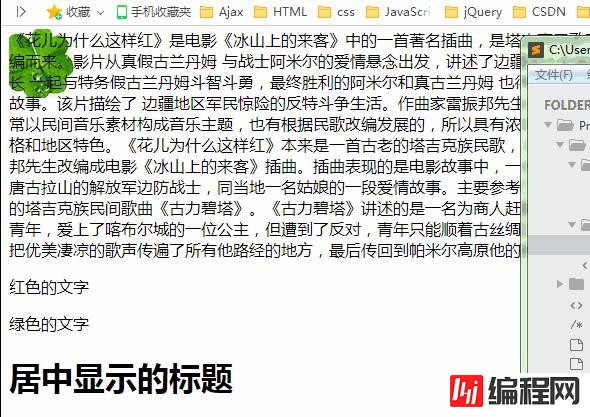
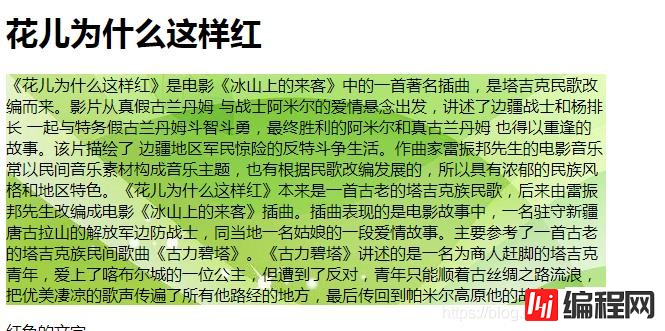
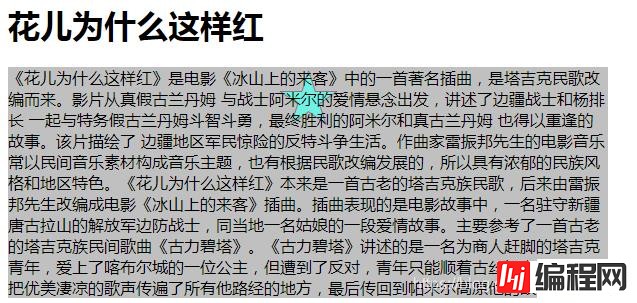
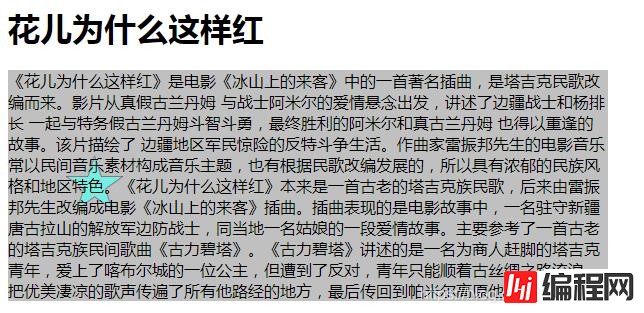
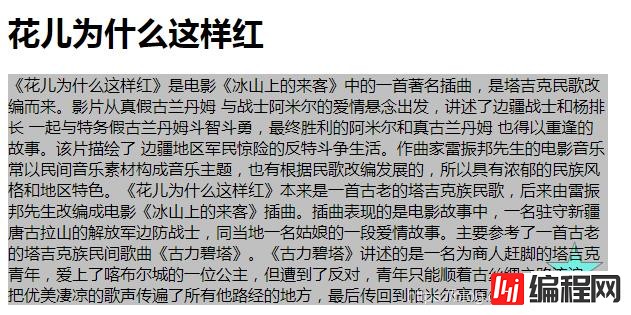
示例1: 背景图像 显示在固定位置,不跟元素 一起随着页面滚动
css
.bgimg-fixed{
background-image: url(../images/四叶草背景.png);
background-attachment: fixed;
background-repeat: no-repeat;
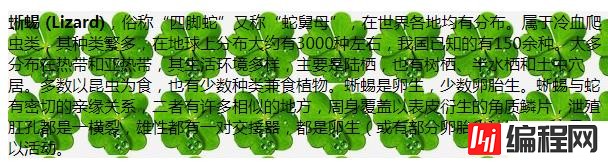
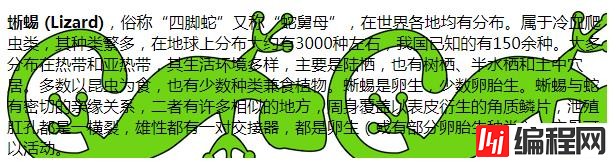
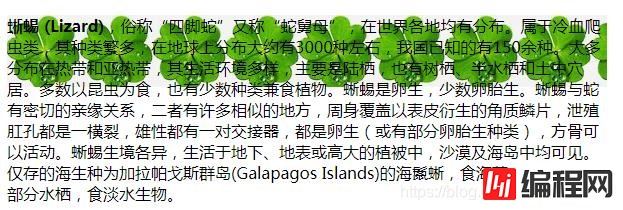
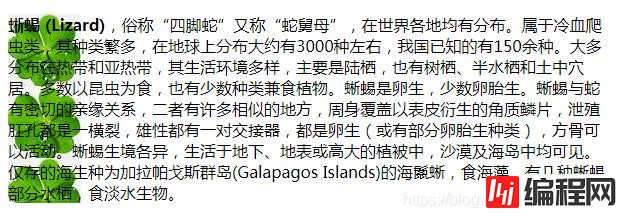
} <p class="bgimg-fixed">《花儿为什么这样红》是电影《冰山上的来客》中的一首著名插曲,是塔吉克民歌改编而来。影片从真假古兰丹姆 与战士阿米尔的爱情悬念出发,讲述了边疆战士和杨排长 一起与特务假古兰丹姆斗智斗勇,最终胜利的阿米尔和真古兰丹姆 也得以重逢的故事。该片描绘了 边疆地区军民惊险的反特斗争生活。作曲家雷振邦先生的电影音乐常以民间音乐素材构成音乐主题,也有根据民歌改编发展的,所以具有浓郁的民族风格和地区特色。《花儿为什么这样红》本来是一首古老的塔吉克族民歌,后来由雷振邦先生改编成电影《冰山上的来客》插曲。插曲表现的是电影故事中,一名驻守新疆唐古拉山的解放军边防战士,同当地一名姑娘的一段爱情故事。主要参考了一首古老的塔吉克族民间歌曲《古力碧塔》。《古力碧塔》讲述的是一名为商人赶脚的塔吉克青年,爱上了喀布尔城的一位公主,但遭到了反对,青年只能顺着古丝绸之路流浪,把优美凄凉的歌声传遍了所有他路经的地方,最后传回到帕米尔高原他的故乡。</p>
① 背景图像 一直显示 在固定的位置: fixed
元素内容 滚动时,背景图像的位置不变
元素内容 滚动后,如果元素内容的位置,不在 背景图像 覆盖的位置,那么针对这个 元素设置的背景图像 就不会再显示.
② 跟着元素 一起滚动: scroll(默认值)
示例2: 多背景图 支持
① 对应 对个背景图片: 用 逗号分隔 来为 每一张背景图片 指定不同的background-attachment。
② 顺序对应: 每一张背景图片 顺序对应 相应的 background-attachment 类型。
background-attachment属性 支持 多张背景图片。
css
.bgimg-fixed{
background-image:url(../images/greenbgimage.jpg), url(../images/四叶草背景.png);
background-attachment: fixed,scroll;
background-repeat: no-repeat,repeat-y;
}
背景图像的 位置:
这个位置是 相对于由 background-origin 定义的 位置图层的。
背景图像 如果要重复background-repeat,将 从这一点开始
background-position 属性
背景图像位置 属性
为每一个背景图片 设置 初始位置。
背景图像位置的 使用注意事项
在 Firefox 和 Opera 中正常工作。
需要设置 背景图像固定 background-attachment="fixed"
才能保证背景位置 属性
背景图像位置的 语法
background-position: x% y%| xpos ypos|(left center right)X (top center bottom);
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
background-position: 25% 75%;
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
background-position: 0 0, center;
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
background-position: inherit;
background-position: initial;
background-position: unset;背景图像位置的 属性值 (关键词,百分比,长度值,混用)

