这篇文章主要为大家展示了“CSS如何取消列表的项目符号”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css如何取消列表的项目符号”这篇文章吧。
这篇文章主要为大家展示了“CSS如何取消列表的项目符号”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css如何取消列表的项目符号”这篇文章吧。
取消项目符号方法:1、使用list-style属性,只需要给li元素添加“list-style:none;”样式即可;2、使用list-style-type属性,只需要给li元素添加“list-style-type:none;”样式即可。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
有序列表,使用 <ol> + <li> 标签
无序列表,使用 <ul> + <li> 标签
定义列表,使用 <dl> + <dt> + <dd> 标签
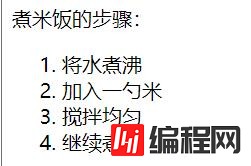
其中有序列表和无序列表,默认列表的项目前都要符号:


那么怎么取消列表的项目符号?
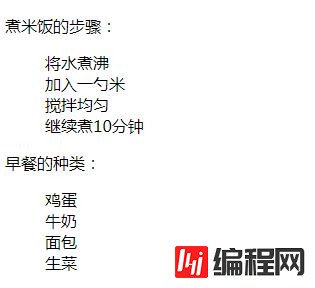
可以使用list-style或list-style-type属性,将其属性值设置为none即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
以上是“css如何取消列表的项目符号”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: css如何取消列表的项目符号
本文链接: https://lsjlt.com/news/94015.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0