这篇文章主要介绍了css3如何设置向哪个方向3D旋转的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS3如何设置向哪个方向3d旋转文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了css3如何设置向哪个方向3D旋转的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS3如何设置向哪个方向3d旋转文章都会有所收获,下面我们一起来看看吧。
方法:1、用“transfORM: rotateX(角度);”样式设置元素沿X轴方向3d旋转;2、用“transform: rotateY(角度);”样式设置元素沿Y轴方向3d旋转;3、用rotate3d()方法设置元素向任意方向3d旋转。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
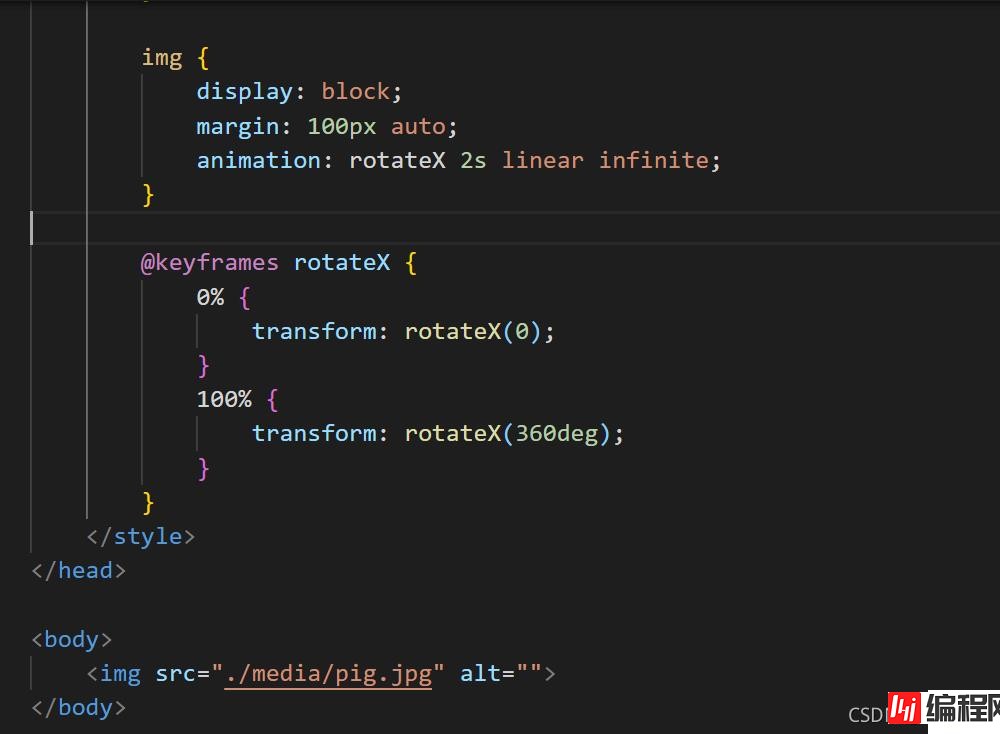
一、沿着X轴旋转 rotateX
transform: rotateX(360deg);

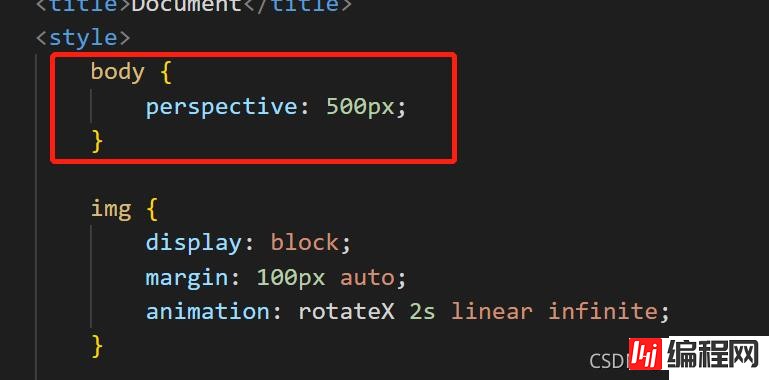
立体感不够,可以加一个透视perspective,注意要加在观察元素的父盒子上面

就可以变成这个样子

transform: rotateY(360deg);
transform: rotateZ(360deg);和2D旋转差不多

transform: rotate3d(1, 1, 0, 360deg);
关于“css3如何设置向哪个方向3d旋转”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css3如何设置向哪个方向3d旋转”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网html频道。
--结束END--
本文标题: css3如何设置向哪个方向3d旋转
本文链接: https://lsjlt.com/news/96814.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0