% 和 position 值。
相对于: 左边缘的 x 坐标,相对于上边缘的 y坐标
两个值: 先水平,后垂直,省略一个 是 居中 50%
单位
第二个值
左上角: 0 0。
第一个值
水平位置: xpos
垂直位置: ypos
像素 (0px 0px)
其他的 CSS 单位。
③ 长度 xpos ypos
④ 混合使用: 百分比,关键词 和长度
相对于 :左边缘的 x 坐标,相对于上边缘 y 坐标
两个值: 先水平,后垂直,省略一个 是 居中50%
百分比值 无效的情况:
偏移值的 计算
默认值:0% 0%。
第二个值
第一个值
水平位置: x%
垂直位置: y%
左上角: 0% 0%
右下角: 100% 100%
(图片 永远填满容器,并且 图片的相对位置 和 容器的相对位置 永远重合)。
如果 背景图片的大小 和 容器 一样,那设置 百分比的值 将永远无效,因为“容器和图片的 差”为0
使用绝对值: 在这种情况下,需要为偏移 使用绝对值(例如 px)。
所以 两个大小一样的时候,百分比值 才会无效,因为偏移值 会一直 等于 0
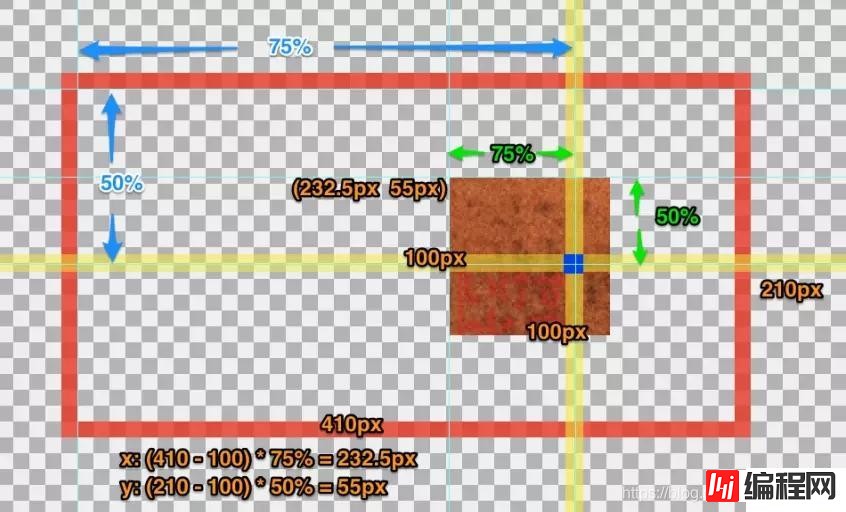
百分比值的偏移: 指定 图片的相对位置 和 容器的相对位置 重合
x 偏移值 = (container width - image width) * (position x%)
y 偏移值 = (container height - image height) * (position y%)
两个值: 先水平,后垂直,省略一个 是 居中center
top center bottom
left center right
水平方向:左边,中心,右边
垂直方向:上边,中心,下边
① 关键词: left center right x top center bottom
② 百分比: x% y%
属性值的 数目
只有一个值,第二个值 默认是 居中
单个背景图像 一般都是 两个值 (x,y) , 先指定水平位置,后指定垂直位置.,一个方向指定 一个值即可,所以 top top 和 left left 是无效的.
① 两个值:
② 一个值:
属性值的 分隔
可以为 多个背景图像的 指定 位置值,用 逗号 , 隔开。
属性值的 正负: 图片 位移方向
① 正值: 将 图片 相对容器 右移和下移 (右下)
② 负值: 将 图片 相对容器 左移和上移 (左上)
背景图像位置的 浏览器支持

