这篇文章主要介绍CSS如何使用text-shadow设置阴影效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! 在一段翰墨中,指定几个翰墨使用text-shadow配置暗影功效。
这篇文章主要介绍CSS如何使用text-shadow设置阴影效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在一段翰墨中,指定几个翰墨使用text-shadow配置暗影功效。
1、代码
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>笔墨阴影实例 CSS5</title>
<style>
.ebox{ font-size:16px;bac千克round:#000; text-align:center;
color:#666; width:300px; height:100px; line-height:40px}
.yying{text-shadow:#FFF 1px 1px 1px; color:#000}
</style>
</head>
<body>
<div class="ebox">深造CSS,<span class="yying">上CSS5网</span>!</div>
</body>
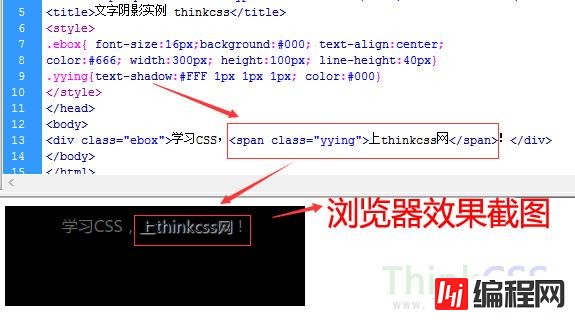
</html>2、实例截图

设置字体暗影CSS运用实例截图
以上是“css如何使用text-shadow设置阴影效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: css如何使用text-shadow设置阴影效果
本文链接: https://lsjlt.com/news/92417.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0