这篇文章主要介绍“html图片鼠标放上去不显示文字怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“HTML图片鼠标放上去不显示文字怎么解决”文章能帮助大家解决
这篇文章主要介绍“html图片鼠标放上去不显示文字怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“HTML图片鼠标放上去不显示文字怎么解决”文章能帮助大家解决问题。
HTML网页中显露图片,运用img标签,暗指使用alt增多翰墨模式,可是鼠标放上去不透露表现笔墨若何展示?若何规画?

看到图片实际上增多了alt,在涉猎器中阅读时分,鼠标放这个图片上时,却不表现任何文字。
题目启事:
alt只不过对图片发展说明,当图片不具备或阶梯舛误不显露时,涉猎器将会泛起alt文字占位图片。
企图:
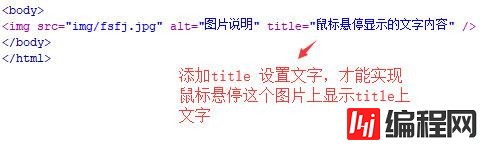
对img增加title属性,即会在title设置装备摆设文字,鼠标才显现,除了img兴许设置装备摆设title,其余div、P、span等标签均大要设置。

完成鼠标放图片上显现笔墨
鼠标放图片上展示翰墨代码:
<img src="图片地址" alt="图片不表现占位文字-图片刻划翰墨" title="这里设置文字就是鼠标悬停放图片上表示翰墨" />关于“HTML图片鼠标放上去不显示文字怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网node.js频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: HTML图片鼠标放上去不显示文字怎么解决
本文链接: https://lsjlt.com/news/94932.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0