示例1: 背景图像的位置 只写一个属性值,来指定 位于中上方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
background-position: top;
}
只指定 一个方向上的值
top = cente top
left = left center
另一个方向上的值 默认是 居中.
示例2: 只 指定一个百分比值,默认是 水平方向的,另一个垂直方向,默认 居中 50%
10% = 10% 50%
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
background-position: 10%;
}
示例3: 同时指定 两个方向的位置,比如, 右下方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
background-position: right bottom;
}
关键字的位置名,不分先后顺序
因为从名字上,就能看出 是水平方向的 还是垂直方向的.
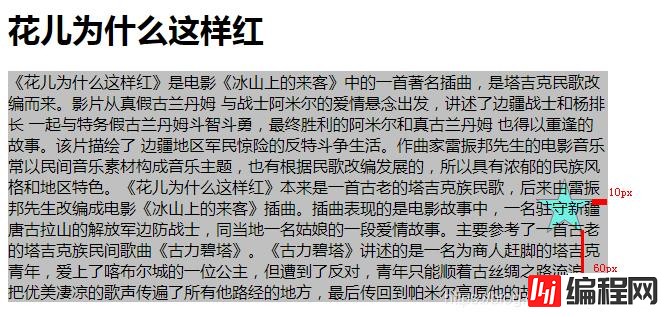
示例4: 同时指定 关键字的位置名 和长度值/百分比值,指明 距离 上下左右边缘的 的距离.
background-position: right 10px bottom 60px;
关键字后面 不指定 距离值,默认就是 紧贴着边缘的.
长度值 换成 百分比值,同样有效,也是指定 距离值.
也可以 只为一个方向 指定距离值 right 10px bottom,这样也合法.
距离右边缘 10px,距离下边缘60px
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
background-position: right 10px bottom 60px;
}
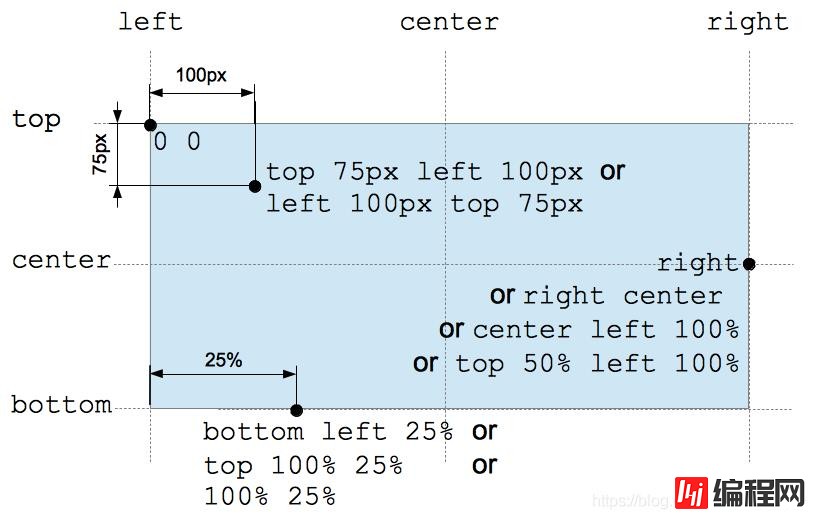
更多距离值 分析图: 一个位置的 多种写法
right = left 100%
垂直 center = top 50% = bottom 50%
bottom = top 100%
left 25% = 25%
(可以调换 关键字位置名的 顺序,距离值要保持在 位置名后方)
top 75px left 100x = left 100px top 75px
bottom left 25% = top 100% 25%
right = right center = left 100% center = left 100% top 50%

示例5: 同时指定 两个背景图像的 位置 和 重复方式
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四叶草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom 100px,left 10px bottom 30px;
}
示例6: 设置 背景图像位置的 负值
负值: 图像 向 相反方向 位移.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四叶草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom -30px,left -30px bottom -30px;
}
⑴ 背景图像的 重复方式
background-repeat 属性
背景图像重复 属性
定义 背景图像的 重复方式。背景图像可以沿着 水平轴,垂直轴,两个轴 重复,或者 根本不重复。
重复图像的 裁剪: 默认情况下,重复的图像 被剪裁为 元素的大小,但它们可以缩放 (使用 round) 或者均匀地分布 (使用 space).
实际上,针对 背景图像
设置 是否及如何 重复 背景图像
⑵ 背景图像重复的 语法
background-repeat: repeat|repeat-x|repeat-y|no-repeat|inherit;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;① 单值语法 = 双值语法的 简写:
两个值: 先水平(第一个值),后垂直 (第二个值)
| 单值 | 等价的双值 |
|---|---|
| repeat-x | = repeat no-repeat |
| repeat-y | = no-repeat repeat |
| repeat | = repeat repeat |
| space | = space space |
| round | = round round |
| no-repeat | = no-repeat no-repeat |
② 标准语法
除了 repeat-x | repeat-y, 其他的 可以在一个背景图像的 双值语法中 搭配使用.
<repeat-style> = repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2}
属性值的 搭配使用:
⑶ 背景图像重复的 属性值
从父元素 继承 background-repeat 属性的 设置。
图像的 伸展和压缩:
不裁剪: 通过伸展和压缩 ,显示完整图像,不裁剪 图像.
添加图像 和 图像压缩: 当下一个图像 被添加后, 所有的当前的图像 会被压缩来腾出空间.
随着 元素的大小 的增长, 被重复的图像 将会伸展(没有空隙), 直到有足够的空间 来添加一个图像时, 添加一个新的图像, 压缩其他图像,来显示新的图像.
本来是放不下 两个 完整的图像的(背景图像 本身比较大),浏览器 把图像压缩后 ,就能放下 两个完整的图像了.
添加图像: 留白 >= 图像宽度的一半时 , 添加 另一个图像。
图像会 尽可能 得重复, 但是 不会裁剪.
❶ 重复的图像 不会被裁剪: 重复的图像,超出 元素边框,就会把超出的部分去掉,放大其余的部分 来填充 (不会进行裁剪式的重复)
固定在 元素边缘上: 第一个 和 最后一个图像 会被固定在元素的 相应的边上,
空白的 均匀分布: 同时 空白会均匀地分布 在图像之间.
❷ 背景图像本身大小 超出元素大小: 背景原图像 本身的大小,就超出元素 边框了,则进行裁剪.
space值 排斥的属性:
background-position 图像定位属性 会被忽视,
背景图像将不重复, 仅显示一次。
会被裁剪: 背景图像本身大小 太大,超出了元素的边框,会被裁剪.
没有被重复的背景图像 的位置: 是由 background-position 属性来决定.
背景图像将 在 垂直方向 重复。
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
可以看到下边缘的地方, 图像被裁剪了
背景图像将 在 水平方向 重复。
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
可以看到 右边缘的地方,图像被裁剪了.
背景图像 将在 垂直方向 和 水平方向 都重复。
最右边的 被裁剪了,最下方漏出来的一点,也可以看出 是被裁剪的.
图像会 按需重复 来 覆盖 整个背景图片 所在的区域.
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
关键点:双向重复(默认) 水平重复 垂直重复 不重复 继承
① 双向重复 (默认值): repeat


