小编给大家分享一下CSS中的外边距是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! css外边距margin属性值最多
小编给大家分享一下CSS中的外边距是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
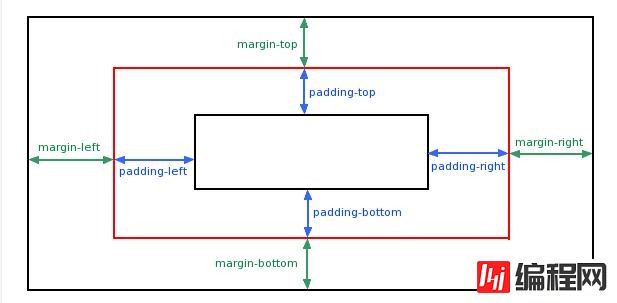
css外边距margin属性值最多为四个:分别表示上外边距、右外边距、下外边距、左外边距。也可以是三个:表示上外边距、左右外边距、下外边距。也可以是两个:表示上下外边距、左右外边距。最少为一个:表示四边外边距。
css外边距属性值可以是auto,浏览器自动计算外边距,块级元素会水平居中显示;属性值可以是百分比,百分比是基于父元素的宽度计算的;属性值可以是CSS长度单位,值可以是负值。属性值可以是inherit。
接着我们就来直接看css外边距的实现代码
注意:css外边距margin属性的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。
css外边距实现代码如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>编程网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm4cm3cm4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<pclass="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
</html>
以上是“css中的外边距是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: css中的外边距是什么
本文链接: https://lsjlt.com/news/92519.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0