这篇文章给大家分享的是有关node.js中url模块怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。url模块URL模块主要提供对URL(UnifORM Resource L
这篇文章给大家分享的是有关node.js中url模块怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
URL模块主要提供对URL(UnifORM Resource Locator,统一资源定位器)的相关操作的属性和方法。
网址字符串是包含多个有意义组件的结构化字符串。 解析时,将返回包含每个组件的属性的网址对象。
url 模块提供了两种用于处理网址的 api:一种是 node.js 特定的旧版 API,一种是实现了与 WEB 浏览器使用的相同的 WHATWG 网址标准的新版 API。
下面提供了 WHATWG 和 旧版 API 之间的比较。

使用 WHATWG API 解析网址字符串:
const myURL =
new URL('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');使用旧版 API 解析网址字符串:
import url from 'url';
const myURL = url.parse('Https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');旧的解析方法,直接采用模块的parse函数即可,如下所示:
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
//旧的解析方法
var obj = url.parse(u);
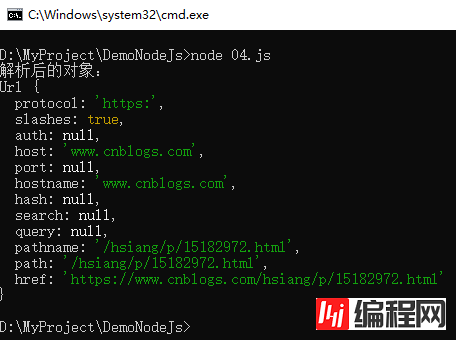
console.log("解析后的对象:");
console.log(obj);解析示例截图,如下所示:

注意:返回的obj是一个对象,通过obj.属性名,可以获取更加详细的内容。
//新的解析方法【es6写法】
const {URL} = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
const obj=new URL(u);
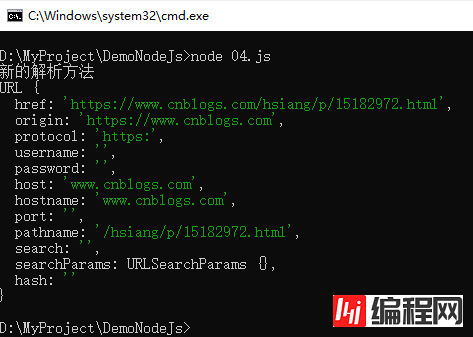
console.log("新的解析方法");
console.log(obj);示例截图,如下所示:

ES5写法,如下所示:
//新的解析方法【ES5写法】
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
var obj =new url.URL(u);
console.log("新的解析方法");
console.log(obj);注意:通过对比,发现新旧两种方式解析出来的结果大体上相同,仅存细微差异,具体可参考上述新旧对比截图。
感谢各位的阅读!关于“Node.js中url模块怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Node.js中url模块怎么用
本文链接: https://lsjlt.com/news/96865.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0