② 水平重复: repeat-x

③ 垂直重复: repeat-y

④ 不重复: no-repeat

⑤ 重复部分的图像 不会被裁剪: space


⑥ 压缩显示 图像(不裁剪): round

⑦ 继承 父亲: inherit
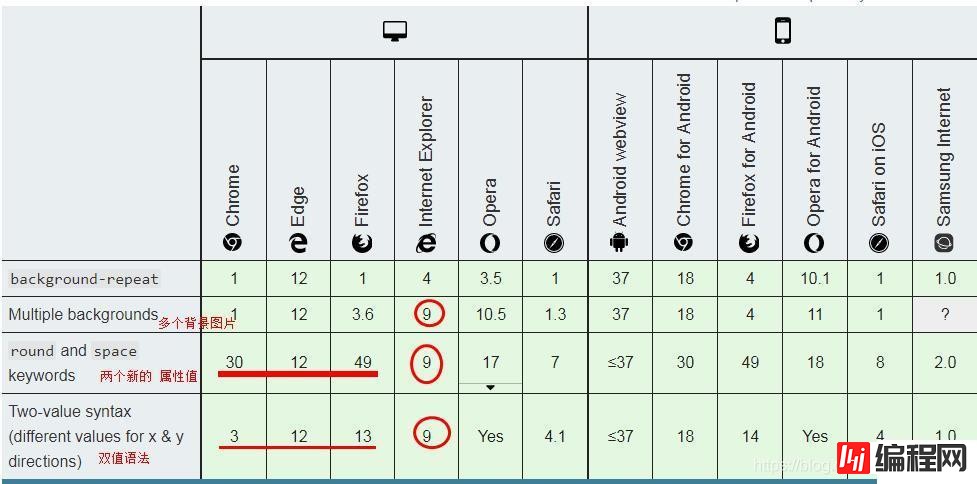
⑷ 背景图像重复 background-repeat 属性和属性值 浏览器支持

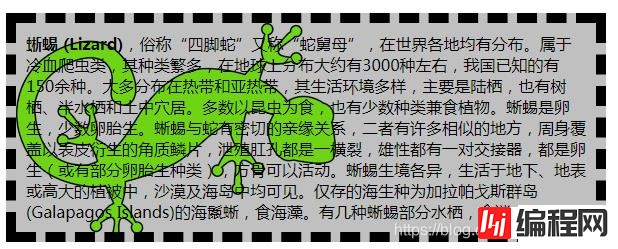
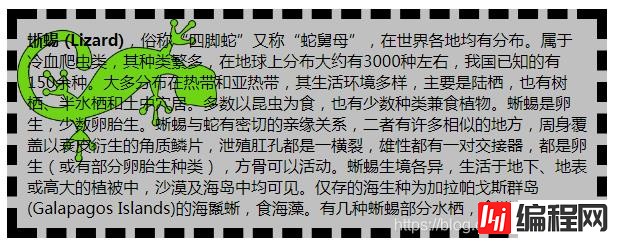
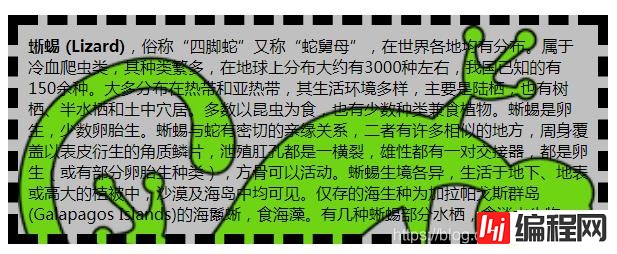
示例1: 把背景图像设置成 round space和 round = round round的区别
#lizard{
background-image: url("../images/四叶草背景.png");
background-repeat:round space;
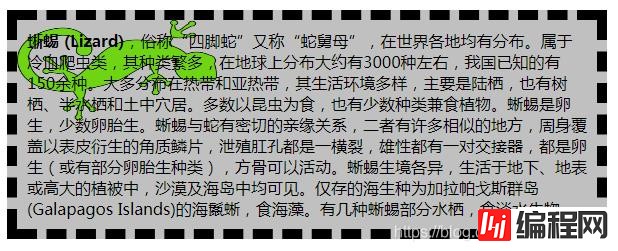
}① 默认时的背景显示 = 双向重复repeat
可以看到 右边和下边缘 都有被裁剪

② 值为: round space 时
水平方向: 压缩图像 显示完整图像
垂直方向: 有超出不裁剪的部分 去掉,伸展剩下的图像,空白均匀分布.
可以看到 背景会重复时,水平和垂直方向, 都没有被裁剪的部分.

③ 值为: round = round round 时
因为round 值 通过压缩其余的图像,多显示了一行,而不只是 去掉 图像被裁剪的部分.
裁剪的区别: space 会因为 背景图像本身大小 超出元素大小时(不是因为 图像的重复),被裁剪, 但round 一直 都不会被裁剪,因为会 压缩图像来显示.
可以看到 垂直方向的背景, 比上面的space值 多了一行图像.

