今天小编给大家分享一下HTML5有日期文本框吗的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧
今天小编给大家分享一下HTML5有日期文本框吗的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
html5有日期文本框;只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可将普通输入框转为日期文本框。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可。
1、日期控件 - date
<input type="date" value=""/>
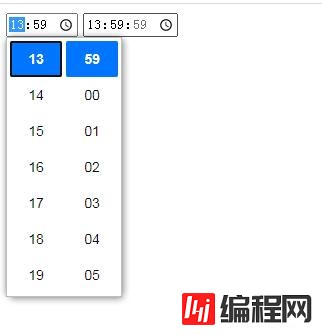
2、时间控件 - time
<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>

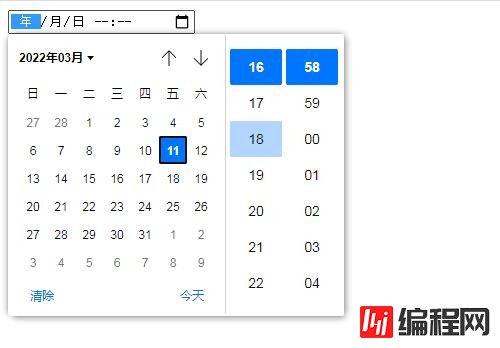
3、日期时间控件 - datetime-local
<input type="datetime-local" value=""/>
4、月控件 - month
<input type="month" value=""/>
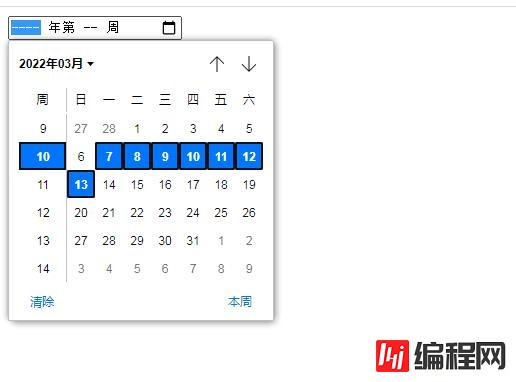
5、周控件 - week
<input type="week" value=""/>
6、日期时间控件--datetime
<input type="datetime" value="2022-01-17T13:59:59"/>
说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间
<input type="date" value="2022-03-17" min="2022-03-16" max="2022-03-26"/>
以上就是“html5有日期文本框吗”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网html频道。
--结束END--
本文标题: html5有日期文本框吗
本文链接: https://lsjlt.com/news/93483.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0