这篇文章主要为大家展示了“html中不同计算机输出标签的显示效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html中不同计算机输出标签的显示效果”这篇文章吧
这篇文章主要为大家展示了“html中不同计算机输出标签的显示效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html中不同计算机输出标签的显示效果”这篇文章吧。
<html>
<body>
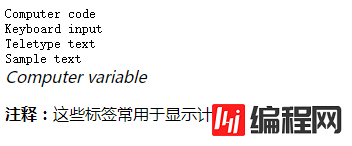
<code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br />
<p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p>
</body>
</html>
以上是“html中不同计算机输出标签的显示效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: html中不同计算机输出标签的显示效果
本文链接: https://lsjlt.com/news/95888.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0