⑴ 背景裁剪区域/ 绘制区域
背景 显示区域: 显示 给用户看的区域,其他部分 就算有背景 ,裁剪掉了,也看不到.
没有 设置背景 (即 没有设置 背景图像 background-image或背景颜色 background-color)
背景裁剪 属性
background-clip 属性
视觉效果: 则 背景裁剪区域 background-clip 仅在边框 具有 透明区域 或 部分不透明区域 (根据 边框样式 border-style 或边框图像 border-image)时 才具有 视觉效果;
否则,边框 掩盖了差异。
设置背景的 绘制区域 / 背景被裁剪区域
⑵ 背景裁剪/绘制 语法
background-clip:border-box|padding-box|content-box;
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
background-clip: inherit;
background-clip: initial;
background-clip: unset;⑶ 背景裁剪的 属性值
背景 是在 前景文本(foreground text)中 绘制的。
使用前提:
把背景 显示成文本的颜色.
这样 才能在文字里, 显示出 后面的背景色/图像,否则会被 文字原本的颜色 遮挡住 背景色/图像.
❶ 需要 浏览器前缀
❷ 文本装饰或阴影 不包括在 裁剪区域中
❸ 文字的颜色: 一定要设置成 color:transparent 透明色
背景 被裁剪到 内容框。
不包括: 边框 和 内边距
背景是在 内容框内 绘制的。
背景 被裁剪到 内边距框。
不包括: 边框
背景 延伸到 内边距的外部边缘。
边框的下面 没有背景。
背景被裁剪到 边框盒。
包括: 边框
背景 延伸到 边框的外部边缘 (但在z顺序中 是在 边框的下面)。
边框显示 在背景上方: 如果 边框是 虚线,背景会从下方 透出来.
关键点:边框盒 内边距框 内容框 文字
① 边框盒(默认): border-box
② 内边距框: padding-box
③ 内容框 : content-box
④ 文字: text (尚在 实验中的属性)
⑷ 盒子模型 分界图
从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

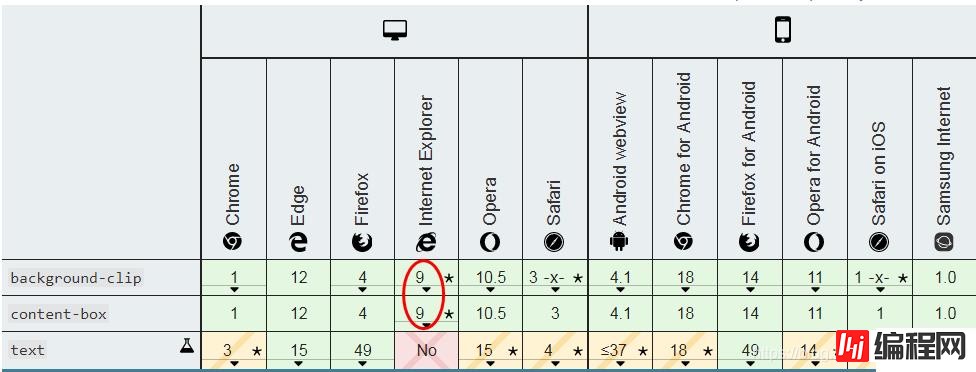
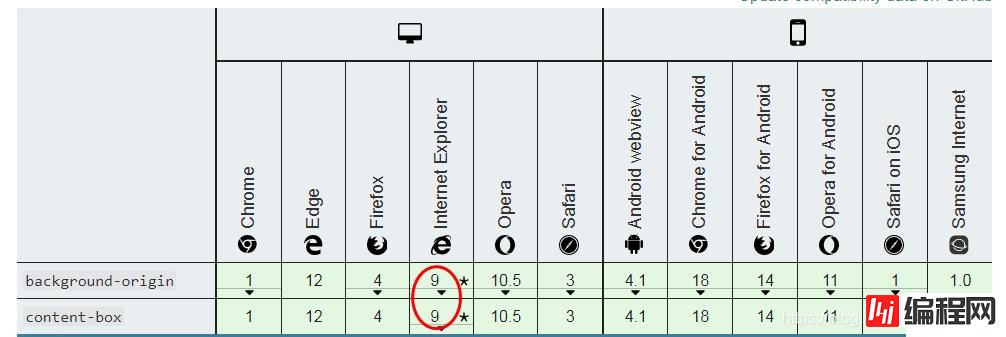
⑸ 背景色/图像的 裁剪/绘制 区域的 浏览器支持
IE 9+ 才开始支持, IE 8 以及更早的版本 不支持 background-clip 属性。
黄色: 需要 浏览器前缀
低版本的浏览器 也需要浏览器支持,这是个比较新的属性.

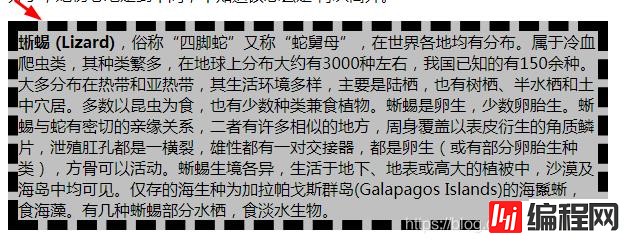
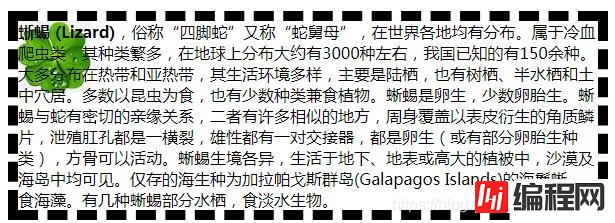
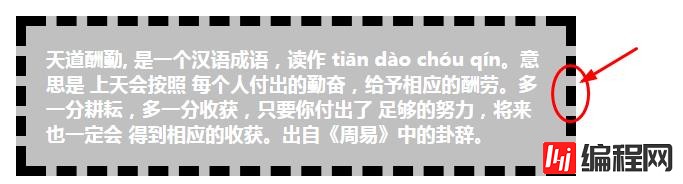
示例1: 把背景的 裁剪/绘制区域 分别设置为 到边框的外边缘, 内边距的外边缘, 内容区,文字的内部
html
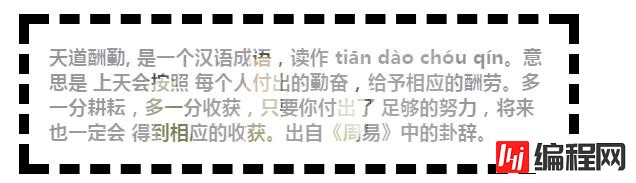
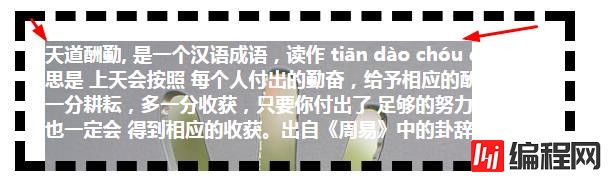
<p id="clipTest">天道酬勤, 是一个汉语成语,读作 tiān dào chóu qín。意思是 上天会按照 每个人付出的勤奋,给予相应的酬劳。多一分耕耘,多一分收获,只要你付出了 足够的努力,将来也一定会 得到相应的收获。出自《周易》中的卦辞。</p>css
#clipTest{
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
color: #fff;
background-color: #c0c0c0;
background-image: url("../images/hand.jpg");
background-clip: border-box;
}① 到 边框的 外边缘 : border-box


