这篇文章给大家分享的是有关WEB是怎么样组成的的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 可以看到,一个完整的web由前端和后端组成,前端的html、CSS、javascr
这篇文章给大家分享的是有关WEB是怎么样组成的的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

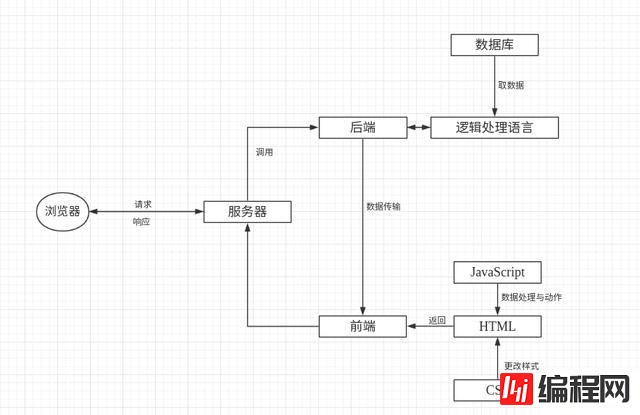
可以看到,一个完整的web由前端和后端组成,前端的html、CSS、javascript分别都是语言,HTML我们称之为超文本标记型语言,主要作用就是用来给浏览器解释的,比如我们的一个网页就用他来告诉浏览器,哪里是按钮,哪里该换行了等等。CSS一般称之为层叠样式表,通俗的讲,也就是html的一件外衣,本身HTML写出来的网页样式是固定的,但是我们生活的中的每个网页都不一样,为什么呢,就是因为有了CSS样式表,它给每个网页穿上一件外衣,告诉浏览器,按钮是什么颜色的,多高、多宽等等,而JavaScript是干什么的呢,刚刚我们通过HTML和CSS我们知道已经能把网页的一些元素展示出来了,但是光展示出来太无聊了吧,都不能动,JavaScript就是让这些元素动起来的,JavaScript是一门浏览器的脚本语言,不需要任何环境,在浏览器下就能跑起来,所以在网页开发里面,就是使用它来给网页添加动作,比如你点击了一下按钮需要弹出一个对话框,或者我们常常看到的图片轮播,就是用它弄的。怎么样,强大吧。
但是我们看到的网页是这样的吗?不,不是的,只有十几年前才是这样的,现在已经高级多了。现在我们的还有后端来提供数据。那么后端究竟是什么东西。
其实后端就是一个处理逻辑的,我们的前端需要数据呀,要不然你每看一个网页,就要写一个网页,那不得累死呀。所以这时候有了动态网页,也就是在同一个网页,你能看到不同的内容,这就需要后端的支持了,后端是给前端做服务的,前端要什么,后端给什么就对了,当然,也可以反过来理解,后端给什么,前端就显示什么就好了。简单后端主要又三个部分组成,一个数据库用来存放数据,一门可以处理逻辑数据的语言(Java、PHP、nodejs)等等,这类语言主要用来从数据库取数据,经过加工后,发送给前端显示。还有一个就是服务器(Apache、Tomcat等),主要用来响应数据的,比如用户输入一个网址,告诉它,我要查看网页,服务器收到以后做一系列处理就能返回给用户了。整个过程如下图所示:

感谢各位的阅读!关于“web是怎么样组成的”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: web是怎么样组成的
本文链接: https://lsjlt.com/news/91948.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0