小编给大家分享一下css3如何使用display: table实现多栏布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!假如把下
小编给大家分享一下css3如何使用display: table实现多栏布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
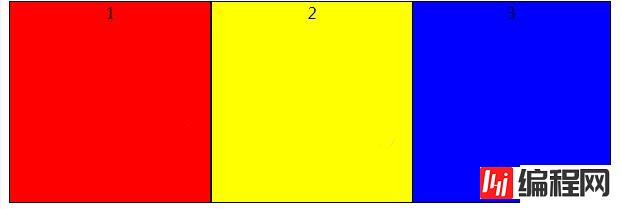
假如把下面的三个div显示在同一行
<div id="parent">
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</div>
display: table
display:table 设置了该属性的元素作为块级表格来显示,类似 <table>。
display:table-cell 设置了该属性的元素会作为一个表格单元格显示,类似 <td> 和 <th>
可以用这一系列table-row-group、table-header-group、table-footer-group、table-row等用其他标签实现类似于表格的布局。
#parent{
display: table;
}
#parent>div{
display:table-cell;
border:1px solid black;
width:200px;
height:200px;
text-align: center;
}
#box1{
background-color:red;
}
#box2{
background-color:yellow;
}
#box3 {
background-color:blue;
}以上是“CSS3如何使用display: table实现多栏布局”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: css3如何使用display: table实现多栏布局
本文链接: https://lsjlt.com/news/96951.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0