可以看到 显示在 边框的下面,因为边框是虚线,所以可以看到 漏出来的一部分背景图 background-image.
对背景色 background-color,也是有效的.
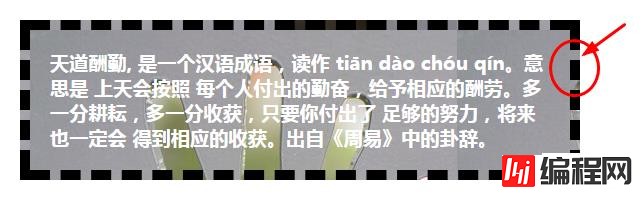
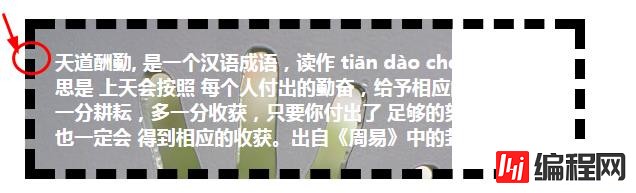
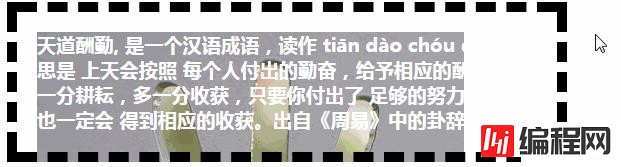
② 到 内边距区的 外边缘: background-clip:padding-box
背景色 和背景图像 不包括 边框区的位置
-webkit-background-clip: padding-box;
-moz-background-clip: padding-box;
background-clip: padding-box;
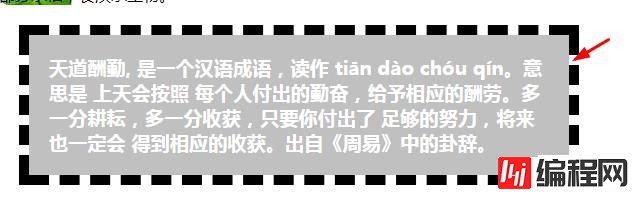
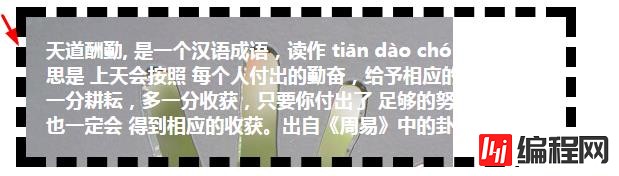
③ 到 内容区的外边缘 : content-box
背景色 和 背景图像,不会包括 边框和内边距区

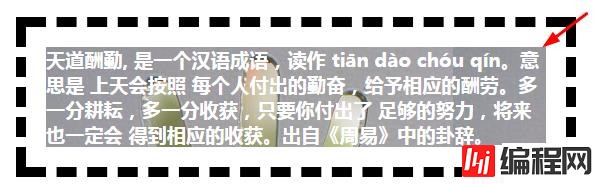
④ 在 文字的内部: text
否则,背景色/图像,会被文字原本的颜色 遮挡住.
注意: 这个时候,文字的颜色 color ≠#fff 白色,一定要设置成 color:transparent 透明色,才能在文字里, 显示出后面的背景色.

⑴ 背景图像的 原点相对区域:
位置: 当设置 背景图像的 位置 background-position 属性,指定是 相对于 什么区域 来定位的。
★ 用于 不重复的背景图像: 设置 background-repeat:no-repeat 不重复,再设置 图像原点,看起来 才比较明显
否则 默认的图像,会 双向重复,把 边框区,内边距区 等都覆盖了,看不出相对位置了.
设置 背景图像 出现在 哪个区域
美 ['ɔrɪdʒɪn]
background-origin 属性
背景图像原点 属性
① 用于: 设置 背景图像的原点: 相对于 边框区,内边距区 或 内容区 开始。
② 搭配属性:
⑵ 不能用于 固定的背景图像
因为 固定的背景图像, 是相对于 浏览器窗口 不动的,给它指定 区域,也不会动,所以 不会有效果.
所以,要留意 属性之间的影响.
背景图像 为固定的 : background-attachment:fixed,则 背景图像原点background-origin 属性 没有效果。
⑶ 背景图像原点的 语法
background-origin: padding-box|border-box|content-box;
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;
background-origin: inherit;
background-origin: initial;
background-origin: unset;⑷ 背景图像原点的 属性值
background-origin: content-box, padding-box;
背景图像 相对于 内容区 来定位。
背景图像 相对于 内边距区 来定位。
背景图像 相对于 边框区 来定位。
① 边框区:border-box
② 内边距区(默认值): padding-box
③ 内容区: content-box
多值: 同时设置 多个背景图像 的 原点相对区域时,多个属性值之间 ,用 逗号, 分隔.
⑸ 盒子模型 分界图
从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

