本篇内容主要讲解“CSS怎么让包围元素在视觉上包围浮动元素”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS怎么让包围元素在视觉上包围浮动元素”吧! 须
本篇内容主要讲解“CSS怎么让包围元素在视觉上包围浮动元素”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS怎么让包围元素在视觉上包围浮动元素”吧!
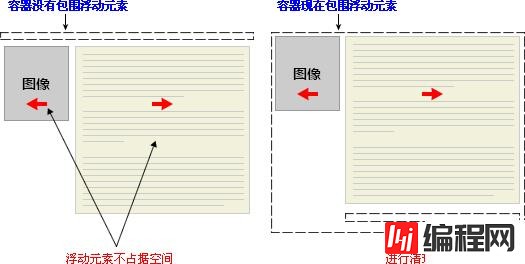
须要在这个元素中的某个地方运用 clear:

倒运的是涌现了一个新的标题,因为不有现有的元素或者使用清理,所以我们只能增进一个空元素而且清理它。
.news {
bac千克round-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>到此,相信大家对“CSS怎么让包围元素在视觉上包围浮动元素”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS怎么让包围元素在视觉上包围浮动元素
本文链接: https://lsjlt.com/news/94189.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0