这篇文章主要讲解了“CSS的parse方法怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS的parse方法怎么使用”吧! css模块提供了一个
这篇文章主要讲解了“CSS的parse方法怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS的parse方法怎么使用”吧!
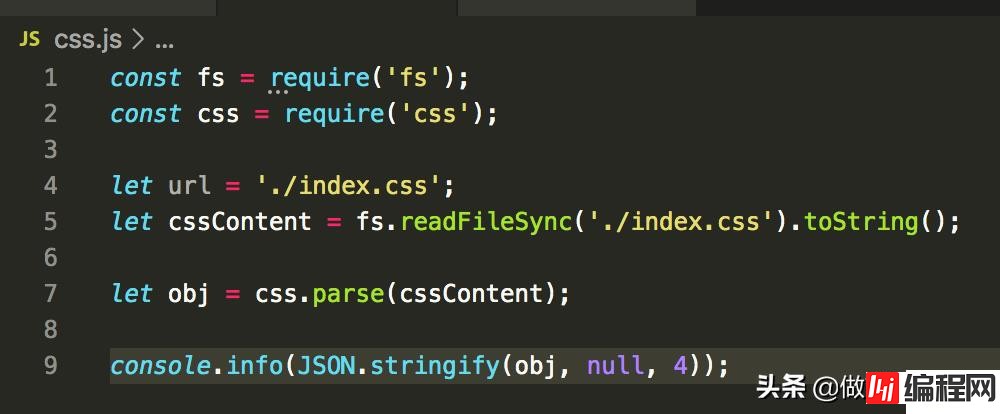
css模块提供了一个解析css内容的方法parse,它返回css内容的抽象语法树(AST)。

图1
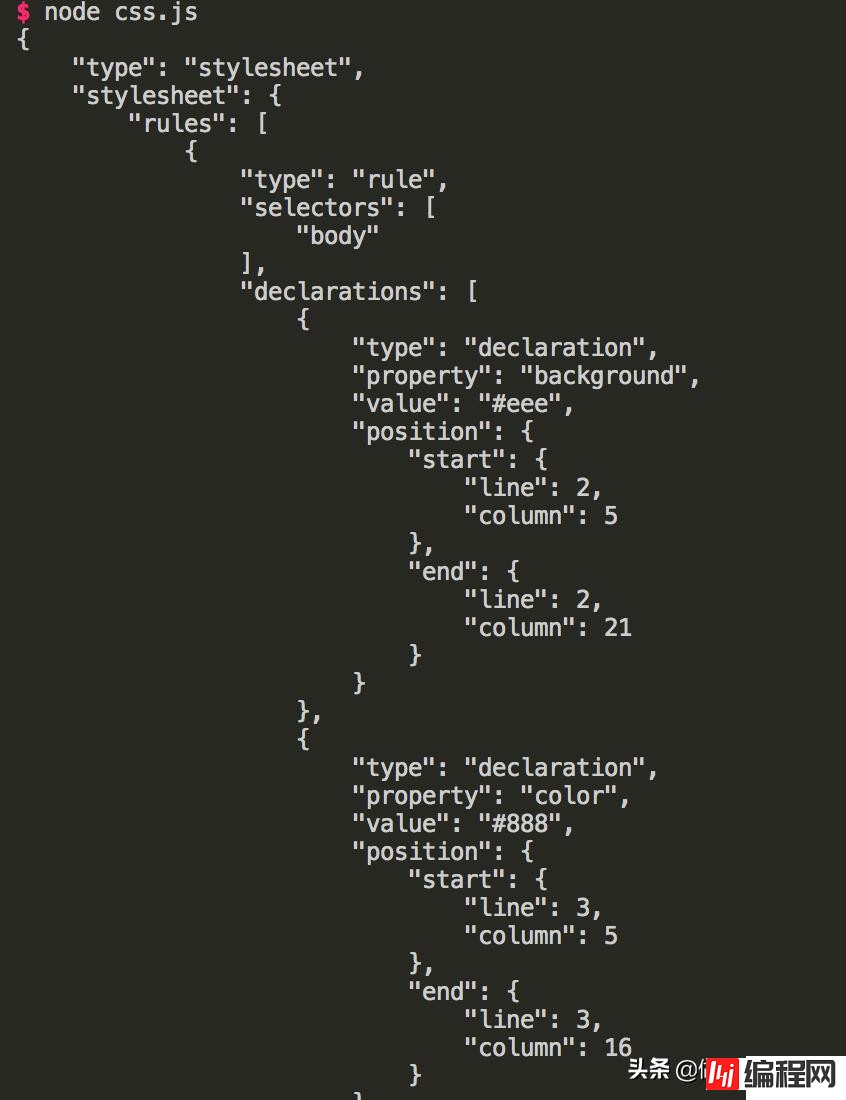
图1执行结果如下:

