这篇文章主要讲解了“HTML5的地理位置功能怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html5的地理位置功能怎么用”吧! 这是一个 HTML5
这篇文章主要讲解了“HTML5的地理位置功能怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html5的地理位置功能怎么用”吧!
这是一个 HTML5 api,用于获取网站用户的地理位置,用户必须首先允许网站获取他或她的位置。这通常通过按钮和/或浏览器弹出窗口来实现。所有最新版本的 Chrome、Firefox、IE、Safari 和 Opera 都可以使用 HTML5 的地理位置功能。
地理位置的一些用途是:
公共交通网站
出租车及其他运输网站
电子商务网站计算运费
旅行社网站
房地产网站
在附近播放的电影的电影院网站
在线游戏
网站首页提供本地标题和天气
工作职位可以自动计算通勤时间
工作原理: 地理位置通过扫描位置信息的常见源进行工作,其中包括以下:
该 API 提供了非常方便的函数来检测浏览器中的地理位置支持:
if (navigator.geolocation) {// do stuff
}
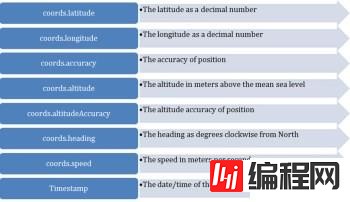
getCurrentPosition API 是使用地理位置的主要方法。它检索用户设备的当前地理位置。该位置被描述为一组地理坐标以及航向和速度。位置信息作为位置对象返回。
语法是:
getCurrentPosition(showLocation, ErrorHandler, options);
showLocation:定义了检索位置信息的回调方法。
ErrorHandler(可选):定义了在处理异步调用时发生错误时调用的回调方法。
options (可选): 定义了一组用于检索位置信息的选项。
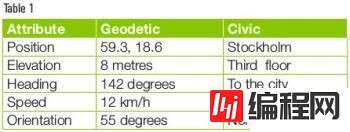
我们可以通过两种方式向用户提供位置信息:测地和民用。
描述位置的测地方式直接指向纬度和经度。
位置信息的民用表示法是人类可读的且容易理解。
如下表 1 所示,每个属性/参数都具有测地和民用表示。


感谢各位的阅读,以上就是“HTML5的地理位置功能怎么用”的内容了,经过本文的学习后,相信大家对HTML5的地理位置功能怎么用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: HTML5的地理位置功能怎么用
本文链接: https://lsjlt.com/news/94766.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0