这篇文章主要为大家展示了“css3中scale里面的参数是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS3中scale里面的参数是什么”这篇文章吧。
这篇文章主要为大家展示了“css3中scale里面的参数是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS3中scale里面的参数是什么”这篇文章吧。
在css3中,scale()方法里面的第一个参数填的是元素沿着水平方向缩放的倍数,第二个参数填的是元素沿着垂直方向缩放的倍数,语法为“transfORM:scale(x,y)”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
scale()方法
缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。
跟translate()方法一样,缩放scale()方法也有3种情况:
(1)scaleX(x):元素仅水平方向缩放(X轴缩放);
(2)scaleY(y):元素仅垂直方向缩放(Y轴缩放);
(3)scale(x,y):元素水平方向和垂直方向同时缩放(X轴和Y轴同时缩放);
1、scaleX(x)
语法
transform:scaleX(x)说明:
x表示元素沿着水平方向(X轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。
大家想想倍数是怎样一个概念就很好理解了。
2、scaleY(y)
语法:
transform:scaleY(y)说明:
y表示元素沿着垂直方向(Y轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。
3、scale(x,y)
语法:
transform:scale(x,y)说明:
x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。
注意,Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。
举例:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
.main
{
margin:100px auto;
width:300px;
height:200px;
border:1px dashed gray;
}
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-WEBkit-transform:scaleX(1.5);
-moz-transform:scaleX(1.5);
}
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
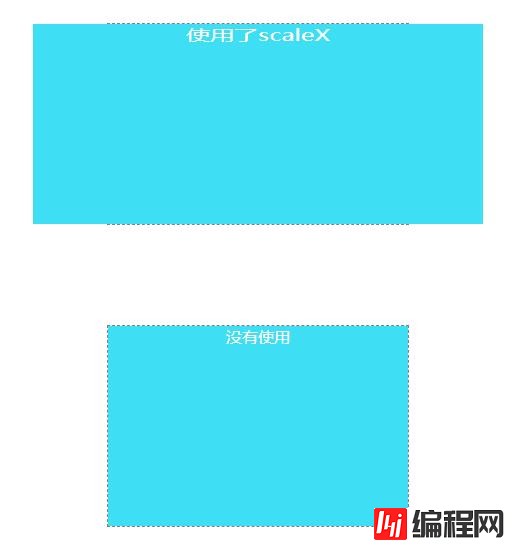
</html>在chrome浏览器预览效果如下:

分析:
从上图可以看出,元素沿着X轴方向放大了1.5倍(两个方向同时延伸,整体放大1.5倍)。
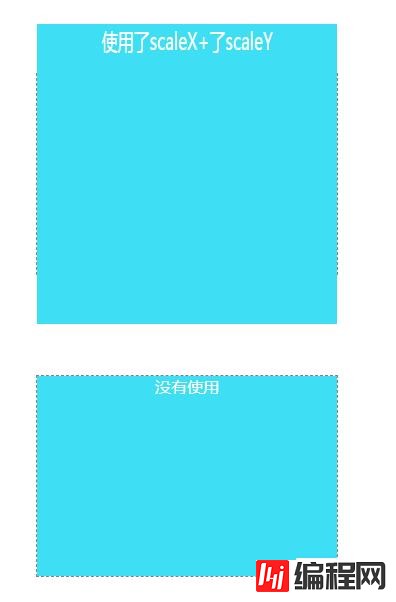
transform:scaleY (1.5);
-webkit-transform:scaleY(1.5);
-moz-transform:scaleY(1.5); 当使用上面代码时,在浏览器预览效果如下:

以上是“css3中scale里面的参数是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: css3中scale里面的参数是什么
本文链接: https://lsjlt.com/news/94134.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0