图2
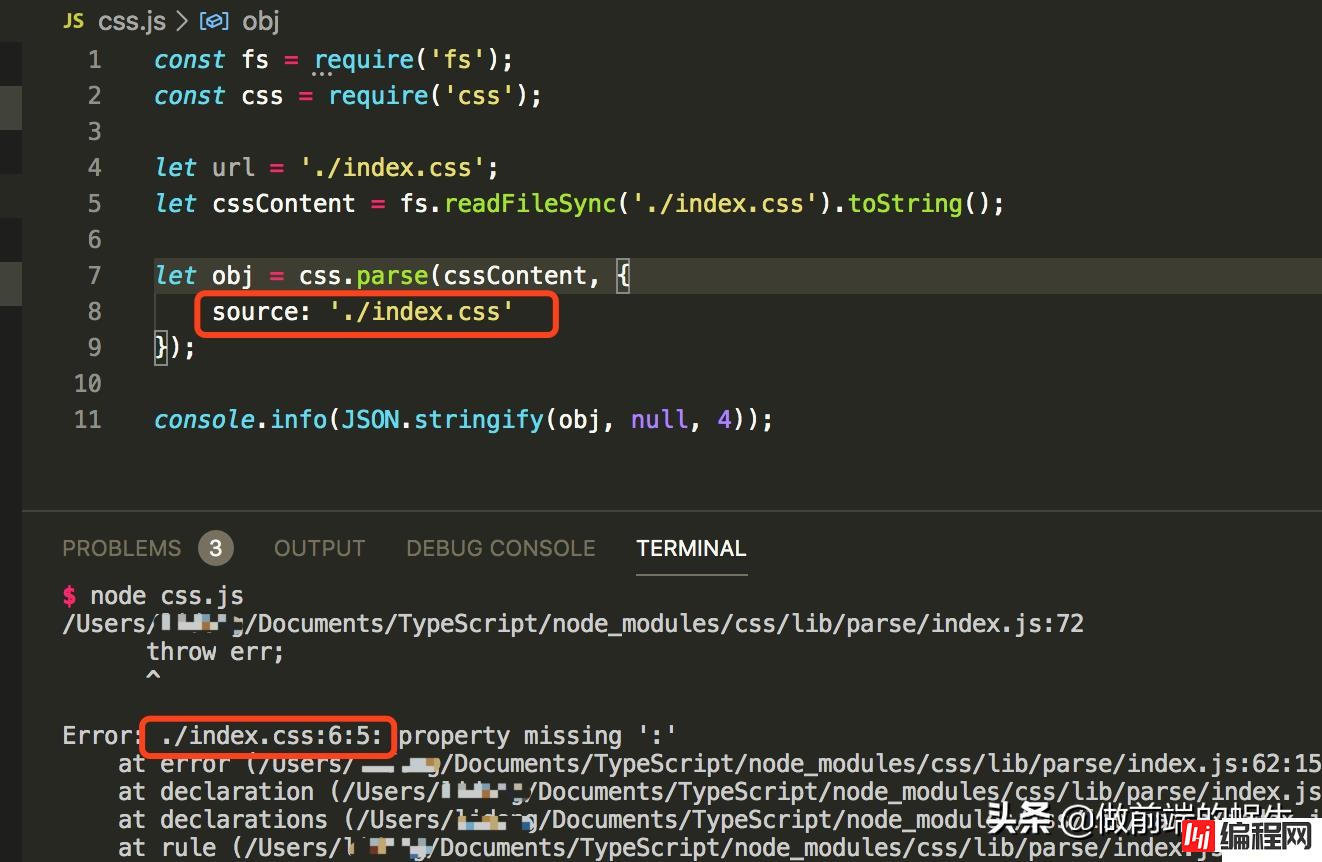
parse方法还可以传入第二个参数,这个参数是个对象,它有两个属性,其中一个属性是source,代表css文件的路径,如果参数中存在source属性,在parse方法返回的抽象语法树结果中或者在解析报错时的信息中都会带上文件的路径。另外一个属性是silent,如果设置了这个属性,即使在解析中出错,parse方法也不会抛出错误。

感谢各位的阅读,以上就是“CSS的parse方法怎么使用”的内容了,经过本文的学习后,相信大家对CSS的parse方法怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS的parse方法怎么使用
本文链接: https://lsjlt.com/news/95507.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0