今天小编给大家分享一下CSS内补白padding的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了
今天小编给大家分享一下CSS内补白padding的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
padding 属性是css用于在一个声名中设置装备摆设所有 padding 属性的简写属性。
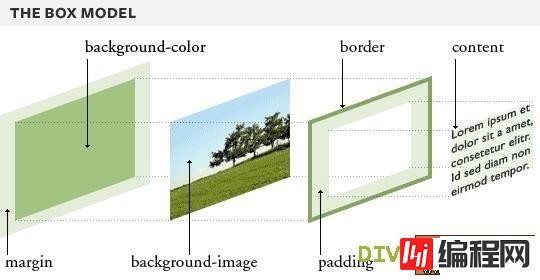
Padding属性网罗了padding left :左补隔绝距离(设置装备摆设距左内边距) ;padding top:头顶补隔断(设置距顶部内边距);padding right :右补距离(配置距右内边距) ;padding bottom :底补间隔(设置距低内边距)。其二维创立图可见CSS属性二维图。

padding left用法:padding-left:10px; 这个含义隔断左边补距10像素,可跟百分例如(padding-left:10%; 距离左边补10%的隔断);
padding right用法:padding-right:10px; 这个意思隔断右边补距10像素,可跟百分例如(padding-right:10%; 间隔右边补10%的隔绝距离);
padding top用法:padding-top:10px; 这个意思间隔顶边补距10像素,可跟百分好比(padding-top:10%; 间隔顶边补10%的隔断);
padding bottom用法:padding-bottom:10px; 这个意思隔绝距离低边补距10像素,可跟百分比方(padding-bottom:10%; 隔断底边补10%的隔断);
寄望padding两端的链接“ - ”号,设置隔断值时用“ : ”并赋与值,并以“ ; ”完结,并且悉数用大写半角字母。
假设是左右凹凸都紧要设置装备摆设padding的值时可能简写来实现,以优化css 。
如简写方式有:
padding:10px; 含意等于高低摆布补钉距离即是10px(10像素)等于padding-top:10px; padding-bottom:10px; padding-left:10px; padding-right:10px; 异样效果简写;
padding:5px 10px; 意思凹凸补钉隔断为5px,摆布的补丁距离为10px,等于padding-top:5px; padding-bottom:5px; padding-left:10px; padding-right:10px; 同样成果简写;
padding:5px 6px 7px; 含意上补丁间隔5px,下补钉隔断为7PX,左右补钉间隔为6px,等于padding-top:5px; padding-bottom:7px; padding-left:6px; padding-right:6px; 一样成绩简写;
padding:5px 6px 7px 8px; 寄义上补丁为5px,右补钉距离为6px ,下补丁距离为7px,左补钉间隔8px,等于等于padding-top:5px; padding-right:6px; padding-bottom:7px; padding-right:8px; 同样成果简写
以上就是“css内补白padding的方法”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网VUE频道。
--结束END--
本文标题: css内补白padding的方法
本文链接: https://lsjlt.com/news/91456.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0