这篇文章主要为大家展示了“html中<i>斜体标签怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html中<i>斜体标签怎么用”这
这篇文章主要为大家展示了“html中<i>斜体标签怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html中<i>斜体标签怎么用”这篇文章吧。
html I斜体标签 html i标签
html标签之html字体斜体标签<i>标签教程。<i> html斜体标签是用于改动文字字体显现名目,i让字体斜着闪现。在结构中大面积使用不是很多,但在小部门为了达到排版都雅或某个须要,无意偶尔对文字字体斜体表示,即可以或许使用html i标签来实现(懂得和html i同样有着让字体倾斜斜体展示html em比较张扬标签)。
1、html i语法先容
i标签是一对有劈头有结束的标签,以<i>最早,以</i>完结。
html i分析图

2、html斜体小试
html i斜体小试代码:
我是畸形字体<i>我被斜体</i>截图

在一段笔墨中,一些笔墨加html斜体标签<i>,测试html斜体名目标签造诣。
1、完整HTML代码-html斜体代码
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html i斜体实例 CSS5</title>
</head>
<body>
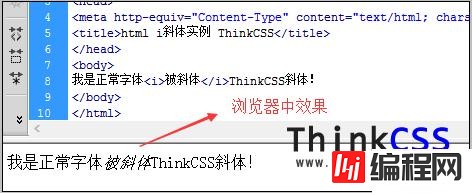
我是畸形字体<i>被斜体</i>CSS5斜体!
</body>
</html>以上html斜体实例代码大概直接拷贝测试使用。
2、斜体实例成果截图

以上是“html中<i>斜体标签怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: html中<i>斜体标签怎么用
本文链接: https://lsjlt.com/news/93227.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0