⑹ 背景图像原点 background-origin的 浏览器支持
比较新的属性,需要使用 浏览器前缀

示例1: 将背景图像的原点 分别设置为 相对于 边框区,内边距区,内容区
#clipTest{
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
color: #fff;
background-image: url("../images/hand.jpg");
background-repeat: no-repeat;
-webkit-background-origin: border-box;
-moz-background-origin: border-box;
background-origin: border-box;
}① 背景图像原点: 相对于 边框区 border-box
可以看到 虚线边框的下方,有漏出来的 背景图像

② 背景图像原点: 相对于 内边距区 padding-box
可以看到 边框的下方 已经不显示 背景图像了

③ 背景图像原点: 相对于 内容区 content-box
背景图像,只显示在 内容区的部分,边框和内边距部分,都不显示图像

示例2: 指定 背景图像的 原点相对区域,再设置 背景的位置
背景图像的原点 相对于 内容区,向右和向下 移动10px
-webkit-background-origin: content-box;
-moz-background-origin:content-box;
background-origin: content-box;
background-position: 10px 10px;
⑴ 背景图像的 大小:
没有 被背景图片 覆盖的背景区域 , 仍然会显示用 background-color 属性设置的 背景颜色。
此外,如果 背景图片 设置了 透明或者 半透明属性,在背景图片 后面的背景色 也会穿过透明区域 显示出来。
background-size 属性
背景图像大小 属性
设置 背景图片大小。图片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同时 , 缩放到 元素的 可用空间的尺寸。
背景颜色 和 背景图像:
⑵ 背景图像大小的 语法
background-size: length|percentage % |cover|contain;
background-size: cover
background-size: contain
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
background-size: auto, auto
background-size: 50%, 25%, 25%
background-size: 6px, auto, contain
background-size: inherit;
background-size: initial;
background-size: unset;⑶ 背景图像大小的 属性值
同时设置 3个 背景图像的大小: background-size: 50% 25%, contain, 3em;
以 背景图片的比例 缩放背景图片。
把 背景图像 伸展至最大尺寸, 使其宽度和高度 完全适应 背景区域。
不裁剪,不改变 图片比例: 在 不裁剪 或 拉伸 图像的情况下,将图像 缩放到 尽可能大的范围。
图像伸展: 把背景图像 伸展至足够大, 以使背景图像 完全覆盖 背景区域。
图片 可能会裁剪: 背景图像的 某些部分, 也许 无法显示 在背景定位区域中。
不改变 图片比例: 保持 图像的宽高比例(图像 不会被压扁)。
该 背景图 以它的 全部 宽或者高 覆盖所在容器。
当 容器元素 和 背景图大小 不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
以 父元素的 百分比 来设置 背景图像的 宽度和高度。
percentage %
宽 X 高
一个值:
不允许 有负值。
第一个值: 设置 宽度
第二个值: 设置 高度。
背景区: 由 背景图像 原点相对区域 background-origin设置
默认背景区域: 盒模型的 内容区与内边距,也可设置为 只有内容区,或者 还包括边框。
如果是固定的背景图像 background-attachment 为fixed,背景区 为 浏览器可视区(即 视窗),不包括 滚动条。不能为负值。
这个值指定 图片的宽度,图片的高度 隐式的为 auto
指定 背景图片 相对背景区 的百分比。
设置背景图像的 高度和宽度。
宽 X 高
一个值:
不允许 有负值。
第一个值: 设置 宽度
第二个值: 设置 高度。
这个值指定 图片的宽度,图片的高度 隐式的为 auto
① 宽高 长度值: 宽 x 高
② 宽高 百分比值: width% height%
③ 裁剪式 完全覆盖 背景区 : cover
④ 不裁剪式 完全覆盖 背景区: contain
⑤ 按图片比例 自动缩放:auto
▲ 多个值: 若要指定 多个背景图像的大小,请使用 逗号,分隔 每个背景图像的值。
⑷ 固有尺寸(宽高) 与 固有比例(宽高比)
矢量图像(如SVG)不一定 具有固有尺寸。
如果它有 水平和垂直的固有尺寸: 它也有 固有比例
如果它 没有尺寸 或者只有 一个尺寸: 它可能有 也可能 没有比例.
① 位图: 位图图像(如.JPG) 总是具有 固有的 大小和比例。
② 矢量图: 可能两者 都有,也可能 只有一个。
③ 渐变: 没有 固有的尺寸和比例。
④ element()函数: 使用element()函数 创建的背景图像 使用 生成元素的 固有尺寸和比例。
⑸ 背景图片的 大小计算:
图像 有固有比例
图像 没有固有比例
按比例缩放: 由 指定值与固有比例 计算。
使用 指定值
指定的长度
未指定的长度
使用 图像 相应的固有长度,若没有 固有长度,则使用 背景区 相应的长度
使用 指定值
指定的长度
未指定的长度
① 指定了 宽高:
② contain 或 cover
③ auto 或 auto auto
如果指定了 background-size 的两个值 并且不是auto
背景图片 按 指定大小 渲染
保留 固有比例,最大的 包含或 覆盖 背景区
如果 图像 没有固有比例,则按 背景区大小
它使用 指定的尺寸 和背景定位区域的另一个尺寸 进行渲染。
则 由此尺寸 与 比例 计算大小
效果同 contain,不裁剪,按比例显示.
则按 背景区的大小
按这个尺寸
有宽高: 如果图像 同时具有 水平和垂直的 固有尺寸,则按 该大小呈现。
没有固有尺寸 与 固有比例
没有 固有尺寸, 但是 有固有比例
只有一个固定尺寸 与 比例
只有一个固定尺寸 但是 没有比例
数值的计算: 取决于 图像的固有尺寸(宽度和高度) 和 固有比例 (宽高比)
④ 一个为 auto ,另一个不是 auto
注意: 对于 没有固有尺寸 或 固有比例的矢量图 , 不是所有的浏览器 都支持。
特别注意测试 Firefox 7-与 Firefox 8+,以确定不同之处 能否接受。
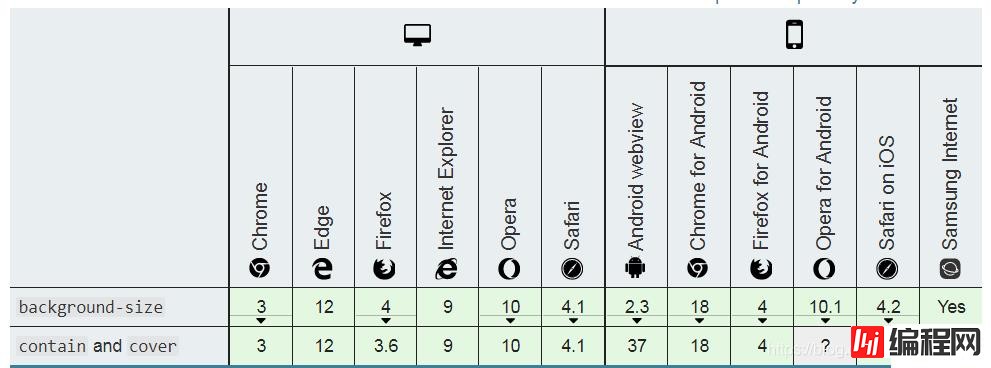
⑹ 背景图像大小 background-size 的 浏览器支持

