这篇文章主要介绍了CSS相对与绝对定位实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS相对与绝对定位实例分析文章都会有所收获,下面我们一起来看看吧。 1.绝对
这篇文章主要介绍了CSS相对与绝对定位实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS相对与绝对定位实例分析文章都会有所收获,下面我们一起来看看吧。
1.绝对定位和浮动元素是近亲:都具备包裹性和破坏性

包裹性:包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度
破坏性:浮动的破坏性在于切断linebox链,致使高度塌陷,但由于浮动元素仍在凡间(DOMtree),实体是看得见摸得着的,所以其占据的实体位置还是在的。而absolute绝对定位不仅让高度塌陷,又由于从未深入凡间,在凡间没有他的实体位置,所以宽度也是塌陷的
2.position:absolute的滥用
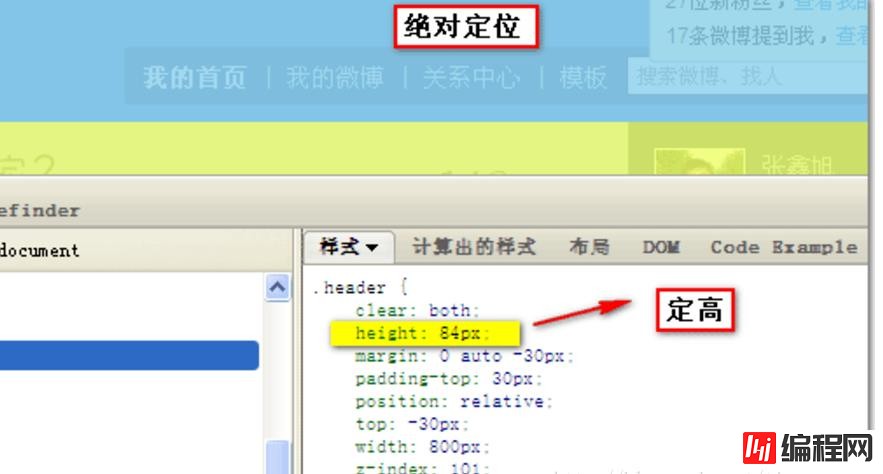
首先自己是个流体布局控,绝对定位这种东西,显然没有流动的气质,尤其拿来定位后(虽然有时候在relative的庇护下也有一定的流动性)。流动性布局很强调不定宽,不定高,活用标签自身属性,顺其自然,最少干预。但是由于absolute属性(尤其是带有left/top值)的破坏性,会导致高宽塌陷,于是,不得已,需要设定一个高度值(或是足以撑开高度的值),例如新浪微博导航就是绝对定位,于是,导航外标签必须定高,否则,下面的元素会上来发生重叠
3.常见absolute布局的替代实现方案
我们极易先入为主地认为absolute的价值就是借助left/top属性来进行定位的。说句不严谨的话,目前估计超过90%的普通布局中的absolute属性都是用在定位上了。恩,这个回头再说,这里还是看看一些常见的absolute布局如何通过使用其他属性完成同样的布局效果。既然absolute属性是拿来定位,我们只要使用其他属性定位就可以了。此时,自然而然想到了CSS中另外一个更加低调全能的定位属性margin,下面的前两个例子都是使用margin代替absolute及相关属性。
首先拿京东商城首页的一个标价样式举例,见下截图:
用小bug一看其code实现,果然是绝对定位+定位属性
要是我来实现,就不会使用absolute属性,会使用margin实现扩展性容错性更强的布局
因为价格是一个占据整行的div且位置和手机的位置在水平方向上始终是一样的,所以只要设定固定的margin就能保证不论是改变父容器宽度或者定位方式都可以很好的展现,同时将标价外面的div标签改为inline水平元素的标签方便inline-block化(行内元素设置了position属性或float属性后属性默认变成inline-block,所以可以设置宽高,span是行内元素,不设display=”block”或“inline-block”是没办法设宽高的)
4.absolute可以一个人战斗
我们需要意识到,一个应用的position:absolute的元素,其实就只是个非常普通的元素,我感觉与应用了float:left的差异仅仅在于宽度的缺失
点击示意的按钮后,可以发现图片还是那个图片,还在那个位置,还是那么的安静与优雅。唯一变化的就是文字们有的跑到它的下面了(宽度缺失)
由此可见,absolute属性只是个很普通的属性,跟float:left是个近亲。一个是陨落凡间的恶魔,一个是天空中的恶魔。所以,很多时候,我们在普通布局中使用到absolute时候,只要单单设置一个position:absolute就可以了,至于left/top之类的都是浮云,涉及到定位什么的就把该元素当作普通元素,使用margin进行定位,一样有着刮目的表现的
关于“CSS相对与绝对定位实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS相对与绝对定位实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: CSS相对与绝对定位实例分析
本文链接: https://lsjlt.com/news/92736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0