今天小编给大家分享一下Jquery如何让checkbox只读的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一
今天小编给大家分享一下Jquery如何让checkbox只读的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
两种只读的方法:1、使用attr()给复选框添加disabled属性,语法“$("input[type='checkbox']").attr("disabled",true);”;2、使用click()设置复选框点击时不进行checkbox状态改变,语法“$("input[type='checkbox']").click(function(){return false;})”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
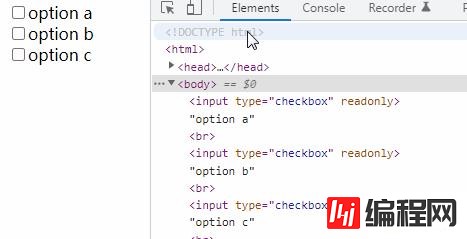
提到只读,很容易想到使用readonly属性,但是对于复选框(checkbox)来说,这个属性和期望得到的效果是有差别的。原因在于readonly属性关联的是页面元素的value属性(例如textbox,设置了readonly就不能修改输入框的文本内容),而复选框的勾选/取消并不改变其value属性,改变的只是一个checked状态。所以对于checkbox来说,设置了readonly,仍然是可以勾选/取消的。
<input type="checkbox" readonly>option a<br>
<input type="checkbox" readonly>option b<br>
<input type="checkbox" readonly>option c<br>
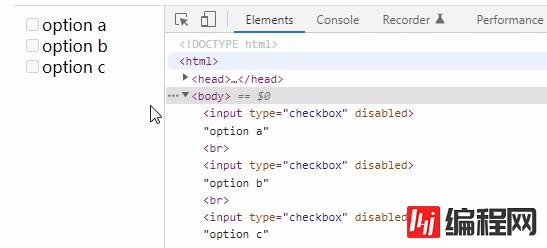
但和readonly类似的,还有一个disabled属性,这个属性的作用是设置页面元素为不可用,即不可进行任何交互操作(包括不可修改value属性、不可修改checked状态等)。
<input type="checkbox" disabled>option a<br>
<input type="checkbox" disabled>option b<br>
<input type="checkbox" disabled>option c<br>
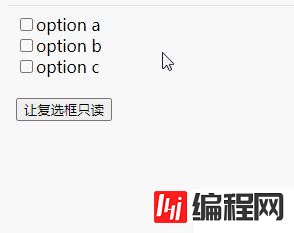
方法1:
而在jquery中,可以使用attr()给复选框(checkbox)添加disabled属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input[type='checkbox']").attr("disabled", true);
});
});
</script>
</head>
<body>
<input type="checkbox">option a<br>
<input type="checkbox">option b<br>
<input type="checkbox">option c<br>
<br>
<button>让复选框只读</button>
</body>
</html>
方法2:
如果使用disabled=“disabled”属性的话,会让checkbox变成灰色的,用户可能会反感效果,也可以设置复选框(checkbox)点击时不进行状态改变。
$(document).ready(function() {
$("button").click(function() {
$("input[type='checkbox']").click(
function(){return false;}
);
});
});
以上就是“jquery如何让checkbox只读”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网html频道。
--结束END--
本文标题: jquery如何让checkbox只读
本文链接: https://lsjlt.com/news/98363.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0