本篇内容主要讲解“CSS的line-height功能怎么应用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css的line-hei
本篇内容主要讲解“CSS的line-height功能怎么应用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css的line-height功能怎么应用”吧!
网页中只有一排翰墨即单排笔墨要想垂直居中,还得需求line-height来完成垂直居中。

垂直居中文字揭示图
观察上图,“我在白色地域里垂直居中”这一串笔墨是在白色地区垂直居中的。即可采取css 行高花色line-height来完成。
居中方式:
line-height设置值与,雪白色周边高度维持差别便可完成垂直居中。
举一反三:
要让一排翰墨在对象盒子里垂直居中,那么就只有求将行高line-height值与height高度值设置装备摆设雷同即可完成。
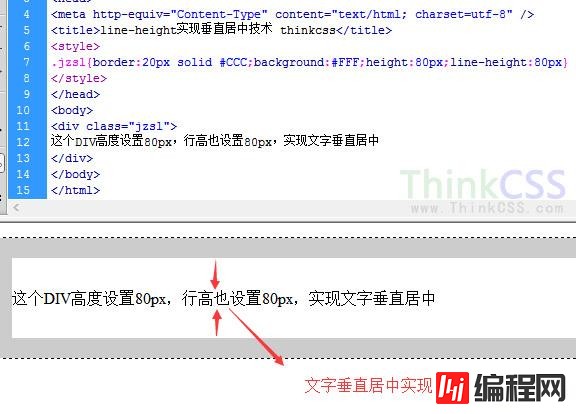
line-height居中小示例残破代码:
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>line-height完成垂直居中技艺 CSS5</title>
<style>
.jzsl{border:20px solid #CCC;background:#FFF;height:80px;line-height:80px}
</style>
</head>
<body>
<div class="jzsl">
这个DIV高度设置装备摆设80px,行高也设置装备摆设80px,完成翰墨垂直居中
</div>
</body>
</html>以上代码直接拷贝就可实际测试学习。
小示例截图:

到此,相信大家对“css的line-height功能怎么应用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css的line-height功能怎么应用
本文链接: https://lsjlt.com/news/91901.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0