本篇内容介绍了“html的计算机元素有哪些及怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! HTM
本篇内容介绍了“html的计算机元素有哪些及怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

HTML <kbd>元素
<kbd>元素是用于表示用户输入,键盘输入,语音命令等,它经常被用于和计算机相关的文档和手册中。被包含在<kbd> ..... </ kbd>标签内的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h3>kbd标签元素</h3> <p> <kbd>这就是在kbd元素中写入的内容的样子。</kbd></p><br>
<h5>kbd标签元素经常被用于和计算机相关的文档和手册中</h5> <p>键入 <kbd>quit</kbd> 来退出程序,或者键入 <kbd>menu</kbd> 来返回主菜单。</p> </body> </html> |
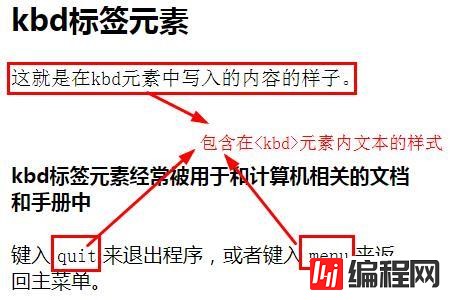
效果图:

HTML <samp>元素
<samp>元素是用于表示程序的输出(一段用户应该对其没有什么其他解释的文本字符)。被包含在<samp>元素中编写的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
1 2 | <h3>samp标签元素</h3> <p> <kbd>这就是在samp标签元素中写入的内容的样子。</kbd></p> |
效果图:

HTML <code>元素
<code>元素是用于表示一些编程代码(计算机源代码或者其他机器可以阅读的文本内容),它是为软件代码的编写者设计的;被包含在<code>元素中编写的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。下面我们来看看示例:
1 2 3 4 5 6 7 | <h3>计算机代码</h3> <p>这是一个编程代码:</p> <code> x = 5;<br> y = 6;<br> z = x + y; </code> |
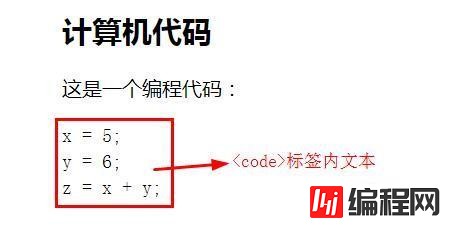
效果图:

HTML <pre> 元素
<pre> 元素可定义预格式化的文本,可用来表示计算机的源代码。被包含在<pre>元素中的文本会严格限制为等宽字体格式。下面我们来看看示例:
1 2 3 4 5 6 7 8 9 10 11 | <pre> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>pre标签元素</p> </body> </html> </pre> |
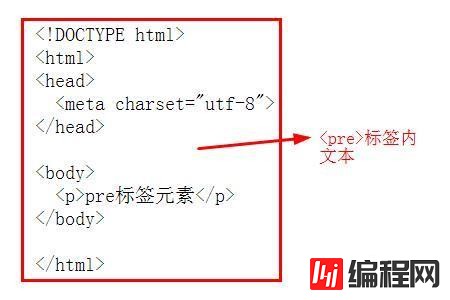
在上面的代码中,<pre> 标签中的特殊符号被转换为符号实体,比如 "<" 代表 "<",">" 代表 ">"。下面我们来看看效果:

说明:虽然<code>元素和<pre> 元素都是可以以等宽字体格式显示编程代码,但它们之间还是有差异的:
<code>元素内的文本显示不保留多余的空格和折行;但在 pre 元素中的文本通常会保留空格和换行符。
我们来看看区别效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <p>code标签</p> <code> var student = { 学号:"01" 姓名:"小华" } </code> <p>pre标签</p> <pre> var student = { 学号:"02" 姓名:"小明" } </pre> |
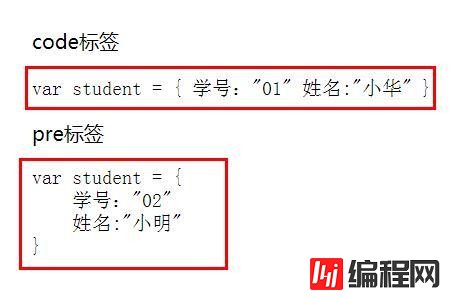
效果图:

HTML <var>元素
<var>元素用于定义变量。变量可以是数学表达式中的变量,也可以是编程上下文中的变量。下面我们来看看示例:
1 2 | <h3>var元素</h3> <p>这是一个著名的公式: <var>E</var> = <var>mc</var><sup>2</sup>.</p> |
效果图:

“html的计算机元素有哪些及怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: html的计算机元素有哪些及怎么用
本文链接: https://lsjlt.com/news/91806.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0