这篇文章主要介绍了es6中如何将数组转为对象,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 转换方法:1、利用f
这篇文章主要介绍了es6中如何将数组转为对象,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
转换方法:1、利用fromEntries()和map()函数,语法“Object.fromEntries(arr.map(item => [item.key, item]))”语句;2、利用扩展运算符“...”,语法“{...arr}”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6中将数组转为对象的方法
方法1:利用fromEntries()和map()函数
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
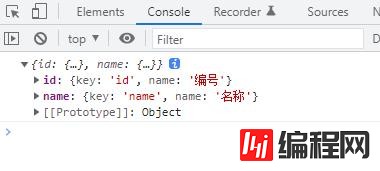
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj);输出

方法2:利用扩展运算符“...”
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
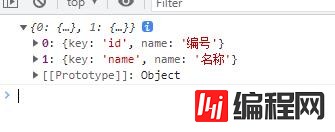
const obj = {...arr} ;
console.log(obj);
感谢你能够认真阅读完这篇文章,希望小编分享的“es6中如何将数组转为对象”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: es6中如何将数组转为对象
本文链接: https://lsjlt.com/news/92507.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0