这篇文章主要为大家展示了“怎么用CSS来美化滑动输入条”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么用CSS来美化滑动输入条”这篇文章吧。关于原生 inpu
这篇文章主要为大家展示了“怎么用CSS来美化滑动输入条”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么用CSS来美化滑动输入条”这篇文章吧。
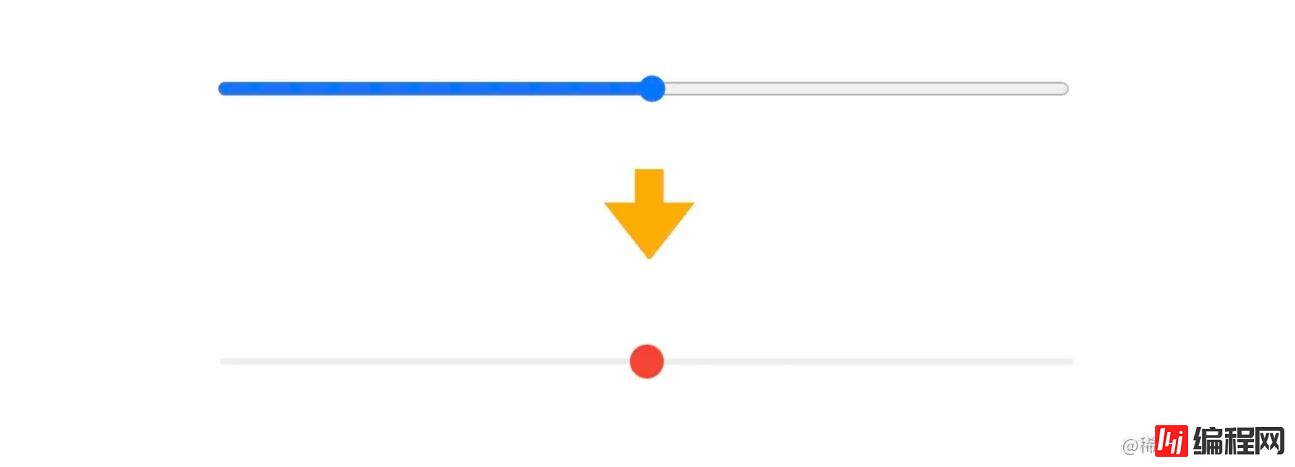
关于原生 input range 滑动输入条如何自定义样式一直都是我心里的一道坎,一般情况下,可以很轻易的美化到这个程度。

为什么很容易呢?因为这些都是有对应的伪元素可以修改的
::-WEBkit-slider-container {
}
::-webkit-slider-runnable-track {
}
::-webkit-slider-thumb {
}可是,偏偏没有已滑过部分的样式,如果要定义下面这样的样式,单纯的 CSS 可能没办法实现了

注意:Firefox 有单独的伪类可以修改,本文讨论的是 Chrome 实现方案
既然没有专门的伪元素可以修改已滑过部分的颜色,而且只有滑块是可动的,是不是可以在滑块上下手呢?
假设滑块左边有一个矩形,是跟随滑块一起的,

当这个矩形足够长时,能够完全覆盖左边的轨道,在可视范围内,是不是就可以表示左边的已滑过部分了呢?示意如下(左边半透明表示滑动条之外)

尝试过伪元素的想法,像这样
::-webkit-slider-thumb::after{
}可惜,伪元素里并不能再次生成伪元素。
所以,如何在元素之外绘制一个矩形呢?
有哪些方式可以在元素之外绘制图形呢?想了一下,有 box-shadow 和 outline,但是好像并不适合这种情况,我们需要绘制的是一个尺寸可控的矩形,而这两种方式都不能很好地控制形状。那还有其他方式吗?
还真有!前两天刚看到张鑫旭老师的一篇文章:被低估的border-image属性,其中有一个特性就是在元素之外构建图像,并且不占据任何空间。赶紧试试,这里绘制一个宽度为99vw的矩形(足够覆盖滑动条就行了),代码如下
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw;
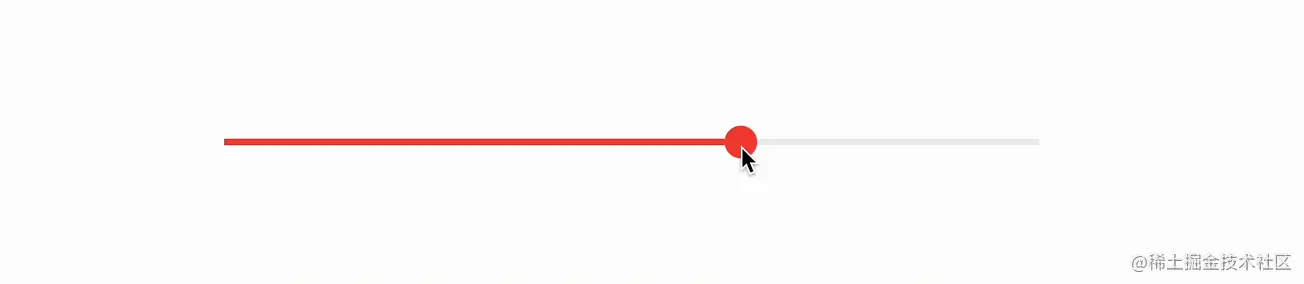
}效果如下

注意几点:
border-image 要想生效,必须指定border,这里设置的是border: 1px solid transparent;
矩形是通过线性渐变绘制的 linear-gradient(#f44336,#f44336)
border-image 中8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)
border-image 中 0 0 0 99vw表示 border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hidden隐藏外面的部分就可以了
::-webkit-slider-container {
overflow: hidden;
}
完整代码可以访问:input range
下面附上完整代码(最近codepen貌似不太稳定)
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}上面的实现成本其实是很低的,相比常规的实现基础上,仅仅增加了1行用于绘制元素之外的矩形。
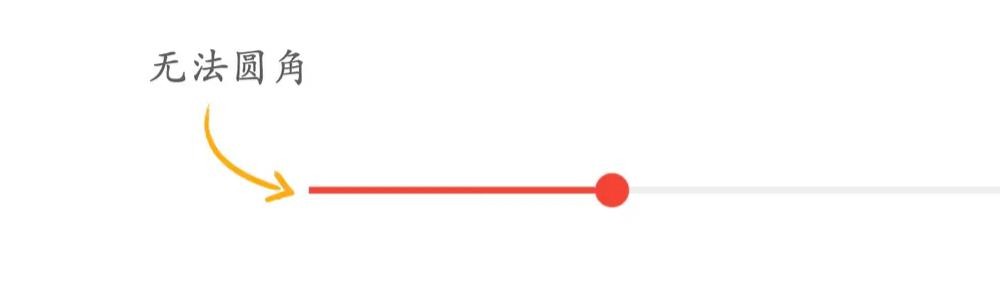
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;但是,由于是通过超出隐藏的方式裁剪掉多出的部分,使得滑动条边缘是“一刀切”的,所以,如果要求滑动条带有圆角,这种实现方式就不行了

以上是“怎么用CSS来美化滑动输入条”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 怎么用CSS来美化滑动输入条
本文链接: https://lsjlt.com/news/94792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0