这篇文章主要介绍了Jquery如何给元素增加id的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何给元素增加id文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了Jquery如何给元素增加id的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何给元素增加id文章都会有所收获,下面我们一起来看看吧。
在jquery中,可以使用attr()方法来给元素增加id;该方法可以为元素添加指定属性,并设置指定属性值,只需要将其第一个参数的值设置为“id”,第二个参数设置为指定id值即可,语法“指定元素对象.attr("id","指定id值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用attr()方法来给元素增加id。
attr()方法可以为元素添加指定属性,并设置指定属性值。
该方法接受两个参数:
$(selector).attr(attribute,value)| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
想要使用attr()方法来给元素增加id,只需要将该方法的第一个参数attributes设置为id,第二个参数value设置为指定id值即可。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
#div{
background-color: #FF0000;
padding: 10px;
margin: 10px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("id","div");
});
});
</script>
</head>
<body class="ancestors">
<div>这是一段测试文本</div>
<button>给div元素增加id</button>
</body>
</html>
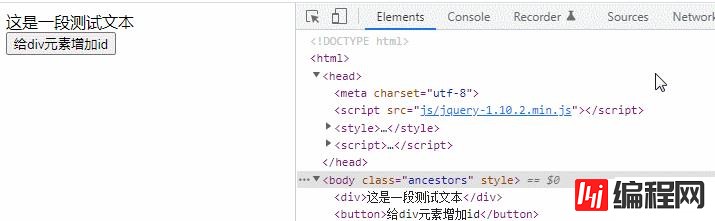
可以看出,在上例中,使用attr()方法来给div元素增加id,并通过id选择器给div元素添加样式。
关于“jquery如何给元素增加id”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何给元素增加id”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网html频道。
--结束END--
本文标题: jquery如何给元素增加id
本文链接: https://lsjlt.com/news/97458.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0