这篇文章主要介绍了CSS对齐的方法有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS对齐的方法有哪些文章都会有所收获,下面我们一起来看看吧。 1、使用 margin
这篇文章主要介绍了CSS对齐的方法有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS对齐的方法有哪些文章都会有所收获,下面我们一起来看看吧。
1、使用 margin 属性来水平对齐
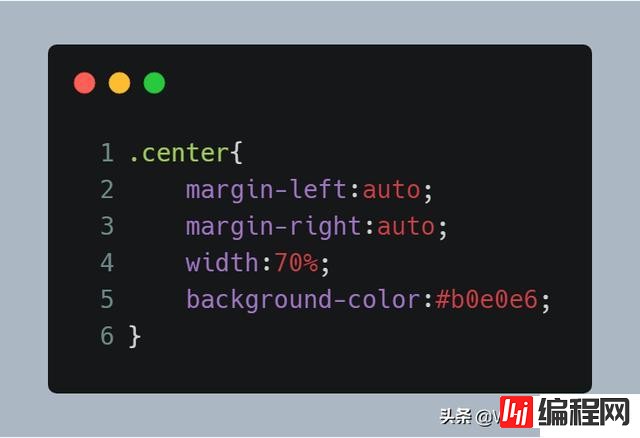
可通过将左边距和右边距设置为“auto”来对齐元素。但前提是必须声明!DOCTYPE,否则在IE8是无效的。这样就可以居中元素了,例如:

使用 margin 属性来水平对齐
提示:如果宽度是 100%,则对齐没有效果。
2、使用 position 属性进行左和右对齐
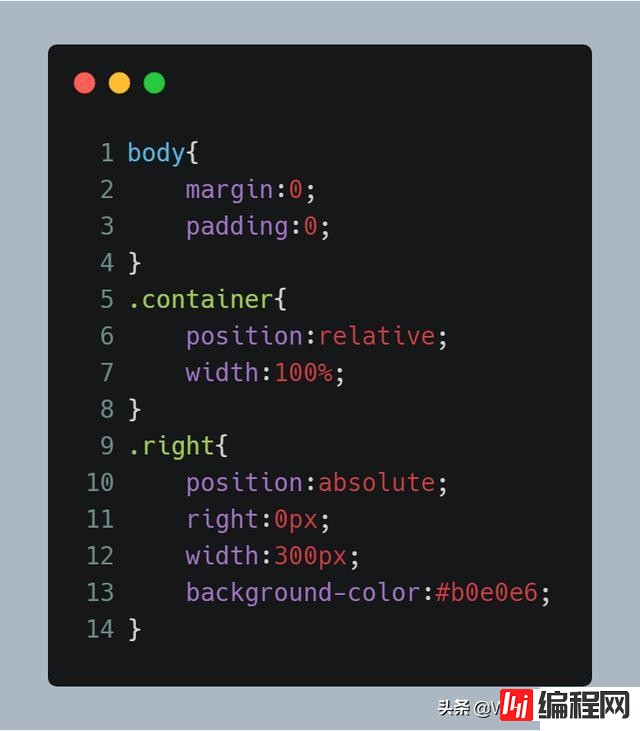
使用这种方法在兼容性这一块无疑是最好的方法了,但当使用 position 属性时,请始终设置 !DOCTYPE 声明,在IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是 <div class="container">)设置了指定的宽度,并且省略了 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。例如:

使用 position 属性进行左和右对齐
3、使用 float 属性来进行左和右对齐
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:例如:

关于“CSS对齐的方法有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS对齐的方法有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: CSS对齐的方法有哪些
本文链接: https://lsjlt.com/news/93406.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0