需要使用的 浏览器前缀
background-image: url(bg-image.png);
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
background-size: 100% 100%; 示例1: 如果您使用 渐变<gradient>作为背景 并指定了 背景尺寸background-size
最好不要指定 只使用 单个auto值,或者 只使用宽度值 来指定(例如,background-size: 50%)。
因为,在这种情况下,渲染 渐变值<gradient>s在 Firefox 8 中发生了变化,目前在不同的浏览器之间 通常是不一致的
并不是 所有的浏览器, 都完全按照 CSS3 的 background-size 规范 和 CSS3 的 Image Values gradient 规范 来实现渲染。
渐变图像 要明确指定 宽高:
安全值 示例
.gradient-example {
width: 50px;
height: 100px;
background-image: linear-gradient(blue, red);
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
background-size: 25px 50px;
background-size: 50% 50%;
}实例 css
#lizard {
border: 10px dashed #000;
background-image: linear-gradient(yellow,green);
background-color: #c0c0c0;
background-repeat: no-repeat;
background-size: 300px 100px;
}宽 300px,高100px

#lizard {
border: 10px dashed #000;
padding: 10px;
background-image: url("../images/lizard.png");
background-color: #c0c0c0;
background-repeat: no-repeat;
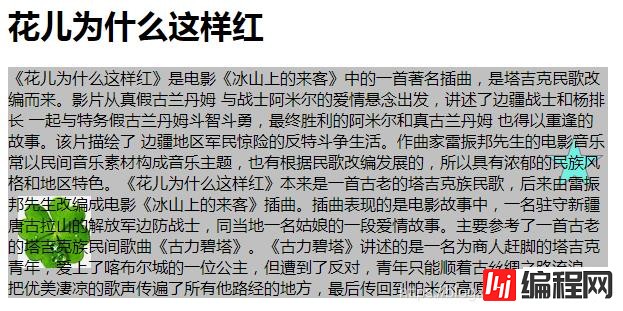
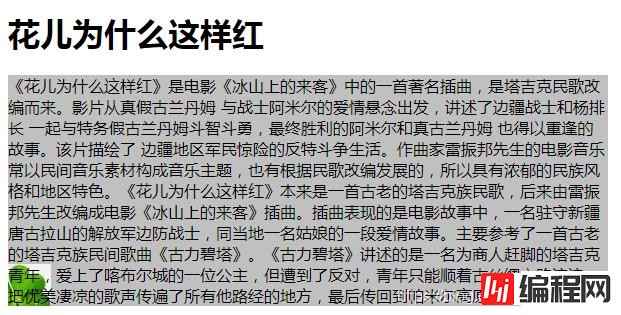
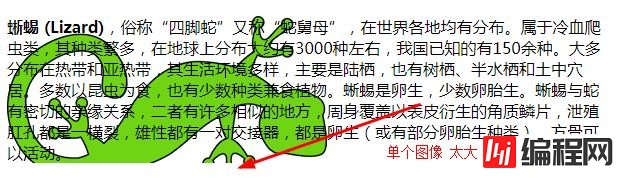
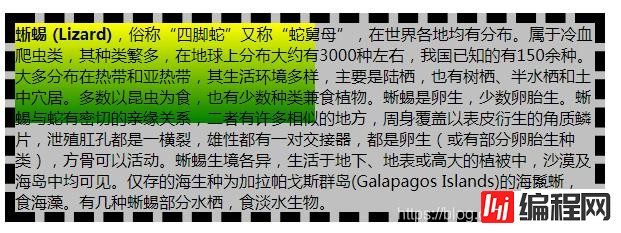
}示例2: 分别设置 不同值的 背景图像大小
不设置 背景图像的 默认显示(图像不重复)

| 只设置 宽度值: background-size: 200px;(按比例缩放) | 宽高一起设置: background-size: 200px 100px;(按指定值,可能改变比例) |
|---|---|
 |  |
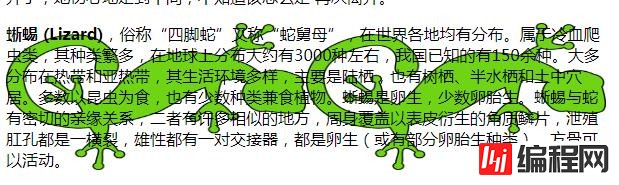
| 裁剪式 完全覆盖: background-size: cover;(按比例缩放) | 不裁剪式 安全覆盖: background-size: contain;(按比例缩放) |
 |  |
关于“CSS背景属性是什么及怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网VUE频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: CSS背景属性是什么及怎么用
本文链接: https://lsjlt.com/news/98428.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0